Submitted by gouki on 2012, February 5, 11:00 AM
看到这个标题,很惊讶。
看完后才觉得,原来国内那些公司这样的习惯行为是和国外学的。怪不得用户对于现在的互联网公司越来越不能信任了,怎么办?未来怎么办?
特别是那些公司中存有我们帐号信息的那些。我们如何处理?电子商务究竟是不是泡沫?还是以后只能到付而尽量不做在线支付?
-----
调查结果显示,大多数遭到客户数据丢失或被盗的公司的IT专业人士表示,其用户数据并未进行加密。根据Ponemon研究所进行、信用检查公司Experian赞助的这项研究结果显示,数据丢失包括电子邮件,信用卡或银行支付信息和社会安全号码等。根 据这项研究由进行的。违反规定的最常见的原因是公司内部人员的疏忽性的操作,其次是将信息卖给第三方,第三位的是恶意的内部人员。
Ponemon调查了500多名IT专业人士。受访者被要求把重点放在哪些具有最大金融和声誉方面影响的攻击事件上。
多达60%的受访者表示丢失的数据没有加密,如果该组织是因为疏忽而没有加密,这种做法甚至将导致该组织遭到诉讼。Ponemon研究所创始人和主席Larry Ponemon表示,“数据破坏频繁,因此,数以百万计的消费者的身份信息很容易遭遇被盗。”
代理商Security On-Demand总裁认为,未加密客户数据的公司的高比例并不令人惊讶。他说,除非组织必须按照法规或合同的要求进行数据加密,否则信息通常都是以一种可直接读取的形式存在。
究其原因,非IT经理人不完全了解安全风险和可能费用昂贵的数据加密的成本。公司的数据库越陈旧,对数据进行加密的费用越高。
Bybee表示,有一些疼痛有。这不是那么简单:OK,我们需要对它进行加密,让我们检查框,说加密。“
如此多的组织存储着未加密的数据,也难怪只有一半的受访者认为其所在的组织做了保护客户信息最好的安全努力所作的最好的努力。一旦发生数据泄漏,聘请律 师,评估对受害者的损害,被评为减少消极后果最为昂贵的支出。也许正因为如此,超过60%的受访者表示,他们的公司在遭遇数据泄漏后增加了其安全预算。
原文来自:http://www.cnbeta.com/articles/171501.htm
Misc | 评论:0
| 阅读:14114
Submitted by gouki on 2011, May 19, 11:16 PM
不想多说什么,只要去google或者百度搜索一下:卡介苗事件,就OK了。
看到这样的事情,老婆都哭了出来,想想出确实悲伤,当看到电视里小孩的皮肤裂开的镜头时,心里还是忍不住悲伤。
什么是卡介苗?
卡介苗(BCG)名称的由来。卡介苗是一种减毒的活性牛型结核杆菌疫苗,于1921年由法国的卡医生(Calmette)及 介医生(Guerin)所研制成功的疫苗,为了纪念这两位医生的伟大贡献,所以就将预防结核病的疫苗称为卡介苗(Bacilli Calmette Guerin,简称BCG)(Bacilli:杆菌)。
最后为那位小孩祈福,希望他在天堂走好(今天下午那位小孩已经走了。。。)
Tags: 卡介苗, 疫苗
Scala & Ruby | 评论:3
| 阅读:19484
Submitted by gouki on 2010, April 27, 10:48 PM
本文来自PHP5研究室,里面用【】包含的内容是我的个人见解,并非一定就是正确,如果有不同意见,或者忽略,或者请给我点建议。
原文地址是http://www.phpv.net/html/1710.html
在我们公司ChinaNetCloud,见 过多种不同类型的网站和系统,有好也有差。其中有些系统拥有良好的服务器/网络架构,并且进行了合理的调整和监控 ;然而一般的系统都会有安全和性能上的问题,不能良好运行,也无法变得更流行。
在中国,开源的LAMP栈是最流行的网络架构,它使用PHP开发,运行在Apache服务器上,以MySQL作为数据库,所有这些都运行在Linux上。它是个可靠的平台,运行良好,是现在全球最流行的Internet系统架构。然而,我们很难对其规模进行正确的扩展并保持安全性,因为每个应用层都有其自身的问题、缺陷和最佳实践。我们的工作就是帮助企业用最低的操作成本来创建并运行高性能的、可伸缩的、安全的系统,因此对于这类问题我们有很丰富的经验。
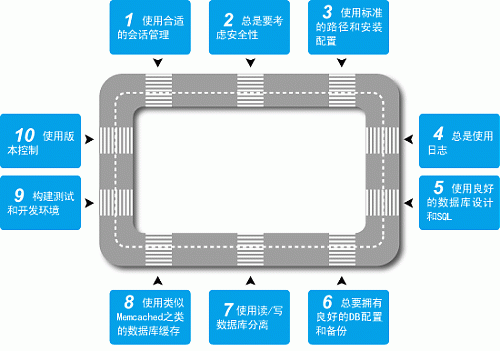
