新入职时,对于公司的业务不熟悉,这时候,你在干什么?看所谓的数据字典?熟悉老的程序?一行行的看代码?还是先熟悉一些程序员应该了解的后台操作?
虽然好象都应该这么做,但是在测试机上,你尝试性的做了一步操作,怎么查看他的结果?有多少数据表进行关联?除了看程序,还有没有其他办法 ?
下面就是一淘宝QA的技巧,值得推广。事实上,我是通过看程序了解的(看其中所涉及的SQL,但事实上,如果业务封装的很好,为了看这些所谓的SQL,可能需要查看很多程序文件,当然也可以通过debug模式,将这些受影响的SQL打印出来,这其实是最佳的。)
那么淘宝QA是怎么做的呢?他们不可能修改程序,否则就成了程序员而不是QA了。请看:
淘宝是一家业务驱动型的公司,想必每位小二都曾跟我一样,进来淘宝后,熟悉些基本的测试工具以后,就开始一头扎入茫茫的业务学习中去了。。。
每条线的业务都是错综复杂的,如何在千丝万缕中找到切入点,或许很多人曾经跟我一样迷茫,来吧,新人们可以踩着我的尸体上去了。好吧,为了纪念一下考级时候所用的英语模板,重新拿出来蹂躏一下,以作发泄。。。
当你做一个业务动作的时候,或许你最想知道的是,你的这个动作到底影响了哪几张表?OK,你有2个方法可以去寻找答案:问你的师兄师姐,看他们的沉淀、 tc,or自己去看数据库。这里,向后面的人推荐一下我个人比较笨拙的查数据库的方法,此方法只适用于清晨幽静无人之时:
一般,我会在清晨8点前来到公司,然后开始偷偷摸摸的干起来。
Firstly,把你所在线的表名都给导出来(找到数据库,在Tables下会显示这个库中的所有表,系统的表可以不用复制出来),如果是分表的话,看是 否是根据日期,user_id或是什么别的来分的,只要根据你操作的日期或者你的user_id等等来选择一张就行了;然后制作.sql的文件,内容如 下:
set heading off
set feedback off
spool d:\sb.sql(你的sql路径)
select count(*), ‘表名(刚才复制出来的)’ from 表名(刚才复制出来的) ;
(有多少表就写多少表,这个sql其实就是统计这个表现在有多少条记录)
spool off
set heading on
set feedback on
制作完成后,打开command window,输入刚才制作的.sql文件的路径:
我是保存在d盘下的
点击回车,就开始运行了,将你现在表中的记录数都打出来,
Started spooling to d:\sb.sql
14 xx_xxx_xxx ;
1 xx_xxx_xxx;
108 xx_xxx_xxx ;
Stopped spooling to d:\bss.sql
可以做一下ctrl+c,然后在ctrl+v,将这个东东保存在一个1.txt的文件中。
Secondly,开始你的业务操作,动作完成以后,再次输入.sql文件的路径,点回车,将新的记录数保存在另一个2.txt文件中。
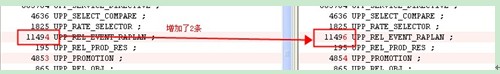
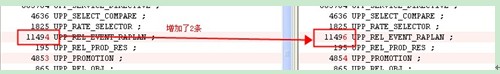
Last but not least,你还需要一个工具来比较这2个文件,我用的是Beyond Compare,效果如下:
点击确定
你按照上面变红的数据表,对应数据字典去逐个看一下数据库中这些发生变化的表,你就明白你的这个操作为什么带来了这几张表的变化了。
欧拉。。。。。
原文来自:http://qa.taobao.com/?p=8804
其实关于标题这个问题一向是被很多人所拿来讨论的,但其实放到国内任何一家企业都可以套用这种问题,为什么国内的小企业无法做大做强。但原理还都是一样的。当我把我转贴的这篇文章告诉我同事时,他说,很早在大富翁论坛上就已经有过讨论了。
再看看目前的软件业,软件从业人员,也能够了解一些,当我们还在努力的为工资打拼时,挣一份兼职时,却总有人跳出来破坏市场。记得在04年~05年左右,那时候在QQ群里面有人放单5000元左右,结果讨论的人不是在如何为接单议论,而是在打拼价格,最终是一名在校生以800元左右的价格接下来了。事后问那位放单的人员,才知道,后续问题一堆,接单的人做完后就消失了。仔细想来却是学校里的学生没有就业压力,接单纯粹是为了多一点生活费而考虑,而且有大把的时间,这样的情况下,计算生产成本就是不一样的了。而做出来后,却又忽略后续维护(试想接了N单之后,人人都要你维护,你有这个精力吗?只能装消失了。)这样就影响了外界对软件从业人员的误会,也认为价格和服务就这样了。唉。。
下面还是转贴文章吧,反正都可以被任何行业套用。
纵览,国内比较大的软件公司(以下统一简称"国软"),清一色都是做政府项目的(他们能做大的原因我就不用说了吧),真正能做大的国软又有几家呢? 这是为什么呢?
