碎碎念
1、倒车:我还好,基本没什么问题,估计下一次就是换车位了(不知道名词术语怎么说来着),反正也就那样了。倒车,脚酸呐。。。
2、网站出国,速度还能接受,希望我这台VPS对应的服务器不要超售 我就开心了。水月说的200多MS,其实真不算什么了,要知道,以前在怒江双线机房,国内访问也得200多MS了。。
3、长宽,总还是有人打电话过来,但,其实问题依旧。算了,我也不想折腾了。如果他们愿意退钱是最好,否则我就忍忍吧。毕竟我原来出问题只是在打开我自己的博客才会出问题。现在我换到国外了,也不会出问题了。
4、开始尝试使用YII的CDataProvidor做后台数据列表,果然真的是超级方便,以前没用它,太可惜了。
5、小朋友开始读英文了,外教,主要不是为了学,是娱乐。幼儿园居然体罚,吃冷饭。虽然说小朋友是会犯错,但吃冷饭就不太上路了。怕小朋友在幼儿园有阴影,所以到外面报个学校学习学习。目前看来不错,只是,外教看上云邋遢了一点。其他还好,比在学校开心多了。(一周一节课,当然是比每天都上课开心,只是2年的费用贵了点。嗯,两台mac book pro没了)
杂谈
Submitted by gouki on 2012, February 19, 9:34 PM
转淘宝UED的:互联网用户常见心理特征
Submitted by gouki on 2011, December 22, 11:29 AM
由于公司对淘宝网站进行了一定的处理,连带我上ued.taobao.com也无法成功了,暂时还没有试着那个open.taobao.com是否会对公司以后业务有否需要。到时候再说了。
这一篇文章说的是互联网用户常见的心理特征,让我想起了我上家公司的测试人员,后来转产品了,她就是心理学出身的,因此她当时从测试、到产品的转换时,对产品提出的一些理念都非常有意义。
这和本文无关,随便谈谈而已,开始上正菜,作者青云,来自:互联网用户常见心理特征
注:本文是我在淘宝的内网 中发现的一片文章,作者来自于测试团队的霜波同学,她是我淘宝讲师团队的同事,爱好广泛,去年一年都在研究心理学。哈哈,让我甚是佩服。这篇文章写的是互 联网用户的心理学特征,我觉得分析的很到位,感觉这些行为就是每天发生在自己身上一样。我想,这对设计师来说,了解这些用户行为背后的原因是非常重要的。 故转发此文,与大家一同分享。
近半年持续关注了一些用户反馈和客服电话,从一些常见问题中总结出了八点互联网用户常见心理特征,在此共享,希望能共同努力提高用户体验。
1:惯性
用户:“你们的排序按钮为什么没有了?”
客服:“亲,我们把它放在右边了,这样更加的明显哦。”
用户:“你们很闲吗?没事弄这个按钮做什么!”
有一个故事,说的是将奶酪放在了迷宫的第三个格子,然后放一只老鼠进入迷宫,第一次的时候,老鼠先找第一个,再找第二个,最后在第三个格子中找到 了,很高兴。第二次的时候,先找第一个,再找第二个,又再第三次的格子中找到了,很高兴。第三次的时候,老鼠直接去了第三个格子,找到奶酪。第四次,第五 次,奶酪没有动。第六次的时候,奶酪被移入了第一个格子,老鼠看不到奶酪,于是生气,郁闷,焦躁,原地打转,却放弃了继续寻找。
人和老鼠一样,甚至比老鼠更加的具有惯性,更加的善于总结规律,更加的容易感觉生气和不爽。一旦他学会了用一个按钮,第二次一定会去原地按照原来的 方法使用。如果位置或者方法和以前不一样,他会很不习惯,并且认为这是一个非常不爽的改变。所以如果产品经理要改变原有的规律一定要三思再三思,即使你知 道你是在让原来的过程更加的美观,更加方便,更加的绚丽,也请考虑到原有老用户的习惯。在吸引新用户的同时如果让老用户少去学习是产品经理需要综合考虑的 问题。
2:我就是全部
用户:“你们的平台真烂,我商品的显示全部错了。”
客服:“亲,别人的都是好的。是不是你设置错了?”
用户:“别人和我有什么关系,我的商品显示出来就是错的!”
