Submitted by gouki on 2010, May 22, 11:55 PM
#膘叔看世博#,是我昨天晚上在腾讯微勃上建的话题,也有一些朋友响应了。事实上,我也确实遵照我的说法,把我的游园情况透露了。
如果有朋友在腾讯微勃follow me了,那就应该可以看到我的游园情况,虽然不详细,但也将就着可以 了。
总体说来,不是很爽,但也还能够接受,只是感觉对不起票价而己。
排队,不停的排队就是我一天下来做的最多的事情。今天排的最长的就是在瑞士馆,郁闷,将近2小时啊。其他还好,最长也不过一小时,逛了那么多的馆,大量的时间都耗在排队上了。
8点30左右到世博园区,然后开始排队等候安检,直到10点左右才结束。。。还没进园就等了将近1小时。郁闷。
其他情况嘛,也就剩排队了。而且,由于下雨,排队很不爽,可是今天的人还是破了这么多天的游览记录,真郁闷啊。
Tags: 膘叔, 世博
Misc | 评论:1
| 阅读:16507
Submitted by gouki on 2010, May 6, 2:20 PM
看到cnbeta上这个QQ词典官网上线的时候,我就在想,QQ还有什么是不做的?浩方游戏平台一出,QQ也出了游戏平台,网易出点网游,QQ也出自主网游。搜狗有了输入法,QQ也出了。搜狗出五笔了,QQ也推出了。360有软件管理了,QQ也有了。当然我这里还没有提最早的联众棋牌,是因为现在很多人恐怕都不知道有联众这个软件了吧?你有淘宝我有拍拍,你有百度我有搜搜,你有新浪财经,我有QQ财经。你有。。。我有。。。。,你有啥,我很快就有啥。
上新闻吧。。。
QQ 词典是腾讯公司最新推出的一款桌面词典软件。QQ词典以其清爽的界面、丰富的词库,为您提供海量词汇的丰富解释,包括词语的基本解释、网络解释和例句、百 科等内容。同时,QQ词典强大、灵活的屏幕取词功能,带给您无干扰的全新取词感受。
2010年5月6日,QQ词典1.0Beta1正式新鲜出炉啦!QQ词典在QQ实验室中的官方网站也同步上线,网址为:http://labs.qq.com/labs/qqdict.shtml。
欢迎您下载QQ词典客户端,或者访问QQ词典的在线查询网址http://dict.qq.com/。
在今后的日子里,您将在这里见证QQ词典一步一步的成长。
原文在:http://www.cnbeta.com/articles/110391.htm
正象评论里所说的,QQ或许真的会象雨林木风那样推出自己改过的ubuntu吗?未来是怎么样,还真的难说呀。
以前我一直用金山词霸,现在用有道了,因为我不喜欢金山那种非要通行证登录的功能。而且有道还有一个OCR图片取词,我觉得偶尔使用一下,感觉不错(有道好象现在在手机版上还支持拍照取词,看过演示视频,感觉很强大)
Tags: qq, dict, 金山词霸, 有道
Misc | 评论:0
| 阅读:20988
Submitted by gouki on 2010, April 27, 10:48 PM
本文来自PHP5研究室,里面用【】包含的内容是我的个人见解,并非一定就是正确,如果有不同意见,或者忽略,或者请给我点建议。
原文地址是http://www.phpv.net/html/1710.html
在我们公司ChinaNetCloud,见 过多种不同类型的网站和系统,有好也有差。其中有些系统拥有良好的服务器/网络架构,并且进行了合理的调整和监控 ;然而一般的系统都会有安全和性能上的问题,不能良好运行,也无法变得更流行。
在中国,开源的LAMP栈是最流行的网络架构,它使用PHP开发,运行在Apache服务器上,以MySQL作为数据库,所有这些都运行在Linux上。它是个可靠的平台,运行良好,是现在全球最流行的Internet系统架构。然而,我们很难对其规模进行正确的扩展并保持安全性,因为每个应用层都有其自身的问题、缺陷和最佳实践。我们的工作就是帮助企业用最低的操作成本来创建并运行高性能的、可伸缩的、安全的系统,因此对于这类问题我们有很丰富的经验。