今天风吹就给大家简单分析下:
1."作坊"式管理
"作坊"往往是效率最高的,国软几乎都是从作坊走过来的,
但把作坊式的管理模式套用到一个不断壮大的公司中显然是不行的.
组织架构到达一定程度后就必然要进行分工的细化,依靠作坊式的"暴力开发"是行不通的.
2."法制社会"
上班必须打卡,迟到要扣钱,还一次比一次多,加班没有加班费,反正算下来就是,只有扣钱的项目,没有加钱的项目.
比起外企,人家上班不打卡,迟到不扣钱,加班有加班费,这样宽松点的环境不好吗?
3.自身自灭
国软一般没有师徒制,有的话也只是形式上的,公司基本没人管你,你也不用去管别人,
新进的员工,不管会不会,先丢个东西给你做,自己研究,不懂的google去.
这也是为什么国软喜欢招有经验的人,因为没经验的人熬不住,跑了几个以后,国软就不招了.
4.销售-开发-维护脱节
这点是非常严重的,会直接导致项目流产的.国软的典型的做法是,销售为了业绩,在没有调研的情况下就签了合同(这里主要是指项目型的,产品型的一般可以控 制),而且合同的范围也非常模糊,可大可小,接下来就是调研人员上场,调研后发现,10w块钱的合同,调研出来了100w的需求,接下来就是和客户扯皮, 最后直接导致项目流产,甚至打上官司.项目或产品上线后,维护人员对系统不了解(一方面是没有文档,另外一方面维护人员一般没有参与到开发中),接下来往 往就会发生两种情况:
a.维护人员在不了解系统的情况下擅自修改,结果导致系统越改问题越多.
b.维护人员一不做二不休,所有客户反馈的问题全部打回给开发人员,于是开发人员就生不如死,在做别的项目的同时还要维护以前的项目,结果就是导致几个项 目都失败.
5.缺乏规划
今天要用这个,明天想用那个(笔者就经历了公司在半年的时间内对框架进行了两次大的变动,导致开发人员都必须重新学习框架)
产品也接,项目也接,大的也接,小的也接.
今天领导说往左走,明天说往右走,也不能怪领导,他也没经验,我们就是他的DEMO.
公司没有一个明确的目标,要做成什么样,只是一味的提出做大做强,但是没有规划出如何做大做强.(和我的标题一样哦)
6.三无-无需求,无设计,无测试.
a.没有文档是国软的通病,曾几何时,产品经理丢过来的那一句话:"喂,**,给我做一个**模块来",然后开发人员就开始埋头苦写了.
b.当然如果你天资聪慧,可以轻易理解出产品经理的意思,那有没有设计都无所谓了,但是,当有一天别人要维护你的程序的时候问题就出现了,
没有文档,代码又那么天马行空,怎么维护?改了这个地方,又影响了那个地方...
c.其实程序员都懂得测试的意义,可以工时安排的那么紧,哪来的时间测试?测试又没有算工时.所以几乎所有的程序员的做法就是,直接丢给用户测试
这 时候有人肯定要问:那项目经理呢?他不是可以测试吗?请记住这是国软,刚才写代码的那个人就是项目经理,还是售前,还是设计人员,还是维护,还是...