看上去蛮不讲理,但是每个人都是自己世界的国王,他对他自己全部的负责,所以当我们很轻易的说少数人的时候,也应该去体会这少数人的全部世界,他和 我们关心自己的kpi,关心自己的晋升一样关心着自己的小店铺,对我们来说的沧海一粟,对他们来说也许是他们最珍惜的珍珠。承认彼此的平等,也正是这些微 不足道给出反馈的用户帮助淘宝一而再再而三用户体验的改进,他们是我们最优秀的不取工资还不断帮我们提交bug的用户测试工程师,对于如此无私的行为,我 们是应该感谢了?还是感谢呢?还是感谢呢?
3:第一印象很重要
用户:“你们应该提供一个**的功能。”
客服:“亲,我们有了。在**的链接上可以链接进去。”
用户:“我之前用过,一点都不好用。”
客服:“我们改进了,你再试试。”
用户(一段时间之后):“我就说过不好用,你看看,还有***都不是我想要的。”
第一印象一旦形成,接下来所有的关注力都是为了证明自己的第一印象是正确的。所以,不要责怪你的用户不够宽容,不够拥抱变化,不能理解你持续的努 力,是你在之前没有竭尽全力去给他一个好的体验,一个满意的结果。所有单身的同学注意了,别随便糟蹋自己的形象,很可能在某一个你没有准备好的时刻,你的 Mr right就出现了,然后你需要很长很长得时间去重塑你的新形象。
4:相信熟人
用户:“我朋友说你们的这件商品很好,我也要一件。”
这是买一件东西最肯定的理由,经常在人多的地方听到一堆的女生在说这样的对话:“你的衣服很漂亮,在哪儿买的?”“在淘宝。”“快把链接发给我。” 每次听到这样的言语都忍住不的微笑,因为成为这家有意义公司的一员而骄傲。感谢这些八卦的女生们,她们用言语证明了淘宝的价值,她们是淘宝最佳的代言人。
5:简单
用户:“能不能不要让我回答这么多问题,填这么多信息。我只是想买一件衣服。”
刚开始的时候我们曾经想做成最简单的产品,随着时间的发展,随着需求的深入,随着问题的展开,我们经常看到的是一个复杂不堪的产品。然后用户望而却 步:“知道吗,我对你每一步的迈出和深入都需要勇气和热情。但是在得到真相之前,我不确定的我的这种付出是否值得。”所以,别让潜力用户在漫漫长途中放 弃。是我们的重重关卡将他们拒之门外。
6:文字图片结合
用户:“能不能在文字上直接给张图片?看着直观漂亮。”
用户:“能不能在图片旁边写上文字,否则不知道是在卖什么,干什么。”
人的头脑分左脑右脑,右脑喜欢图片、直接感觉;左脑喜欢文字,思考。有人喜欢右脑思维,有人喜欢左脑思维,作为产品的设计者,不用纠结,不用分类,让用户的2块头脑都得到充分的享受和利用吧。图片文字合理完美的结合是对不同用户最好的尊重。
7:金钱安全
用户:“我把钱放在你们这儿安全吗?你确定吗?”
用户:“你确定我的退款能成功吗?我把货退还给他了,钱能拿回来吗?”
金钱永远是让人担心的东西,金钱的安全一定是用户的第一考虑,如果我们不能给他们金钱的安全感,我们就无法留住用户,比金钱更加重要的应该是用户的信任和信心,所以在金钱的安全和保障上付出任何的努力应该都值得。
8:搜索准确
用户:“你们的搜索真差,我找不到我想要得商品。”
客服:“能告诉我你想找什么吗?”
