Submitted by gouki on 2012, March 29, 12:03 AM
来自:http://www.zeali.net/entry/678
作者:zeal
10. XXXX项目-改版 // 你用一次也就罢了,需要整个项目期间提交的日志都是这句话嘛...
9. 修改 // 如果版本提交不是做修改,莫非骗提交率来了?
8. BUG修改 // 是不是还要先提交一个版本叫做“BUG生成”?
7. 修改BUG // LS的,猿粪呐!~
6. 测试 // 册那...
5. test // 猿粪,又见猿粪
4. 版本更新 // 俺又不是siri,发出这种让人产生联想的指令干嘛,讨厌~
3. update // 你就算说英文俺也变不成siri
2. publish // 小样,会的词还挺多啊!
1. svn // 靠.......
---------
挺有意思,不过,我大部分还是习惯将主要更新内容扔上去,但如果一次上传过多的时候就没办法写了。一个一个的上传也不是个办法。。。
Tags: svn
Misc | 评论:0
| 阅读:17781
Submitted by gouki on 2012, March 26, 11:36 PM
上面一则新闻来自macx,原文地址是:http://www.macx.cn/thread-2041511-1-1.html
iOS设备的设备唯一识别码UDID(unique device identifier),顾名思义就是每个设备只有这一个标识符,与设备硬件相关,是无法更改的。根据报道苹果从本周开始已经开始禁止第三方应用程序使用 iOS设备的UDID,并指出苹果将在下周开始加强设备UDID的隐私保护。
在iOS 5条款中,苹果已经对开发者进行了提醒,使用用户设备UDID是不赞成的并将逐步取缔这一做法。消息称苹果的十个App审核团队中已经有两个开始禁止使用UDID的应用通过审核了,据说下周将增加到四个。
一些第三方开发者表示,如果苹果有明确禁止使用UDID的条款颁布,那他们会按照新标准执行,不过他们还希望看看未来的形式如何发展。无论是开发者还是广告商都将受到新政策的严重影响。
苹果最近被隐私问题腿上风口浪尖,美国国会也几次三番要求苹果解释隐私保护问题,苹果可能也是出于外接压力才进一步紧缩iOS条款的。
如何查看自己iOS设备的UDID:
将设备链接到电脑iTunes,本机信息原来显示序列号的地方点击一下,即可看到标示符UDID信息
----------------
基于上述新闻,于是就有了下面这篇文章,嗯,当然也不是我写的,原文地址是:http://pingguohe.net/2011/08/25/uuid_after_ios5/
iOS5已经发布了6个beta版,除了在用户体验上的提升,对于开发者来说也有很多变化,最大的莫过于对UDID的限制访问。在之前的iOS应用 中,我们一般使用UDID来标记一个用户,基于UUID建立用户数据库。现在,安装了iOS5 beta 6的设备上已经取不到UDID,[UIDevice uniqueIdentifier] 只能返回一个“5.0”了。
取代被禁用的iOS UDID,其实有很多方法,比如,有人建议使用网卡mac,但我不建议使用这种方法,mac地址属于用户隐私数据,我想如果你试图获取用户mac并上传,review通不过。
官方给出的建议是CFUUID:
An alphanumeric string unique to each device based on various hardware details. (read-only) (Deprecated in iOS 5.0. Instead, create a unique identifier specific to your app.)
@property (nonatomic, readonly, retain) NSString *uniqueIdentifier
Special Considerations
Do not use the uniqueIdentifier property. To create a unique identifier specific to your app, you can call the CFUUIDCreate function to create a UUID, and write it to the defaults database using the NSUserDefaults class.
通过CFUUIDCreate创建一个CFUUID对象,存入NSUserDefaults,作为用户身份的唯一标示。
官方对CFUUID对象的解释如下:
CFUUID objects are used by plug-ins to uniquely identify types, interfaces, and factories. When creating a new type, host developers must generate UUIDs to identify the type as well as its interfaces and factories.