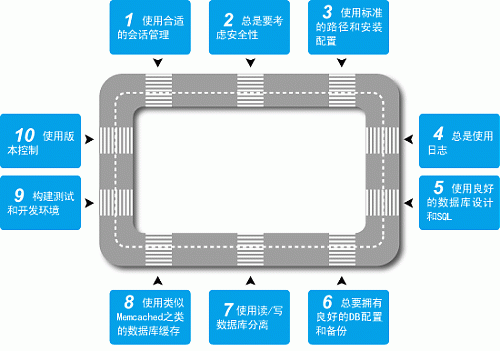
当前的实际情况是,很多网站都是由开发人员快速而廉价地创建【说实话还真没有办法,上面催下面逼,还能怎么做?】,通常没有任何IT人员或者经理,只是由程序员来管理系统。造成的结果是,虽然花费很低的成本网站就可以开始运行,但是当拥有大量用户、需要扩展规模的时候,通常就会面临真正的问题。毕竟,中国拥有三亿八千万的Internet用户,如果其中的0.01%访问这个站点,就很容易引发25 万~50万的页面访问量。这些问题在各个级别上都会产生,下面总结的规则是对最一般的问题进行概述,并且说明为什么这些规则如此重要,以及最好采用什么方法来修正它们。遵循这些建议的站点会提高它的可伸缩性、安全性以及操作上的稳定性。
1、使用合适的会话管理
第一个想到的扩展系统的方法就是添加更多硬件。例如,使用两台服务器而不是一台。这听着合理,但会产生潜在问题:会话管理。这对Java程序来说是很严重的问题,在PHP中也会产生可延展性问题, 对于数据库的负载尤其如此。
会话被定义为单独的最终用户登录或者连接一段时间,其中通常会包含多个TCP/IP的HTTP连接、几个Web页面,通常还包括几十个甚至上百个页面元素,如框架、菜单、Ajax更新等。所有这些 HTTP请求都需要知道用户是谁,才能满足安全的要求,并向用户传送适当的内容,因为这些都是会话的组成部分。通常每个会话都会包括相互关联的会话数据,如用户名、用户ID、历史、购物车、统计资料等等信息。
问题在于,在有两台Web服务器和多个HTTP连接的情况下,用户流量会在两台服务器之间分配和移动,服务器很难知道用户是谁,并对所有数据进行跟踪,因为每个页面或者页面的组成部分都可能来自不同的服务器。在PHP中,通常是这样解决的,在第一次连接或登录的时候就创建一个会话ID并将其放在Cookie中,然后这个Cookie会和每个 HTTP请求一起发送。
这样做带来一个问题,接下来每段PHP脚本都需要基于ID来查找会话数据。由于PHP无法在执行过程之间保持状态(这与Java不同),这个会话数据需要存储在某个地方,通常是在数据库中。但是,如果复杂的页面需要在每个页面载入过程中对其进行十次查找(这是经常要做的),那就意味着每个页面都要执行10次SQL查询,这会导致数据库上很大的负载。
在前面所举的中国 Internet用户 0.01%的例子中,可能很容易在每秒内仅仅为了管理会话就生成上百个查询。解决方法是一直使用位于Cookie中的会话ID,并且使用像 Memcached之类的服务来缓存会话数据以获得高性能。
还要注意其中存在安全性的问题,因为黑客可以伪造另一个用户的会话ID,这是很容易找到或看到的,特别是在公用的Wi-Fi中。解决方法是对会话ID进行恰当的加密或者签名,并将其与时间区间、 IP地址以及其他关键信息 像浏览器或者其他细节相绑定。在Internet上有很多不错的关于良好的会话管理的例子,你可以根据需要找到最适合的。
2、总是要考虑安全性
尽管编写像防止SQL注入和登录安全之类的代码涉及很多安全问题,但不幸的是,几乎没有人考虑过安全性,而那些考虑到的人也没有对其进行很好地理解。而本文要关注的是操作性的系统安全。对于这类安全,我们的焦点集中在三个安全领域:防火墙、运行的用户以及文件访问权限。
除了配置专门的硬件防火墙(像Cisco的ASA)之外,所有服务器都还应该运行像Iptables之类的防火墙,它会保护服务器免受其他威胁和攻击。这些威胁和攻击可能来自公共的 Internet、其他服务器或本地服务器,也包括使用VPN或者SSH通道的开发和操作人员。我们仅对指定的IP开放确实需要的端口。Iptables 可能会很复杂,但是有很多不错的模板,我们通常可以使用它们来帮助客户创建Iptables。例如,默认的RedHat或者CentOS防火墙的配置说明只有10行,显然并不实用。我们最佳实践的Iptables配置大概有5页,这其中包含了Linux所能提供的最高级的安全防范。
所有公用的服务,都应该运行在专门的用户下,如Apache。切记永远都不要使用Root用户运行,因为这会让任何闯入到Apache的用户接管整个服务器。如果Apache只是运行在 Apache用户下或者运行在Nobody下,那么闯入Apache就不是一件容易的事情了。