当前的实际情况是,很多网站都是由开发人员快速而廉价地创建【说实话还真没有办法,上面催下面逼,还能怎么做?】,通常没有任何IT人员或者经理,只是由程序员来管理系统。造成的结果是,虽然花费很低的成本网站就可以开始运行,但是当拥有大量用户、需要扩展规模的时候,通常就会面临真正的问题。毕竟,中国拥有三亿八千万的Internet用户,如果其中的0.01%访问这个站点,就很容易引发25 万~50万的页面访问量。这些问题在各个级别上都会产生,下面总结的规则是对最一般的问题进行概述,并且说明为什么这些规则如此重要,以及最好采用什么方法来修正它们。遵循这些建议的站点会提高它的可伸缩性、安全性以及操作上的稳定性。
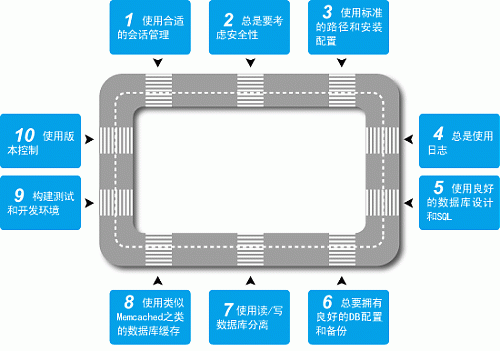
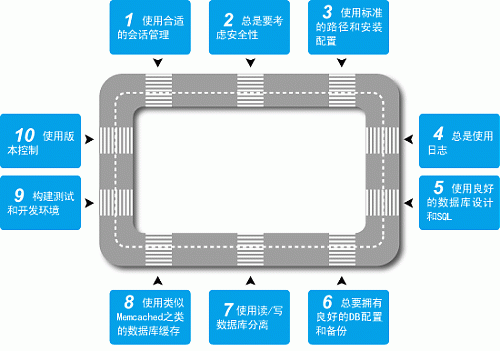
1、使用合适的会话管理
第一个想到的扩展系统的方法就是添加更多硬件。例如,使用两台服务器而不是一台。这听着合理,但会产生潜在问题:会话管理。这对Java程序来说是很严重的问题,在PHP中也会产生可延展性问题, 对于数据库的负载尤其如此。
会话被定义为单独的最终用户登录或者连接一段时间,其中通常会包含多个TCP/IP的HTTP连接、几个Web页面,通常还包括几十个甚至上百个页面元素,如框架、菜单、Ajax更新等。所有这些 HTTP请求都需要知道用户是谁,才能满足安全的要求,并向用户传送适当的内容,因为这些都是会话的组成部分。通常每个会话都会包括相互关联的会话数据,如用户名、用户ID、历史、购物车、统计资料等等信息。
问题在于,在有两台Web服务器和多个HTTP连接的情况下,用户流量会在两台服务器之间分配和移动,服务器很难知道用户是谁,并对所有数据进行跟踪,因为每个页面或者页面的组成部分都可能来自不同的服务器。在PHP中,通常是这样解决的,在第一次连接或登录的时候就创建一个会话ID并将其放在Cookie中,然后这个Cookie会和每个 HTTP请求一起发送。
这样做带来一个问题,接下来每段PHP脚本都需要基于ID来查找会话数据。由于PHP无法在执行过程之间保持状态(这与Java不同),这个会话数据需要存储在某个地方,通常是在数据库中。但是,如果复杂的页面需要在每个页面载入过程中对其进行十次查找(这是经常要做的),那就意味着每个页面都要执行10次SQL查询,这会导致数据库上很大的负载。
在前面所举的中国 Internet用户 0.01%的例子中,可能很容易在每秒内仅仅为了管理会话就生成上百个查询。解决方法是一直使用位于Cookie中的会话ID,并且使用像 Memcached之类的服务来缓存会话数据以获得高性能。
还要注意其中存在安全性的问题,因为黑客可以伪造另一个用户的会话ID,这是很容易找到或看到的,特别是在公用的Wi-Fi中。解决方法是对会话ID进行恰当的加密或者签名,并将其与时间区间、 IP地址以及其他关键信息 像浏览器或者其他细节相绑定。在Internet上有很多不错的关于良好的会话管理的例子,你可以根据需要找到最适合的。
2、总是要考虑安全性
尽管编写像防止SQL注入和登录安全之类的代码涉及很多安全问题,但不幸的是,几乎没有人考虑过安全性,而那些考虑到的人也没有对其进行很好地理解。而本文要关注的是操作性的系统安全。对于这类安全,我们的焦点集中在三个安全领域:防火墙、运行的用户以及文件访问权限。