用户:“我就想要自己喜欢的东西。”
客服:“。。。”冷汗直冒中
也许我不知道自己想要什么,但是你们应该知道我想要什么。这是很多用户的心理,我也是。永远不要指责用户的无理取闹,就像不要指责女生的善变。如果 你足够把她放在心上,你应该会知道她喜欢什么,想要什么,会买什么。她的每一次浏览,每次点击,每次购买都在告诉你她喜欢什么,想要什么,这些都是她给你 的机会,不要浪费。
9:保护私隐
用户:“你们太过分了,你们把充气娃娃让我爸爸接收了,然后,然后。。。他还当场打开了。”
每个人都有自己的私隐和不想让人知道的信息,不可以想当然的将这些信息透露出去,信任的建立很困难,需要很长的时间,信任的失去也许只是一瞬间,一 个不小心的安全漏洞,一个不合适的需求,一次不小心的透露,我们就可能摧毁我们和用户之前长时间建立的信任关系。珍惜用户包括珍惜他提供给你的一切信息。
我常想,作为产品我们应该把用户放第一,作为员工我们应该把公司放第一,作为主管我们应该把员工放第一,可是这么多第一,谁是真正的第一?问问自己的良心吧,你能坦然面对你所有的客户、员工、团队成员问心无愧,能堂堂正正说出自己所做所为所思所想,应该就是真正的成功了。
-----------------
目前的产品还没有涉及到隐私、金钱等重要的,但是用户的感观还是会有接触,所以了解一下总是好的。再加上,这两天密码狂泄,隐私,真的会被提上日程吧?
mac os x上禁用虚拟内存
Submitted by gouki on 2011, November 17, 3:24 PM
来自PHP研究室的:大型高性能网站的十项规则
Submitted by gouki on 2010, April 27, 10:48 PM
本文来自PHP5研究室,里面用【】包含的内容是我的个人见解,并非一定就是正确,如果有不同意见,或者忽略,或者请给我点建议。
原文地址是http://www.phpv.net/html/1710.html
在我们公司ChinaNetCloud,见 过多种不同类型的网站和系统,有好也有差。其中有些系统拥有良好的服务器/网络架构,并且进行了合理的调整和监控 ;然而一般的系统都会有安全和性能上的问题,不能良好运行,也无法变得更流行。
在中国,开源的LAMP栈是最流行的网络架构,它使用PHP开发,运行在Apache服务器上,以MySQL作为数据库,所有这些都运行在Linux上。它是个可靠的平台,运行良好,是现在全球最流行的Internet系统架构。然而,我们很难对其规模进行正确的扩展并保持安全性,因为每个应用层都有其自身的问题、缺陷和最佳实践。我们的工作就是帮助企业用最低的操作成本来创建并运行高性能的、可伸缩的、安全的系统,因此对于这类问题我们有很丰富的经验。
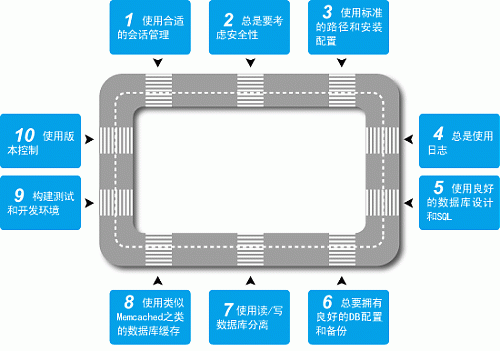
当前的实际情况是,很多网站都是由开发人员快速而廉价地创建【说实话还真没有办法,上面催下面逼,还能怎么做?】,通常没有任何IT人员或者经理,只是由程序员来管理系统。造成的结果是,虽然花费很低的成本网站就可以开始运行,但是当拥有大量用户、需要扩展规模的时候,通常就会面临真正的问题。毕竟,中国拥有三亿八千万的Internet用户,如果其中的0.01%访问这个站点,就很容易引发25 万~50万的页面访问量。这些问题在各个级别上都会产生,下面总结的规则是对最一般的问题进行概述,并且说明为什么这些规则如此重要,以及最好采用什么方法来修正它们。遵循这些建议的站点会提高它的可伸缩性、安全性以及操作上的稳定性。
1、使用合适的会话管理
第一个想到的扩展系统的方法就是添加更多硬件。例如,使用两台服务器而不是一台。这听着合理,但会产生潜在问题:会话管理。这对Java程序来说是很严重的问题,在PHP中也会产生可延展性问题, 对于数据库的负载尤其如此。
会话被定义为单独的最终用户登录或者连接一段时间,其中通常会包含多个TCP/IP的HTTP连接、几个Web页面,通常还包括几十个甚至上百个页面元素,如框架、菜单、Ajax更新等。所有这些 HTTP请求都需要知道用户是谁,才能满足安全的要求,并向用户传送适当的内容,因为这些都是会话的组成部分。通常每个会话都会包括相互关联的会话数据,如用户名、用户ID、历史、购物车、统计资料等等信息。