Web服务器运行或者服务的文件(像.php和.html文件)对于Web服务器的用户应该是不可写的。这意味着Apache或者Nginx用户不应该拥有Web目录的写权限。有很多方法都可以做到这一点,而最简单的就是将这些文件为其他用户所有,然后让Apache/Nginx等用户归属于能够使用640权限读取文件的组中。这会防范几乎所有的黑客和针对页面的攻击。
此外,永远不要使用Ftp来上传文件,特别是在公用的Wi-Fi环境中,因为在其中黑客很容易盗取用户名和密码。取而代之的是使用Sftp会更加安全。另外,每个雇员都应该拥有自己的用户ID和随机密码。【其实并非是所谓的SFTP安全,我倒是认为,多开通一个功能,相应的就会多一个漏洞】
3、使用标准的路径和安装配置
一个令人讨厌的部署问题是,开发者很少考虑他们的软件会被部署到生产Web服务器的什么位置,以及如何部署。我们看到过许多大型的系统将它们的PHP代码部署在/home/xiaofeng或者 /web/code路径下。事实上,这两个路径都是非常不标准的,并且会带来操作和安全性的问题。当这些系统从开发环境转移到测试环境再到生产环境中时,因为每个安装配置都是非标准的,所以经常会出现问题,这时就需要开发者调整才能够正常工作。
你应该总是使用标准的安装包和二进制文件来 安装像Apache之类的服务器。不要从源代码编译或者安装Tarball,因为这会导致长期稳定性和管理上的问题,另外在服务器上安装多个不同的版本也 会造成混淆。
Web站点应该总是在指定的平台和 Linux发布的标准路径下进行测试和部署,像RedHat 或者CentOS下的/var/www/html路径。这有助于对系统进行有效的权限管理、备份、配置、监控以及其他操作。
Web 服务器的日志应该存放在/var/logs或者/var/logs/app_name下,而不应该位于主代码区域。这样做的原因不仅仅是因为这些标准的路径很重要,更应该关注的是,恰当地配置服务器会将/var配置为分离的文件系统。如果应用程序突然写入了大量日志并占用所有磁盘空间,由于我们做了以上的配置就不会导致系统崩溃,或者其他严重的问题。如果日志位于其他位置,就可能会产生问题。【分区真的很重要,不管是因为网站还是因为日志,单独的分区真的很有用,哪怕是重装系统还不会影响这个分区】
4、总是使用日志
在Web系统中做多少日志都不为过。所有系统都应该将重要的数据写入到日志中,不管是它们自己的日志还是系统的Syslog。Cron的Job以及其他Shell脚本或者C语言的程序,对日志都有相应标准以及简单的函数。在Shell脚本中,只需要使用 Logger命令就可以实现日志的写入。在脚本启动/停止、重要的脚本执行以及实时数据产生的情况下都要执行写入日志操作。这样出现问题的时候,查看主要的系统日志就可以很容易地看到发生了什么。
大型系统经常会使用专门的工具如 Local5来记录日志,并配置Syslog或者Syslog-ng来将其存放在单独的文件中,这样会更容易使用。需要注意的是,Syslog工具和 Logger(以及任何Syslog调用)默认优先使用user.notice,如有必要,你可以对其进行调整。
一个好的系统会对程序进行配置,用来打开或者关闭日志,并可以选择在每模块或者功能的级别上应用不同级别的日志。这使得我们可以记录非常详细和强大的日志,用来分析和调试在生产操作中所发生的问题。【日志这玩意让人爱让人恨,爱是因为他可以让我们查出很多潜在问题,恨是因为,访问量过大的网站LOG几天就可以把磁盘撑满】
 大型高性能网站的十项规则
大型高性能网站的十项规则
5、使用良好的数据库设计和SQL
在任何系统中,数据库通常是最大的性能瓶颈。而影响数据库性能的最大两个问题是数据库设计和SQL代码质量。很多系统都拥有良好的或者至少是可用的数据库设计,但由于没有经过适当的性能测试,SQL代码质量通常都会很差。这样的SQL代码在开发环境中可能运行很快,因为其中只有小数据集和最小的负载。但是当成千上万的用户同时读取数据库中上百万条记录的时候,它就很可能会崩溃。
不幸的是,这些问题一开始并不明显,直到系统增大、突然开始崩溃的时候才会显现出来。在增大的过程中,数据库系统看起来运行得很快(因为数据都位于内存中,而且很少有并发的查询),并且对用户的响应也很快,但实际上它的内部运行效率很低。这并不重要,我们关注的是在系统增大并遇到性能问题之前找到这些问题并加以解决。
