Submitted by gouki on 2011, January 2, 1:11 PM
2011年开始了,我也希望我在新的一年里有新的突破。
事实上,从去年下半年开始我就在准备欣购网了,但非常让我郁闷的事情是,它被多次打断,第一次是域名备案实名制,OK,我准备了一些资料,比如我的身份证、照片、还有一些协议的签名。提交上去后,被折腾了一个月,然后那边认为比较完整了,再提交了我的备案信息。可是提交上去一个月后,告诉我资料不全,被退回。然后又请Edong重新提交,不幸的是,又被退回。关键我现在还不知道哪个环节资料不全,而同期提交的一个jiganglu.com却通过了。心酸呀。。。
所以,我现在最大的希望是在年前通过备案。然后可以正常的运作。
第二件事就是公司的网站改版,半年了,没有招到什么令人满意的PHPer,目前除我之外,还有一个新手在做开发,她也很努力,只是感觉钻研的精神不是特别的强。当然这也没办法,毕竟目前的开发实在让人难以提起兴趣。
所以我现在希望2011年会更好。不管是自己想做的,还是自己想学的,都希望能够顺利运作。
Misc | 评论:0
| 阅读:16101
Submitted by gouki on 2010, December 31, 11:38 AM
最近,紫狐浏览器可是很火呀,于是我也想感受一下,但是却发现我打开非死不可的时候,仍然是该页无法显示。怎么办?难道紫狐是骗人的?
理论上不应该呀,而且很多人也确实是可以访问的呀。于是 上网找了一些资料,找到的第一篇是:紫狐浏览器Windows Vista && Win7 帮助手册,是啊,我在win7下面当然是看这个喽。。。
于是,我复制了本文到我博客上。(最终我操作成功了,后面再说)
原文如下:(紫狐官方站打不开了。。可能是因为我不在教育网吧)
清华大学最近推出了一款紫狐浏览器,专门供IPv6上网使用。 紫狐浏览器是清华大学互联网服务与系统研究中心与Mozilla中国合作研发的一款基于Firefox内核的面向清华校内的浏览器。以下我们介绍紫狐浏览器在Windows Vista && Win7操作系统下的使用方法:
1, 查看网络连接是否正常。若能访问普通网页,则继续往下看;
2, 查看 IPv6 服务是否启动。步骤为“ 开始菜单 ” -> “ 控制面板 ” -> “ 系统和安全 ” -> “ 管理工具 ” -> “ 服务 ”中,找到 IP Helper 服务 , 启动运行 并 将启动类型设置为“自动” ,这样即使重启之后也能自启动,保证服务正常运行;
3, 设置Teredo来获取IPv6地址。
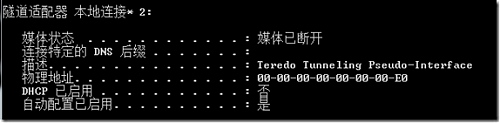
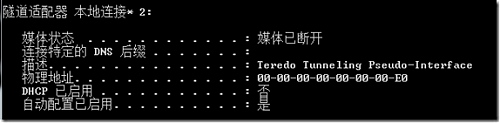
(1) 在 ” 开始 ”->” 运行 ” 中输入 cmd 打开 Windows 命令行。在命令行中输入 ipconfig /all ,会出现若干网络配置信息,找到 Tunnel adpter (隧道适配器) Teredo Tunneling Pseudo-Interface , 查看它是否有正确的 IPv6 地址 ( 以 2001:0 为前缀的 ipv6 地址 ),若有说明正确;
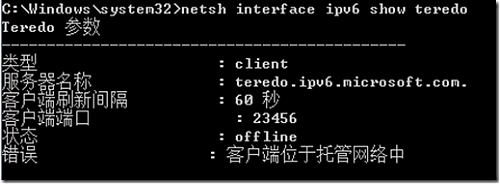
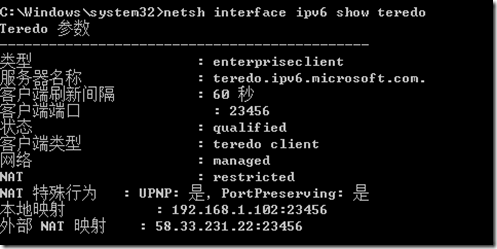
(2) 在 ” 开始 ”->” 运行 ” 中输入 cmd 打开 Windows 命令行。 在命令行中输入 netsh int teredo show state ,出现以下 Teredo 参数 :
若“ 状态 ”为 dormant / qualified ,则表示已连接服务器并获得 IPv6 地址。若不是此种情况,可能是类似如下图的状况,
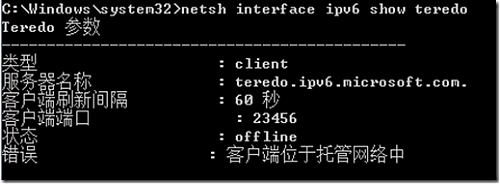
若“ 状态 ”为 offline ,同时提示错误“无法访问主服务器地址”或其他错误,则表示未连接上服务器。 在命令行状态下输入 netsh int ipv6 set teredo client teredo.ipv6.microsoft.com ,此命令用于向 Teredo 服务器请求 IPv6 地址 。 之后需要稍等一阵 ,因为在请求连接 Teredo 服务器,此时输入 netsh int ipv6 show teredo 出现如下图:
即 “ 状态 ”为 probe ,表示正在请求中 。 10 秒之后(或稍长些), 输入 netsh int ipv6 show teredo 查看 Teredo 参数 ,若状态为 qualified ,则 OK ,用 ipconfig /all 查看 Teredo 适配器是否获得以 2001:0 为前缀的 IPv6 地址。若状态仍未 offline ,需要再次尝试连接服务器,即输入之前的命令。 因不能确保一次就能连上,可能出现需要多次连接的情况 。
(3) 若以上操作之后仍不能获得以 2001:0 为前缀的 IPv6 地址,或在 ipconfig /all 命令后找不到 Microsoft Teredo Tunneling Adapter ,则需要检查是否系统禁用或卸载了 Teredo 适配器。“开始菜单” -> “控制面板” -> “管理工具” -> “计算机管理”,打开“计算机管理”后,在主界面左框中选择“系统工具”下的“设备管理器”,然后右框选择“网络适配器”,并在工具栏 -> “查看” -> “显示隐藏的设备”,看看是否有 Microsoft Tun Miniport Adapter 或 Microsoft Teredo Adapter ,右键查看其是否已启用;
(4) 有时可能不小心将 Teredo Adapter 卸载了,但又找不到如何重新安装。选中设备管理器工具栏 à 操作 à 添加过时硬件,进入“添加硬件向导”,下一步 à 搜索并自动安装硬件 ( 推荐 ) à 下一步 à 在“从以下列表,选择要安装的硬件类型”下的列表中,选择“网络适配器”,然后下一步 à 选择网络适配器,厂商选“ Microsoft ”,网络适配器选“ Microsoft Teredo Tunneling Adapter ” à 然后下一步,继续到底即可。
4, 如果系统中有多个在连接状态的网卡(包括虚拟网卡等),可尝试以下步骤:
(1) 首先设备管理器中禁用除 Internet 链接外的其他所有网卡。
(2) 然后再运行紫狐浏览器。
(3) 如果需要使用多网卡,请在紫狐浏览器能打开 ipv6 网站后再启用多网卡。
5, 若以上方法试过后仍不能连上,请与管理员联系, E-mail: admin-ciss@tsinghua.edu.cn
-----EOF----
注意,请注意。。。按照上述的内容可能仍然是打不开的,你会发现在ipconfig /all的时候还是没有2001开头的IPV6地址,原因是,你在 netsh int teredo show state时显示的状态为:客户端位于托管网络中,关于这个状态,据说google上的资料也不多,但主要是因为路由器的原因。好吧,如果显示“客户端位于托管网络”中,请看下文,文章来自:http://neolee.com/web/tedero-ipv6-internet-through-home-router/ ,或者点击Tedero穿家用路由器IPv6上网
最近一直想尝试通过IPv6上一些精彩、特别的网站,可家里是通过路由器上网的。网上大多数IPv6法必须通过直连的方式上网,对于路由器来说只能关闭DHCP、外网线插LAN口做交换机。
这点对于我家比较麻烦,毕竟和家里老人一会儿说上网只要开电脑、一会儿又变成还要点击宽带连接,对老人的接受能力是种“随残”。
而传说中的六飞也迟迟未能支持win7 X64。因此一直没能成功……
后来@felixonmars 给了我巨大提点,通过Teredo可以穿过路由器上网!醍醐灌顶!所以这两天老N潜心研究网上各类关于tedero上IPv6的文章。
可是捣鼓了半天,tedero通道状态永远如下:

ipconfig /all 中:

“客户端位于托管网络中”、teredo没有所谓的2001开头ipv6地址!!!
太恶心了!!!
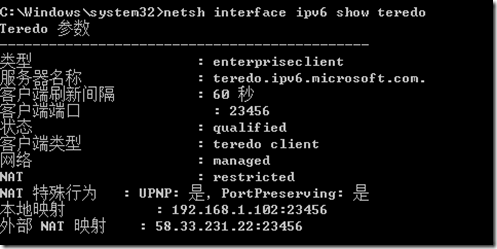
Google+百度了我近3个小时(也许是我搜索能力问题),终于发现对于路由器用户来说还需要修改teredo的【类型】参数,内网用户类型不是client而是enterpriseclient。
If it says “Client is in a managed Network” it means teredo has detected that you are in a corperate environment. If that is the case you need to set the Teredo type to Enterprise client “Netsh int ter set state enterpriseclient”.