问题在于,在有两台Web服务器和多个HTTP连接的情况下,用户流量会在两台服务器之间分配和移动,服务器很难知道用户是谁,并对所有数据进行跟踪,因为每个页面或者页面的组成部分都可能来自不同的服务器。在PHP中,通常是这样解决的,在第一次连接或登录的时候就创建一个会话ID并将其放在Cookie中,然后这个Cookie会和每个 HTTP请求一起发送。
这样做带来一个问题,接下来每段PHP脚本都需要基于ID来查找会话数据。由于PHP无法在执行过程之间保持状态(这与Java不同),这个会话数据需要存储在某个地方,通常是在数据库中。但是,如果复杂的页面需要在每个页面载入过程中对其进行十次查找(这是经常要做的),那就意味着每个页面都要执行10次SQL查询,这会导致数据库上很大的负载。
在前面所举的中国 Internet用户 0.01%的例子中,可能很容易在每秒内仅仅为了管理会话就生成上百个查询。解决方法是一直使用位于Cookie中的会话ID,并且使用像 Memcached之类的服务来缓存会话数据以获得高性能。
还要注意其中存在安全性的问题,因为黑客可以伪造另一个用户的会话ID,这是很容易找到或看到的,特别是在公用的Wi-Fi中。解决方法是对会话ID进行恰当的加密或者签名,并将其与时间区间、 IP地址以及其他关键信息 像浏览器或者其他细节相绑定。在Internet上有很多不错的关于良好的会话管理的例子,你可以根据需要找到最适合的。
2、总是要考虑安全性
尽管编写像防止SQL注入和登录安全之类的代码涉及很多安全问题,但不幸的是,几乎没有人考虑过安全性,而那些考虑到的人也没有对其进行很好地理解。而本文要关注的是操作性的系统安全。对于这类安全,我们的焦点集中在三个安全领域:防火墙、运行的用户以及文件访问权限。
除了配置专门的硬件防火墙(像Cisco的ASA)之外,所有服务器都还应该运行像Iptables之类的防火墙,它会保护服务器免受其他威胁和攻击。这些威胁和攻击可能来自公共的 Internet、其他服务器或本地服务器,也包括使用VPN或者SSH通道的开发和操作人员。我们仅对指定的IP开放确实需要的端口。Iptables 可能会很复杂,但是有很多不错的模板,我们通常可以使用它们来帮助客户创建Iptables。例如,默认的RedHat或者CentOS防火墙的配置说明只有10行,显然并不实用。我们最佳实践的Iptables配置大概有5页,这其中包含了Linux所能提供的最高级的安全防范。
所有公用的服务,都应该运行在专门的用户下,如Apache。切记永远都不要使用Root用户运行,因为这会让任何闯入到Apache的用户接管整个服务器。如果Apache只是运行在 Apache用户下或者运行在Nobody下,那么闯入Apache就不是一件容易的事情了。
Web服务器运行或者服务的文件(像.php和.html文件)对于Web服务器的用户应该是不可写的。这意味着Apache或者Nginx用户不应该拥有Web目录的写权限。有很多方法都可以做到这一点,而最简单的就是将这些文件为其他用户所有,然后让Apache/Nginx等用户归属于能够使用640权限读取文件的组中。这会防范几乎所有的黑客和针对页面的攻击。
此外,永远不要使用Ftp来上传文件,特别是在公用的Wi-Fi环境中,因为在其中黑客很容易盗取用户名和密码。取而代之的是使用Sftp会更加安全。另外,每个雇员都应该拥有自己的用户ID和随机密码。【其实并非是所谓的SFTP安全,我倒是认为,多开通一个功能,相应的就会多一个漏洞】
3、使用标准的路径和安装配置
一个令人讨厌的部署问题是,开发者很少考虑他们的软件会被部署到生产Web服务器的什么位置,以及如何部署。我们看到过许多大型的系统将它们的PHP代码部署在/home/xiaofeng或者 /web/code路径下。事实上,这两个路径都是非常不标准的,并且会带来操作和安全性的问题。当这些系统从开发环境转移到测试环境再到生产环境中时,因为每个安装配置都是非标准的,所以经常会出现问题,这时就需要开发者调整才能够正常工作。