关于这个问题有很多不错的书和站点进行了解析,其中的关键工具包括慢查询日志、INNODB状态系统,以及描述当前性能的MySQL统计信息。我们见到过很多系统每秒会读取500,000条数据,这是出现SQL问题的明显预兆,但公司往往对其一无所知直到服务器开始崩溃。
MySQL系统应该对所有数据使用 INNODB存储引擎,因为INNODB与之前的MyISAM相比,运行得更快、更稳定,并且管理性能和备份工作也更加容易和快捷。在主配置文件中,INNODB应该被设置为默认的数据库引擎,并且系统应该不时地进行检查,看是否意外创建了MyISAM的表。【这点好象和很多人的想法是相反的吧?很多人都认为应该是创建MYISAM表,而不是INNODB,妖了。。。】
6、总要拥有良好的DB配置和备份
很多公司都没有良好的备份机制,也不知道如何恰当地完成这项工作。MySQL的Dump是不够的,因为最好的备份方法是使用LVM快照和INNODB对系统进行热备份,从而得到超快的速度和超高的可靠性。
另外,在将所有备份文件从服务器上转移出来之前要进行压缩和加密。另外还要确保拥有设计合理的MySQL配置。MySQL默认安装使用说明中只有5~10行关于配置的说明,这根本不适合开发使用。而我们提供给客户的最佳实践文档足足有10页那么长。文档中大约有100种有用的关于安全、性能和稳定性问题的设定,包括防止数据败坏,其中很多设定都是非常重要的。【很验难配,真的,想配置的好真的很难】
7、使用读/写数据库分离
随着系统变得越来越庞大,特别是当它们拥有很差的SQL时,一台数据库服务器通常不足以处理负载。但是多个数据库意味着重复,除非你对数据进行了分离。更一般地,这意味着建立主/从副本系统,其中程序会对主库编写所有的Update、Insert和Delete变更语句,而所有Select的数据都读取自从数据库(或者多个从数据库)。
尽管概念上很简单,但是想要合理、精确地实现并不容易,这可能需要大量的代码工作。因此,即便在开始时使用同一台数据库服务器,也要尽早计划在PHP中使用分离的DB连接来进行读写操作。如果正确地完成该项工作,那么系统就可以扩展到2台、3台甚至12台服务器,并具备高可用性和稳定性。【我不知道这篇文章是几年前的,我相信,目前所谓的读写分离好象用的不多了,更多的会采用前置处理,然后由数据库自动分发,以及采用更好的缓存功能。读写其实并不能增强多少性能。当然如果是电子商务网站,或许可以。但对于PHP来说,真的没多大意义 ,因为PHP没有连接池功能,读和写发生交互的时候,相当于连接了两个数据库,还不能互相同时使用】
8、使用类似Memcached之类的数据库缓存
即便有了好的数据库设计、SQL和读写分离,大型的系统仍然需要更快的性能,特别是对会话状态、好友列表以及BBS文字之类的东西。为了达到这个目的,我们可以使用像MemCached之类的数据缓存,它是一个高性能的简单数据缓存,已经被所有最大型的站点使用。但是要小心的是,不要100%依赖于一台Memcache服务器来提高性能,因为如果那台服务器崩溃了,就会破坏整个系统的性能。在这种情况下,应该使用2~3台Memcache服务器形成簇集架构,并且有选择地包含一个缓存准备过程,如果缓存服务器重启,需要重新载入数据,它能够快速地载入缓存。【推荐】
9、构建测试和开发环境
很多公司只有开发者的桌面系统和他们的生产服务器。当系统变得越来越大、越来越复杂时,测试和管理代码就会导致严重的问题。最佳的实践是拥有两个测试系统,一个用于开发者的代码和功能的整合测试,另一个要与生产环境完全一致,从而更容易向生产环境平滑地过渡。幸运的是,现在使用云计算(或者私有云)可以轻松达到这一点。一个5~10台服务器的生产环境,可以很容易地在办公室或者IDC中使用一台服务器来复制,从而用于测试,而这台服务器我们可以用于多个客户的项目。【正如文章开头所说的,哪有空来做这事啊。。。】
10、使用版本控制
最后,要对一切使用版本控制,包括测试和生产环境的部署。很多开发者都使用SVN或者类似的方法。在理想状态下,这些方法可以被用于所有代码、脚本、HTML、图片、配置、文档和测试。版本控制应该是代码转移到测试环境的必经之路,而不是简单地复制或者使用tar文件,因为这二者都是不可靠的。开发者应该将所有一切都签入,打上标签,然后将它们签出到测试系统。如果所有都没问题,那么它们会将该版本签出到生产环境。【多人开发的时候非常有必要。从最初CVS到SVN到现在的GIT,经历了很多了,好象linus推荐是采用GIT,好象是可以直接在本地就可以创建版本库】