UUIDs (Universally Unique Identifiers), also known as GUIDs (Globally Unique Identifiers) or IIDs (Interface Identifiers), are 128-bit values guaranteed to be unique. A UUID is made unique over both space and time by combining a value unique to the computer on which it was generated—usually the Ethernet hardware address—and a value representing the number of 100-nanosecond intervals since October 15, 1582 at 00:00:00.
The standard format for UUIDs represented in ASCII is a string punctuated by hyphens, for example 68753A44-4D6F-1226-9C60-0050E4C00067. The hex representation looks, as you might expect, like a list of numerical values preceded by 0x. For example, 0xD7, 0x36, 0x95, 0x0A, 0x4D, 0x6E, 0x12, 0x26, 0x80, 0x3A, 0x00, 0x50, 0xE4, 0xC0, 0x00, 0x67 . To use a UUID, you simply create it and then copy the resulting strings into your header and C language source files. Because a UUID is expressed simply as an array of bytes, there are no endianness considerations for different platforms.
可以看到CFUUID就是对GUID的一种封装,提供了创建方法和各种各种格式转换的方法。
以下代码是我对CFUUID和NSUserDefaults的封装,可以作为唯一标识来使用。
C++代码
-
-
-
-
-
-
-
-
-
-
-
-
- #define NEW_UUID_KEY @"uuid_created_by_developer"
-
- @interface NewUUID : NSObject {
-
- NSString *uuid;
-
- }
-
- + (NSString *)identifier;
-
- @property (nonatomic, retain) NSString *uuid;
-
- @end
NewUUID.m
C++代码
- #import <Foundation/Foundation.h>
-
- #import "NewUUID.h"
-
- @implementation NewUUID
-
- @synthesize uuid;
-
- - (id)init {
- self = [super init];
- if (self) {
- uuid = NULL;
- return self;
- }
-
- return nil;
- }
-
- + (id)_instance {
- static id obj = nil;
- if( nil == obj ) {
- obj = [[self alloc] init];
- }
-
- return obj;
- }
-
- + (NSString *)identifier {
-
- NSUserDefaults *handler = [NSUserDefaults standardUserDefaults];
- [[NewUUID _instance] setUuid:[NSString stringWithFormat:@"%@", [handler objectForKey:NEW_UUID_KEY]]];
-
- if (NULL == [[NewUUID _instance] uuid] || 46 > [[[NewUUID _instance] uuid] length]) {
-
- CFUUIDRef uuid = CFUUIDCreate(NULL);
- CFStringRef uuidStr = CFUUIDCreateString(NULL, uuid);
-
- NSString *result = [NSString stringWithFormat:@"%@-%@", @"new-uuid-", uuidStr];
-
- CFRelease(uuidStr);
- CFRelease(uuid);
-
- [[NewUUID _instance] setUuid:result];
-
-
- [handler setObject:[[NewUUID _instance] uuid] forKey:NEW_UUID_KEY];
- [handler synchronize];
- }
-
- return [[NewUUID _instance] uuid];
- }
-
- @end
Tags: ios, udid
Flutter | 评论:2
| 阅读:35322
Submitted by gouki on 2012, March 25, 10:37 PM
突然收到一封邮件,来自linode。。
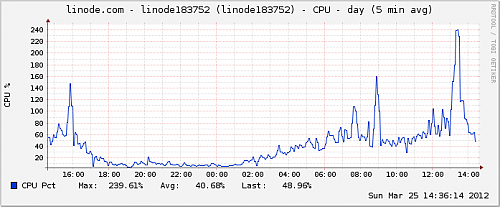
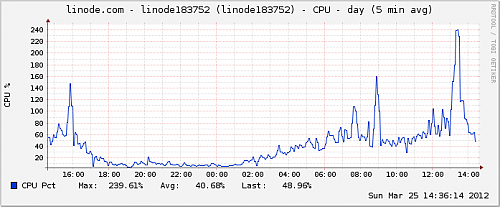
Your Linode, linode????, has exceeded the notification threshold (90) for CPU Usage by averaging 111.6% for the last 2 hours. The dashboard for this Linode is located at: <https://manager.linode.com/linodes/dashboard/????>
This is an automated message, please do not respond to this email. If you have questions, please open a support ticket.