以上文字来自Microsoft的论坛。
因而问题解决了,在管理员权限的cmd窗口中输入:
Netsh int ter set state enterpriseclient
对于Windows XP,你可以使用这句命令:
netsh interface ipv6 set teredo enterpriseclient
然后我们再看看teredo状态:

就这么简单,teredo就联通了!!
teredo对于内网用户上ipv6来说真是福音啊!
现在老N上youtube无需代理,完全不卡,哈哈哈哈哈!!!!
===备注====
1. 设置teredo请参见此文:开启 Teredo 通道, 提前感受 IPv6 (for 非教育网用户)【如何打开teredo,请看此文】
2. 一些ipv6的hosts,请看此文档。(请先越墙)
3. 客户端位于托管网络中=Client is in a managed Network ,如需搜索更多关于这点的内容,老N建议你搜英文的。。。。中文关于teredo这点的信息真的太少了。google中仅有几条,完全没有帮助。。。
4. 再来做个记录:如果teredo状态为dormant的话,你可以尝试关闭(或者打开=。=)系统防火墙试试看,dormant和防火墙有关……
---EOF---
OK,打开紫狐,我们已经可以上网了(我想,以后应该会有ipv6的firefox插件的吧。。。。而不应该自己转换。)
Tags: 紫狐, 非死不可, facebook, youtube, twitter
Software | 评论:4
| 阅读:49811
Submitted by gouki on 2010, December 31, 11:07 AM
好象最近的团购越来越火啊。
你看拉手网,最近居然开始团房了,然后很多人在QQ群里就出现了www.lashou.com/?invite=xxxx之类的链接。
好象最早也是拉手什么团车,团房,甚至有些团购都开始团MM了(好象是成都的)。
不知道怎么了,团购的水好深啊。
人民日报上也说了,如果你买不起好的东西,你可以选择团购嘛,外面的东西贵了,团购会便宜的呀。只是我自己对团购也是心有余悸,虽然也买到了不少好东西,比如以前的那个 迪斯尼的动画片,是美团的。
昨天也在糯米上订购了一份创业帮。
事实上淘宝的秒杀又何偿不是团购的一种?只不过是按一人成团的方式来运作而已。下次,我也要做团购
Misc | 评论:0
| 阅读:17230
Submitted by gouki on 2010, December 30, 3:54 PM
很多时间,我们需要查询出来的结果按照指定的列进行索引,所以就会有了下面的代码
$lists = xxx::model('xx')->findAll(array('id'=>array(1,2,3,4,5)));//语句应该是不对的,表达我想in查询
然后
取出结果后
foreach($lists as $list){
$ls[$list->id]=$list;
}
这样有没有简化写法呢?因为我这样之后,发现。。。in查询变成了多条查询。
但是是lazy loading Xxxxx.xxx(relation中的关联)
有的,Yii中有类似的写法,那就是ar中的index(上文我刚说了on)
'index': the name of the column whose values should be used as keys of the array that stores related objects.
于是直接
$lists = xxx::model('xx')->findAll(array('index'=>'id'));
就OK了
Tags: yii, framework, ar, index
PHP | 评论:0
| 阅读:21599
Submitted by gouki on 2010, December 30, 3:19 PM
Yii的relation中遇到的问题,记录一下。。。
目前我有两个表,表不是我设计的。所以我才特别郁闷。
商品表:字段:p_id,member_id
商铺表:字段:shop_id,member_id
其中p_id,shop_id都是主键,member_id是索引
考虑过这个原因,是最初设计的时候,每一个普通用户都可以发布商品,所以商品表没有记录shop_id。
可能也会考虑过,每一个用户会有多个商铺吧,所以shop表的member_id也不是唯一索引。
然后,我用Yii在做表关联,事实上,在我们改动程序的时候,我们已经把普通用户能够发布商品这个功能去掉了,因此,事实上对我们来说member_id,其实肯定是于shop表中的member_id有对应关系。
于是我在ShopProduct的relations这样写
PHP代码
-
-
-
- public function relations()
- {
-
-
- return array(
- 'member' => array(self::BELONGS_TO,'ShopMember','member_id','with'=>'extends','condition'=>"member.member_state = '1'"),
- 'shop' => array(self::BELONGS_TO , 'ShopInfo' , 'member_id','on'=>'t.member_id = shop.member_id' ),
- );
- }
是的,看上去好象不错,指定了foreignKey为member_id,同时指定了关联条件,即shop.member_id=product.member_id,然而世事总是那样的难以预料。。。。
在Yii的代码中,关于relation的on是这样写的:
XML/HTML代码
- 'on': the ON clause. The condition specified here will be appended to the joining condition using the AND operator. This option has been available since version 1.0.2.
所以,上述的代码在SQL中显示出来就是 select * from product left outer join shop on (product.member_id = shop.shop_id and product.member_id = shop.member_id)//这个代码是伪代码,只是为了说明问题。
问了Yii群和hightman,他们告诉我解决方法都是将foreignKey字段设为空或者False,然后再指定ON。
于是,问题解决。多谢 Fising 和 HightMan
Tags: yii, framework, relation
PHP | 评论:0
| 阅读:22950