总 结:
不管是在开发还是在运营过程中,创建可靠的 高性能Web系统都有很多应该注意的事项。本文试图从可操作性和可靠性的角度讨论最重要的几点。当你构建和管理站点的时候,请不要忘了这些重要的问题。遵 循这些规则会有助于确保系统长久、良好地运行。
作者简介:
Steve Mushero,ChinaNetCloud 公司联合创始人、CEO兼CTO,拥有全球20多年的技术管理经验。曾担任土豆网、Intermind和 Advanced Management Systems等多家企业CTO
译者简介:
侯伯薇,生于凤城,学在春城,做过国内和对 日项目,现在大连某保险公司工作。乐于钻研技术,同时注重业务知识,勤于思考,愿意与人交流和分享。
Tags: 高性能, 架构, 设计
PHP | 评论:1
| 阅读:26766
Submitted by gouki on 2009, September 8, 10:10 PM
看看这个效果如何?http://www.cssrain.cn/demo/webDemo/index.html,说老实话,我第一次看到的时候,真的以为是flash的。它的作者是不羁虫,用他的话来说是:
个人介绍
- 从事IT3年左右,专业前端工作2年左右,熟悉前端体验,Web标准(大侠很多,不敢自言精通),对jQuery的认识不到一年,jq很符合前端开发的习惯,努力学习中,也正是因为jquery认识了cssrain,这里的文章和插件都很不错,非常骄傲国内能有这样熬的交流的地方。
核心代码如下:
JavaScript代码
-
- $(document).ready(function(){
-
-
- var pos=new Array();
- pos=['585px','24px','88px','25px'];
- var stepIndex=0;
- var clickKey=0;
- var now,next,clickIndex,startRun;
-
- window.stepRun=function () {
- now=stepIndex;
- if(clickKey==1){
- next = stepIndex = clickIndex;
- clickKey=0;
- startRun = setInterval("stepRun()",8000);
- }else if (stepIndex<pos.length-1) {
- next = stepIndex+1;
- stepIndex++;
- }else{next = stepIndex = 0;}
-
-
-
-
- $('#bNav').animate({height:0},1000,function () {
- $('#bannerSlider img').eq(now).fadeOut(2000);
- $('#bannerSlider img').eq(next).fadeIn(2000);
- $('#bNav li').eq(now).removeClass('now');
- $('#maskBg_1').animate({left:'220px',width:0},1000)
- .animate({left:pos[next],width:'264px'},1000,function (){
- $('#bNav li').eq(next).addClass('now');
- $('#bNav').attr('className','bNav_'+next+'').animate({height:'300px'},1000);
- });
- });
-
- }
-
- startRun = setInterval("stepRun()",8000);
-
- $('#bNav a').click(function (){
- clickIndex=$('#bNav a').index($(this));
- clearInterval(startRun);
- clickKey=1;