You can view or change your alert thresholds under the "Settings" tab of the Linode Manager.
This is not meant as a warning or a representation that you are misusing your resources. We encourage you to modify the thresholds based on your own individual needs.
-----------
上去一看,果然:

现在开始怀疑,burst的服务器挂掉是不是也是因为这个原因。但,一点不通知也不应该啊。看LOG也看不出什么原因,真纠结啊
Tags: linode
苹果相关 | 评论:0
| 阅读:18665
Submitted by gouki on 2012, March 23, 10:03 AM
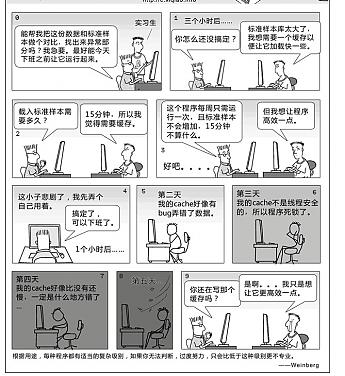
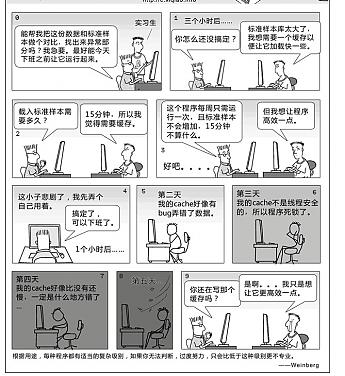
这张图和开发有关,是别人在QQ上发的。我觉得很有内涵,其实做到后面,大家都会知道,工作重心在哪里,但在工作初期,面对着工作安排的时候,总是找不到自己的重心,明明自己做了很多事情,但别人都看不到。事实上,别人关注的是结果,但你一直在过程上往复往复,别人当然无法看到。如果结果有出来,而且随着时间的推进,你一步步的优化,别人看到结果一点点变好,不是更好吗?

你想一次性做完,但其实不可能考虑的很多,但却在局部上耗费了大量的时间,反而影响整个项目进度,不是吗?
-----
后记,因为图是QQ截图中的,所以少了一个header。经11爷指点,才知道这个图是这里的:http://blog.xiqiao.info/2012/03/16/1150
不好意思啊,西乔。。。
Misc | 评论:2
| 阅读:17172
Submitted by gouki on 2012, March 23, 9:50 AM
由于burst上面的虚拟机经常挂掉,然后我申请要退款,burst建议我换个OS或者Reinstall看看,我一咬牙,把VPS换到了linode上面,于是 把burst上面的VPS的OS换成了gentoo,结果我ssh上去之后习惯性的ls,居然告诉我命令不存在。我晶啊。
这下子玩大了。然后找了一下资料,emerge upgrade后,才有了这个命令,我傻眼了。想装B没装成,害惨自己了。
于是,找了下资料,参考:http://hi.baidu.com/chinsung/blog/item/3d21b6deee859f5dccbf1a51.html
1. 更新系统并移除孤立依赖的软件包
# emerge --update --deep --newuse world
# emerge --depclean
# revdep-rebuild (搜索相应缺失的库,并且重新emerge相应的包,需安装gentoolkit,并需运行两次以便确认)
2. emerge常用参数:
2.0 world | system, world范围更广,包含了system,这是两个set,前面不用加--或-
2.1 -p pretend 预览
2.2 -a ask 先予询问
2.3 -c clean 清理系统
2.4 -C unmerge 卸载,与emerge相反
2.5 --depclean 深度清理,移除与系统无关的包
2.6 -h help 帮助文件
2.7 -v verbose 详细内容
2.8 -s search 查找
2.9 -S searchdesc 从文件名和描述中查找,要慢一些
2.10 -u update 升级软件包
2.11 -D deep 计算整个系统的依赖关系
2.12 -e emptytree 清空依赖树,一般不用,危险命令
2.13 -1 oneshot 一次性安装,不将其信息加入系统目录树
2.14 -o onlydeps 只安装其依赖关系,而不安装软件本身
2.15 -t tree 显示其目录树信息
2.16 -k usepkg 使用二进制包
2.17 -K usepkgonly 只使用二进制包
2.18 -f fetchonly 仅下载安装包
2.19 --sync 从指定的rsync站点更新portage树,先前所作所有portage树更改均失效
2.20 -N newuse 使用新的USE FLAG,如有必要,需重新编译