除了配置专门的硬件防火墙(像Cisco的ASA)之外,所有服务器都还应该运行像Iptables之类的防火墙,它会保护服务器免受其他威胁和攻击。这些威胁和攻击可能来自公共的 Internet、其他服务器或本地服务器,也包括使用VPN或者SSH通道的开发和操作人员。我们仅对指定的IP开放确实需要的端口。Iptables 可能会很复杂,但是有很多不错的模板,我们通常可以使用它们来帮助客户创建Iptables。例如,默认的RedHat或者CentOS防火墙的配置说明只有10行,显然并不实用。我们最佳实践的Iptables配置大概有5页,这其中包含了Linux所能提供的最高级的安全防范。
所有公用的服务,都应该运行在专门的用户下,如Apache。切记永远都不要使用Root用户运行,因为这会让任何闯入到Apache的用户接管整个服务器。如果Apache只是运行在 Apache用户下或者运行在Nobody下,那么闯入Apache就不是一件容易的事情了。
Web服务器运行或者服务的文件(像.php和.html文件)对于Web服务器的用户应该是不可写的。这意味着Apache或者Nginx用户不应该拥有Web目录的写权限。有很多方法都可以做到这一点,而最简单的就是将这些文件为其他用户所有,然后让Apache/Nginx等用户归属于能够使用640权限读取文件的组中。这会防范几乎所有的黑客和针对页面的攻击。
此外,永远不要使用Ftp来上传文件,特别是在公用的Wi-Fi环境中,因为在其中黑客很容易盗取用户名和密码。取而代之的是使用Sftp会更加安全。另外,每个雇员都应该拥有自己的用户ID和随机密码。【其实并非是所谓的SFTP安全,我倒是认为,多开通一个功能,相应的就会多一个漏洞】
3、使用标准的路径和安装配置
一个令人讨厌的部署问题是,开发者很少考虑他们的软件会被部署到生产Web服务器的什么位置,以及如何部署。我们看到过许多大型的系统将它们的PHP代码部署在/home/xiaofeng或者 /web/code路径下。事实上,这两个路径都是非常不标准的,并且会带来操作和安全性的问题。当这些系统从开发环境转移到测试环境再到生产环境中时,因为每个安装配置都是非标准的,所以经常会出现问题,这时就需要开发者调整才能够正常工作。
你应该总是使用标准的安装包和二进制文件来 安装像Apache之类的服务器。不要从源代码编译或者安装Tarball,因为这会导致长期稳定性和管理上的问题,另外在服务器上安装多个不同的版本也 会造成混淆。
Web站点应该总是在指定的平台和 Linux发布的标准路径下进行测试和部署,像RedHat 或者CentOS下的/var/www/html路径。这有助于对系统进行有效的权限管理、备份、配置、监控以及其他操作。
Web 服务器的日志应该存放在/var/logs或者/var/logs/app_name下,而不应该位于主代码区域。这样做的原因不仅仅是因为这些标准的路径很重要,更应该关注的是,恰当地配置服务器会将/var配置为分离的文件系统。如果应用程序突然写入了大量日志并占用所有磁盘空间,由于我们做了以上的配置就不会导致系统崩溃,或者其他严重的问题。如果日志位于其他位置,就可能会产生问题。【分区真的很重要,不管是因为网站还是因为日志,单独的分区真的很有用,哪怕是重装系统还不会影响这个分区】
4、总是使用日志
在Web系统中做多少日志都不为过。所有系统都应该将重要的数据写入到日志中,不管是它们自己的日志还是系统的Syslog。Cron的Job以及其他Shell脚本或者C语言的程序,对日志都有相应标准以及简单的函数。在Shell脚本中,只需要使用 Logger命令就可以实现日志的写入。在脚本启动/停止、重要的脚本执行以及实时数据产生的情况下都要执行写入日志操作。这样出现问题的时候,查看主要的系统日志就可以很容易地看到发生了什么。