- stepRun();
- return false;
- });
-
-
-
- });
不过,尽量是从这里下载:
http://www.cssrain.cn/demo/webDemo/webDemo.rar
Tags: jquery, banner
Javascript | 评论:0
| 阅读:26354
Submitted by gouki on 2009, June 30, 8:44 PM
还是来自于淘宝QATEAM,linux命令vmstat介绍
原文如下:
通过STATSPACK收集服务器信息,主要通过收集VMSTAT的信息来展现服务器状况。VMSTAT工具是最常见的UNIX监控工具,可以展现给定时间间隔的服务器的状态值。
一般VMSTAT工具的使用是通过两个数字参数来完成的,第一个参数是采样的时间间隔数,单位是秒,第二个参数是采样的次数。如:
[oracle@localhost oracle]$vmstat 2
procs ———–memory———- —swap– —–io—- –system– —-cpu—-
r b swpd free buff cache si so bi bo in cs us sy id wa
0 0 195804 3812 40616 1598656 0 0 0 0 1024 66976 0 0 100 0
0 0 195804 3812 40616 1598656 0 0 0 12 1048 66961 0 0 100 0
0 0 195804 3812 40616 1598656 0 0 0 28 1054 67067 0 0 100 0
0 0 195804 3812 40616 1598656 0 0 0 0 1020 66988 0 0 100 0
(注:目前系统几乎空闲,并且不同操作系统VMSTAT输出内容有所不同)
目前说来,对于服务器监控有用处的度量主要有:
r(运行队列)
pi(页导入)
us(用户CPU)
sy(系统CPU)
id(空闲)
(如果r经常大于4 ,且id经常少于40,表示cpu的负荷很重。)
(如果bi,bo 长期不等于0,表示内存不足)
通过VMSTAT识别CPU瓶颈
r(运行队列)展示了正在执行和等待CPU资源的任务个数。当这个值超过了CPU数目,就会出现CPU瓶颈了
获得CPU个数的命令(LINUX环境):
cat /proc/cpuinfo|grep processor|wc -l
当r值超过了CPU个数,就会出现CPU瓶颈,解决办法大体几种:
1. 最简单的就是增加CPU个数
2. 通过调整任务执行时间,如大任务放到系统不繁忙的情况下进行执行,进尔平衡系统任务
3. 调整已有任务的优先级
通过VMSTAT识别CPU满负荷
首先需要声明一点的是,vmstat中CPU的度量是百分比的。当us+sy的值接近100的时候,表示CPU正在接近满负荷工作。但要注意的是,CPU 满负荷工作并不能说明什么,UNIX总是试图要CPU尽可能的繁忙,使得任务的吞吐量最大化。唯一能够确定CPU瓶颈的还是r(运行队列)的值。
通过VMSTAT识别RAM瓶颈
数据库服务器都只有有限的RAM,出现内存争用现象是Oracle的常见问题。
首先察看RAM的数量,命令如下(LINUX环境):
[oracle@oracle-db02 ~]$ free
total used free shared buffers cached
Mem: 2074924 2071112 3812 0 40616 1598656
-/+ buffers/cache: 431840 1643084
Swap: 3068404 195804 2872600
当然可以使用top等其他命令来显示RAM。
当内存的需求大于RAM的数量,服务器启动了虚拟内存机制,通过虚拟内存,可以将RAM段移到SWAP DISK的特殊磁盘段上,这样会 出现虚拟内存的页导出和页导入现象,页导出并不能说明RAM瓶颈,虚拟内存系统经常会对内存段进行页导出,但页导入操作就表明了服务器需要更多的内存了, 页导入需要从SWAP DISK上将内存段复制回RAM,导致服务器速度变慢。
解决的办法有几种:
1. 最简单的,加大RAM
2. 改小SGA,使得对RAM需求减少
3. 减少RAM的需求(如:减少PGA)
苹果相关 | 评论:0
| 阅读:19957