你应该总是使用标准的安装包和二进制文件来 安装像Apache之类的服务器。不要从源代码编译或者安装Tarball,因为这会导致长期稳定性和管理上的问题,另外在服务器上安装多个不同的版本也 会造成混淆。
Web站点应该总是在指定的平台和 Linux发布的标准路径下进行测试和部署,像RedHat 或者CentOS下的/var/www/html路径。这有助于对系统进行有效的权限管理、备份、配置、监控以及其他操作。
Web 服务器的日志应该存放在/var/logs或者/var/logs/app_name下,而不应该位于主代码区域。这样做的原因不仅仅是因为这些标准的路径很重要,更应该关注的是,恰当地配置服务器会将/var配置为分离的文件系统。如果应用程序突然写入了大量日志并占用所有磁盘空间,由于我们做了以上的配置就不会导致系统崩溃,或者其他严重的问题。如果日志位于其他位置,就可能会产生问题。【分区真的很重要,不管是因为网站还是因为日志,单独的分区真的很有用,哪怕是重装系统还不会影响这个分区】
4、总是使用日志
在Web系统中做多少日志都不为过。所有系统都应该将重要的数据写入到日志中,不管是它们自己的日志还是系统的Syslog。Cron的Job以及其他Shell脚本或者C语言的程序,对日志都有相应标准以及简单的函数。在Shell脚本中,只需要使用 Logger命令就可以实现日志的写入。在脚本启动/停止、重要的脚本执行以及实时数据产生的情况下都要执行写入日志操作。这样出现问题的时候,查看主要的系统日志就可以很容易地看到发生了什么。
大型系统经常会使用专门的工具如 Local5来记录日志,并配置Syslog或者Syslog-ng来将其存放在单独的文件中,这样会更容易使用。需要注意的是,Syslog工具和 Logger(以及任何Syslog调用)默认优先使用user.notice,如有必要,你可以对其进行调整。
一个好的系统会对程序进行配置,用来打开或者关闭日志,并可以选择在每模块或者功能的级别上应用不同级别的日志。这使得我们可以记录非常详细和强大的日志,用来分析和调试在生产操作中所发生的问题。【日志这玩意让人爱让人恨,爱是因为他可以让我们查出很多潜在问题,恨是因为,访问量过大的网站LOG几天就可以把磁盘撑满】
5、使用良好的数据库设计和SQL
在任何系统中,数据库通常是最大的性能瓶颈。而影响数据库性能的最大两个问题是数据库设计和SQL代码质量。很多系统都拥有良好的或者至少是可用的数据库设计,但由于没有经过适当的性能测试,SQL代码质量通常都会很差。这样的SQL代码在开发环境中可能运行很快,因为其中只有小数据集和最小的负载。但是当成千上万的用户同时读取数据库中上百万条记录的时候,它就很可能会崩溃。
不幸的是,这些问题一开始并不明显,直到系统增大、突然开始崩溃的时候才会显现出来。在增大的过程中,数据库系统看起来运行得很快(因为数据都位于内存中,而且很少有并发的查询),并且对用户的响应也很快,但实际上它的内部运行效率很低。这并不重要,我们关注的是在系统增大并遇到性能问题之前找到这些问题并加以解决。
关于这个问题有很多不错的书和站点进行了解析,其中的关键工具包括慢查询日志、INNODB状态系统,以及描述当前性能的MySQL统计信息。我们见到过很多系统每秒会读取500,000条数据,这是出现SQL问题的明显预兆,但公司往往对其一无所知直到服务器开始崩溃。
MySQL系统应该对所有数据使用 INNODB存储引擎,因为INNODB与之前的MyISAM相比,运行得更快、更稳定,并且管理性能和备份工作也更加容易和快捷。在主配置文件中,INNODB应该被设置为默认的数据库引擎,并且系统应该不时地进行检查,看是否意外创建了MyISAM的表。【这点好象和很多人的想法是相反的吧?很多人都认为应该是创建MYISAM表,而不是INNODB,妖了。。。】
6、总要拥有良好的DB配置和备份
很多公司都没有良好的备份机制,也不知道如何恰当地完成这项工作。MySQL的Dump是不够的,因为最好的备份方法是使用LVM快照和INNODB对系统进行热备份,从而得到超快的速度和超高的可靠性。