大型系统经常会使用专门的工具如 Local5来记录日志,并配置Syslog或者Syslog-ng来将其存放在单独的文件中,这样会更容易使用。需要注意的是,Syslog工具和 Logger(以及任何Syslog调用)默认优先使用user.notice,如有必要,你可以对其进行调整。
一个好的系统会对程序进行配置,用来打开或者关闭日志,并可以选择在每模块或者功能的级别上应用不同级别的日志。这使得我们可以记录非常详细和强大的日志,用来分析和调试在生产操作中所发生的问题。【日志这玩意让人爱让人恨,爱是因为他可以让我们查出很多潜在问题,恨是因为,访问量过大的网站LOG几天就可以把磁盘撑满】
 大型高性能网站的十项规则
大型高性能网站的十项规则
5、使用良好的数据库设计和SQL
在任何系统中,数据库通常是最大的性能瓶颈。而影响数据库性能的最大两个问题是数据库设计和SQL代码质量。很多系统都拥有良好的或者至少是可用的数据库设计,但由于没有经过适当的性能测试,SQL代码质量通常都会很差。这样的SQL代码在开发环境中可能运行很快,因为其中只有小数据集和最小的负载。但是当成千上万的用户同时读取数据库中上百万条记录的时候,它就很可能会崩溃。
不幸的是,这些问题一开始并不明显,直到系统增大、突然开始崩溃的时候才会显现出来。在增大的过程中,数据库系统看起来运行得很快(因为数据都位于内存中,而且很少有并发的查询),并且对用户的响应也很快,但实际上它的内部运行效率很低。这并不重要,我们关注的是在系统增大并遇到性能问题之前找到这些问题并加以解决。
关于这个问题有很多不错的书和站点进行了解析,其中的关键工具包括慢查询日志、INNODB状态系统,以及描述当前性能的MySQL统计信息。我们见到过很多系统每秒会读取500,000条数据,这是出现SQL问题的明显预兆,但公司往往对其一无所知直到服务器开始崩溃。
MySQL系统应该对所有数据使用 INNODB存储引擎,因为INNODB与之前的MyISAM相比,运行得更快、更稳定,并且管理性能和备份工作也更加容易和快捷。在主配置文件中,INNODB应该被设置为默认的数据库引擎,并且系统应该不时地进行检查,看是否意外创建了MyISAM的表。【这点好象和很多人的想法是相反的吧?很多人都认为应该是创建MYISAM表,而不是INNODB,妖了。。。】
6、总要拥有良好的DB配置和备份
很多公司都没有良好的备份机制,也不知道如何恰当地完成这项工作。MySQL的Dump是不够的,因为最好的备份方法是使用LVM快照和INNODB对系统进行热备份,从而得到超快的速度和超高的可靠性。
另外,在将所有备份文件从服务器上转移出来之前要进行压缩和加密。另外还要确保拥有设计合理的MySQL配置。MySQL默认安装使用说明中只有5~10行关于配置的说明,这根本不适合开发使用。而我们提供给客户的最佳实践文档足足有10页那么长。文档中大约有100种有用的关于安全、性能和稳定性问题的设定,包括防止数据败坏,其中很多设定都是非常重要的。【很验难配,真的,想配置的好真的很难】
7、使用读/写数据库分离
随着系统变得越来越庞大,特别是当它们拥有很差的SQL时,一台数据库服务器通常不足以处理负载。但是多个数据库意味着重复,除非你对数据进行了分离。更一般地,这意味着建立主/从副本系统,其中程序会对主库编写所有的Update、Insert和Delete变更语句,而所有Select的数据都读取自从数据库(或者多个从数据库)。
尽管概念上很简单,但是想要合理、精确地实现并不容易,这可能需要大量的代码工作。因此,即便在开始时使用同一台数据库服务器,也要尽早计划在PHP中使用分离的DB连接来进行读写操作。如果正确地完成该项工作,那么系统就可以扩展到2台、3台甚至12台服务器,并具备高可用性和稳定性。【我不知道这篇文章是几年前的,我相信,目前所谓的读写分离好象用的不多了,更多的会采用前置处理,然后由数据库自动分发,以及采用更好的缓存功能。读写其实并不能增强多少性能。当然如果是电子商务网站,或许可以。但对于PHP来说,真的没多大意义 ,因为PHP没有连接池功能,读和写发生交互的时候,相当于连接了两个数据库,还不能互相同时使用】