归结还是成本问题,在外资软件公司中,做文档的工时是比做开发的工时更多的,国软为了节省成本,这块当然要CUT掉了.不必去追去文档有多么详细多么美 观,需要做的就是找到一个平衡点,一份适合自己的文档.
7.员工都是"十项全能"
在国软里面的员工各个都是十项全能(笔者就是一个鲜明的例子,从系统调研分析设计,到进度管理,开发,测试,验收,实施,维护,甚至拉给客户拉网线都需要 我去.)
直接导致的结果就是这些员工每过多久就直接出来自己开公司了...嘿嘿又一家作坊诞生了...
这样做对员工个人其实是有好处的,但是对于企业本上来说是没有好处的,并不是说员工成立了作坊,成为了你的竞争对手,而是让员工各个都是十项全能的结果就 是
a.员工都是"十项全不能".
b.员工一旦离职,他手头的项目必定流产.
c.对公司的发展是不利的(细化分工).
8.莫不关心
老板并不知道员工在做什么,员工也不知道老板在做什么.
上级很少去关心下级的工作,更别说去关心下级的生活,一个东西丢给你,一个月后交差,中间不管你任何事情,交不了差就唯你是问.
下级也不知道能为上级分担什么,只有等着上级分配任务.
甚至还有些老板都不不知道员工的名字,在这样的国软的,每个人都是孤立的,又怎么能做大做强呢?
9.企业文化
所谓十年树木,百年树人.
国软的企业文化表面功夫算是做的很好的了,什么"为客户创造价值","做最好的行业解决方案","软件公司的最大资源就是人才"等等,要多华丽有多华丽,
重复体现了"口号文化".真正做到企业文化又有多少呢?有多少仅仅是为了做给客户看的呢?
10.盲目跟风
很多国软看到人家外企软件公司最近在搞什么推进活动,就跟风,效仿外企做,可是无法领悟精髓,纯粹只是在模仿.
(外企集体笑:"一直被模仿,从未被超越")
做完了也不知道这么做的意义,劳民伤财.
11.缺乏"执行力"
国软的通病,就是"执行力",国软的学习劲头很足,今天提出要完善测试标准,明天提出要每周写工作报告,可是又有哪些东西能真正的去执行呢?
导致这个问题的主要原因有两个:
a.提出来的东西到底有没必要做,还是只是应付领导走个过场.
b.谁来跟踪这些东西?员工写了工作报告,领导没有去查看,去反馈, 员工觉得写的也没意义,自然不会继续执行下去.
12.管理混乱
没有划分清楚员工的归属组织,员工并不明确他的上级领导是谁,导致有的员工处于游离状态,有的是员工又是多个领导,不懂要听谁的,有些人忙的要死,有些人 又闲的要命,最后搞的最痛苦的就是员工,导致员工离职.
13.缺乏团队精神
为什么会缺乏团队精神呢?并不是国软没有这方面的概念,国软也很希望培养员工的团队观念和精神,
无奈因为国软,一般都是一个人负责一个或者多个项目,连团队都没有,何来的团队精神?
14.无法做到补足
一个项目一旦中途有人辞职,这个项目就会流产.
一个员工一旦辞职,会有N个项目没人维护.
A组的员工无法胜任B组的工作,归根结底就是组织上根本没有考虑过组织变动对项目的影响,没有提前培养人员.
15.一成不变和随心所欲
有两类人一种是把前辈的东西COPY过来,不作任何修改,因为他深信,前辈的一定是对的,
还有一类是不管前人怎么做的,一律不要,全凭自己的"经验",随心所欲,天马行空的进行自主研发,
造成的结果就是错的还是错的,乱的更乱了.
16.人才育成
成本,还是成本,培养一个人要多少成本?
这就是国软做不大的原因,永远只能停留在"作坊"的原因.
17.向心力.
老板做的是事业,员工做的是事情,这是国软员工的一致观点.
18.恶性循环
a.人员力量不足 -> 接不了项目 -> 收入少 -> 人员流失.
b.人员力量不足 -> 强行接项目 -> 亏本 -> 破产.
最后我想说一句的是:成也国软,败也国软.说的不对的地方请大家指出,或者补充下没说到的地方.
--EOF--
原文来自:http://www.cnblogs.com/saul/archive/2010/04/20/1715793.html
![]()