另外,在将所有备份文件从服务器上转移出来之前要进行压缩和加密。另外还要确保拥有设计合理的MySQL配置。MySQL默认安装使用说明中只有5~10行关于配置的说明,这根本不适合开发使用。而我们提供给客户的最佳实践文档足足有10页那么长。文档中大约有100种有用的关于安全、性能和稳定性问题的设定,包括防止数据败坏,其中很多设定都是非常重要的。【很验难配,真的,想配置的好真的很难】
7、使用读/写数据库分离
随着系统变得越来越庞大,特别是当它们拥有很差的SQL时,一台数据库服务器通常不足以处理负载。但是多个数据库意味着重复,除非你对数据进行了分离。更一般地,这意味着建立主/从副本系统,其中程序会对主库编写所有的Update、Insert和Delete变更语句,而所有Select的数据都读取自从数据库(或者多个从数据库)。
尽管概念上很简单,但是想要合理、精确地实现并不容易,这可能需要大量的代码工作。因此,即便在开始时使用同一台数据库服务器,也要尽早计划在PHP中使用分离的DB连接来进行读写操作。如果正确地完成该项工作,那么系统就可以扩展到2台、3台甚至12台服务器,并具备高可用性和稳定性。【我不知道这篇文章是几年前的,我相信,目前所谓的读写分离好象用的不多了,更多的会采用前置处理,然后由数据库自动分发,以及采用更好的缓存功能。读写其实并不能增强多少性能。当然如果是电子商务网站,或许可以。但对于PHP来说,真的没多大意义 ,因为PHP没有连接池功能,读和写发生交互的时候,相当于连接了两个数据库,还不能互相同时使用】
8、使用类似Memcached之类的数据库缓存
即便有了好的数据库设计、SQL和读写分离,大型的系统仍然需要更快的性能,特别是对会话状态、好友列表以及BBS文字之类的东西。为了达到这个目的,我们可以使用像MemCached之类的数据缓存,它是一个高性能的简单数据缓存,已经被所有最大型的站点使用。但是要小心的是,不要100%依赖于一台Memcache服务器来提高性能,因为如果那台服务器崩溃了,就会破坏整个系统的性能。在这种情况下,应该使用2~3台Memcache服务器形成簇集架构,并且有选择地包含一个缓存准备过程,如果缓存服务器重启,需要重新载入数据,它能够快速地载入缓存。【推荐】
9、构建测试和开发环境
很多公司只有开发者的桌面系统和他们的生产服务器。当系统变得越来越大、越来越复杂时,测试和管理代码就会导致严重的问题。最佳的实践是拥有两个测试系统,一个用于开发者的代码和功能的整合测试,另一个要与生产环境完全一致,从而更容易向生产环境平滑地过渡。幸运的是,现在使用云计算(或者私有云)可以轻松达到这一点。一个5~10台服务器的生产环境,可以很容易地在办公室或者IDC中使用一台服务器来复制,从而用于测试,而这台服务器我们可以用于多个客户的项目。【正如文章开头所说的,哪有空来做这事啊。。。】
10、使用版本控制
最后,要对一切使用版本控制,包括测试和生产环境的部署。很多开发者都使用SVN或者类似的方法。在理想状态下,这些方法可以被用于所有代码、脚本、HTML、图片、配置、文档和测试。版本控制应该是代码转移到测试环境的必经之路,而不是简单地复制或者使用tar文件,因为这二者都是不可靠的。开发者应该将所有一切都签入,打上标签,然后将它们签出到测试系统。如果所有都没问题,那么它们会将该版本签出到生产环境。【多人开发的时候非常有必要。从最初CVS到SVN到现在的GIT,经历了很多了,好象linus推荐是采用GIT,好象是可以直接在本地就可以创建版本库】
总 结:
不管是在开发还是在运营过程中,创建可靠的 高性能Web系统都有很多应该注意的事项。本文试图从可操作性和可靠性的角度讨论最重要的几点。当你构建和管理站点的时候,请不要忘了这些重要的问题。遵 循这些规则会有助于确保系统长久、良好地运行。
作者简介:
Steve Mushero,ChinaNetCloud 公司联合创始人、CEO兼CTO,拥有全球20多年的技术管理经验。曾担任土豆网、Intermind和 Advanced Management Systems等多家企业CTO
译者简介:
侯伯薇,生于凤城,学在春城,做过国内和对 日项目,现在大连某保险公司工作。乐于钻研技术,同时注重业务知识,勤于思考,愿意与人交流和分享。