8、使用类似Memcached之类的数据库缓存
即便有了好的数据库设计、SQL和读写分离,大型的系统仍然需要更快的性能,特别是对会话状态、好友列表以及BBS文字之类的东西。为了达到这个目的,我们可以使用像MemCached之类的数据缓存,它是一个高性能的简单数据缓存,已经被所有最大型的站点使用。但是要小心的是,不要100%依赖于一台Memcache服务器来提高性能,因为如果那台服务器崩溃了,就会破坏整个系统的性能。在这种情况下,应该使用2~3台Memcache服务器形成簇集架构,并且有选择地包含一个缓存准备过程,如果缓存服务器重启,需要重新载入数据,它能够快速地载入缓存。【推荐】
9、构建测试和开发环境
很多公司只有开发者的桌面系统和他们的生产服务器。当系统变得越来越大、越来越复杂时,测试和管理代码就会导致严重的问题。最佳的实践是拥有两个测试系统,一个用于开发者的代码和功能的整合测试,另一个要与生产环境完全一致,从而更容易向生产环境平滑地过渡。幸运的是,现在使用云计算(或者私有云)可以轻松达到这一点。一个5~10台服务器的生产环境,可以很容易地在办公室或者IDC中使用一台服务器来复制,从而用于测试,而这台服务器我们可以用于多个客户的项目。【正如文章开头所说的,哪有空来做这事啊。。。】
10、使用版本控制
最后,要对一切使用版本控制,包括测试和生产环境的部署。很多开发者都使用SVN或者类似的方法。在理想状态下,这些方法可以被用于所有代码、脚本、HTML、图片、配置、文档和测试。版本控制应该是代码转移到测试环境的必经之路,而不是简单地复制或者使用tar文件,因为这二者都是不可靠的。开发者应该将所有一切都签入,打上标签,然后将它们签出到测试系统。如果所有都没问题,那么它们会将该版本签出到生产环境。【多人开发的时候非常有必要。从最初CVS到SVN到现在的GIT,经历了很多了,好象linus推荐是采用GIT,好象是可以直接在本地就可以创建版本库】
总 结:
不管是在开发还是在运营过程中,创建可靠的 高性能Web系统都有很多应该注意的事项。本文试图从可操作性和可靠性的角度讨论最重要的几点。当你构建和管理站点的时候,请不要忘了这些重要的问题。遵 循这些规则会有助于确保系统长久、良好地运行。
作者简介:
Steve Mushero,ChinaNetCloud 公司联合创始人、CEO兼CTO,拥有全球20多年的技术管理经验。曾担任土豆网、Intermind和 Advanced Management Systems等多家企业CTO
译者简介:
侯伯薇,生于凤城,学在春城,做过国内和对 日项目,现在大连某保险公司工作。乐于钻研技术,同时注重业务知识,勤于思考,愿意与人交流和分享。
Tags: 高性能, 架构, 设计
PHP | 评论:1
| 阅读:25616
Submitted by gouki on 2010, February 22, 1:18 PM
一大早到单位,终于摒不住。还是安装了win7,成了地板人物,家里的正版win7还是留给我的笔记本吧。
现在说说安装的感觉吧。
与以前的windows 2008比起来,外观很像。安装的过程也差不多。安装速度也挺快,基本上半小时就解决了。
安装完毕后,基本上所有的硬件都能认出来,Except显卡。然后装了一个“驱动人生”软件,基本上所有的驱动也认出来了。本来是装的“驱动精灵”,但是显卡还是认不出,所以才换成了“驱动人生”。