2.21 -n noreplace 更新system,但先前安装的软件不予覆盖
3. 查找最快的mirror
# mirrorselect -s3 -b10 -o -D >> /etc/make.conf
此命令对每个mirror均下载100k文件,以此确定最快源,要注意修改/etc/make.conf
4. 系统升级
# emerge --sync 或 # emerge-webrsync (更新或称同步portage树)
# emerge --update --deep --newuse world
# emerge --depclean -pv
# revdep-rebuild (需安装gentoolkit)
如果使用emerge-webrsync命令进行升级,可先下载最新的portage(以日期命名,而不要用latest命名)至/var/tmp/emerge-webrsync/目录
5. 查看安装XXX的情况,同时列出了使用的 USE 和 LINGUAS
# emerge -pv XXX
6. 在world中增加记录,避免自己已手动编译的软件被再次编译
# emerge -n fcitx (添加fcitx至emerge tree)
7. 配置文件更新工具
# etc-update 或 # dispatch-conf
8. 查询XXX包用了什么USE(需gentoolkit)
# equery uses XXX
9. 找到 /bin/ls 所属包
# qfile /bin/ls
10. 列出 glibc 包所包含文件
# qlist glibc
11. /etc/portage/package.*应用举例
11.1 package.use
sys-apps/man-pages -nls sys-apps/pciutils -zlib media-libs/freetype bindist app-text/acroread linguas_zh_TW linguas_zh_CN linguas_en
作用:
不改变全局USE的同时,微调包的USE。 开始2个是说这2个包不使用相应的 USE,第三个说明要单独在这个包使用这个USE,最后一个是调整 LINGUAS 的,很容易明白。
11.2 package.keywords
sys-apps/hdparm ~x86
作用:
指定相应的包的 KEYWORDS。比如你想 hdparm 包用 ~x86 的版本,而不用 x86 的版本,就用这个来指定。 注意,因为 emerge 的设计,如果你的 make.conf 里边指定了 ~x86的话,你不能反过来通过指定 x86 而 不要 ~x86,只能用 -~x86 来达到目的。 引用 gentoo@freenode 上<kojiro>的话: ”ACCEPT_KEYWORDS is incremental“
11.3 package.mask
>sys-devel/libtool-1.5.23
作用:
屏蔽某个包某个版本,或者某些版本,甚至整个包。
比如 libtool-1.5.23b 在我的系统有问题,那么就屏蔽一下,只用 比 1.5.23 小的。
11.4 package.unmask
=net-www/apache-2.2.4 games-arcade/stepmania
和 mask 一样,不过效果正好相反。我要用 2.2.4 的 apache,但是 portage 把他 mask 了,所以手动 unmask 一下。
12. 往 default runlevel 里边加入 XXX 服务 (add)
# rc-update -a XXX default
13. 从 default runlevel 里边删除 XXX 服务 (delete)
# rc-update -d XXX default
14. 列出 default runlevel 所有的服务 (show)
# rc-update -s default
15. 删除过期的包
# eclean distfiles (请先 emerge gentoolkit)
16. 清除emerge过程中产生的临时文件
# rm -rf /var/tmp/portage/*
17. 清除所有安装源码包(除非太穷,否则不建议)
# rm -rf /usr/portage/distfiles/*
-------
不管它不管它,先备份,天知道以后会不会用,
Tags: vps, os, gentoo, burst, linode
苹果相关 | 评论:0
| 阅读:20654