当然安装之前,我也做了很多工作,不然我也不敢安装系统。毕竟我原来的一些配置文件还是很重要的,在那么多重要的环节中,我保留了几样最重要的工具的配置信息:
- cuteftp的站点信息,filezilla的站点信息
- firefox的全配置
- netbeans的配置
这几个是工作中必备的东西,FTP嘛,就不用说了,还有我自己的一些信息;firefox是我最常用的浏览器,也有一大堆的插件。如果每次都重装,很可能会有遗漏。所以找资料,做了一个profile启动的版本【当然,事先我还是用profile manager and synchronizer插件把profile信息备份了下来】;netbeans嘛就不用说了,这是开发工具,工作必备。
当然由于一些其他软件是可以装在D盘的,所以我就没有备份,如editplus之类的【可以设置信息留在安装目录里,当然还要留着keygen】。
总体来说,安装完后,基本上能够很快恢复正常工作。
不过,如果您要安装的话,建议还是先把网卡驱动备份一下,以防万一。【驱动精灵好象有一个版本是带了N多网卡驱动的】这样,即使没有驱动还能上网找,不然就全完了。。
Tags: win7, firefox, portable
Misc | 评论:0
| 阅读:19082
Submitted by gouki on 2010, February 9, 4:51 PM
小记录,一般情况而言,默认安装好的lamp中,时间都是标准GMT时间,基本上,我们中国时间都应该是+8才对,但很多人往往不设置。
因此,为了时间正确,建议你还是设置一下默认时区,否则出现这8小时的误差也很郁闷的。
那么如何知道自己的时区是否正确呢?在不知道一些系统函数的情况下,直接输出 date('Y-m-d H:i:s', now()) ,就可以了解了。。
那么,我在知道这样的问题后,怎么能够知道当前设定的时区是哪里呢?这时可以通过:date_default_timezone_get()函数来获取,理所当然,设置时区就是date_default_timezone_set()了。
手册上也说明,在PHP 5.1之后,如果时区不正确,那每次在调用Date或者time函数时,都会有一个warning 或者 notice出现:
XML/HTML代码
- Note: Since PHP 5.1.0 (when the date/time functions were rewritten), every call to a date/time function will generate a E_NOTICE if the timezone isn't valid, and/or a E_STRICT message if using the system settings or the TZ environment variable.
当然,如果你觉得这样设置很麻烦,你可以更改php.ini文件中的 ;date.timezone = ,添加自己需要的时区,例如 date.timezone = Asia/Chongqing,然后重启服务器就可以了。PHP支持的 timezone 的字符串在手册中能够查到。
手册中的:Appendix J. List of Supported Timezones,可以查看所有支持的时区。
Note: The latest version of the timezone database can be installed via PECL's timezonedb. For Windows users, a pre-compiled DLL can be downloaded from the PECL4Win site: php_timezonedb.dll.
Tags: 时区
PHP | 评论:0
| 阅读:17692