widget最早的应用应该是vista了。。但WEB上的就说不准谁是最早应用的。。。
ThinkPHP从很早的版本里就有支持了,但,我却一直没有用过,依稀记得yblog在用widget的时候,好象ThinkPHP那时候还没有正式支持。。
我这次使用,其实也算是个意外,在对thinksns二次开发的时候,有些页面需要经常重用,不得己,只能使用widget了。
随便看了一下,如果仅仅只是用来显示一些简单的页面,那么widget还是很方便的就能够被使用了。thinkphp2.0的手册中也有介绍。。
最简单的用法莫过于在Lib目录下,新建一个widget目录。然后放上一个class文件,最后附上一个基本同名的模版就行了。。
PHP代码
- <?php
-
- class RightSlideWidget extends Widget
- {
- function render($data){
- return $data;
- }
- }
在同目录下放置一个RightSlide.html就行了。。该html的解析与你使用的模版引擎有关,一般情况下,还是使用TP的模版了。。
在正式的模版中使用【我是指使用TP的情况下】,直接{:W('RightSlide',array('data'=>1))}就可以了。
很简单吧。
这段内容其实是来自于昨天写的文章 jQuery选择器? 中帕兰映像的文章中的部分,主要是因为他很有用,所以就提出来。
再加上,昨天我也就列了一个大纲,没有全部转载,所以,贴出来还是有点必要的。。可以多学习一下这些先进的功能。
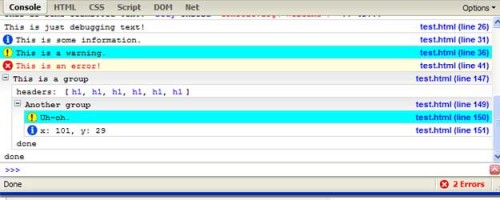
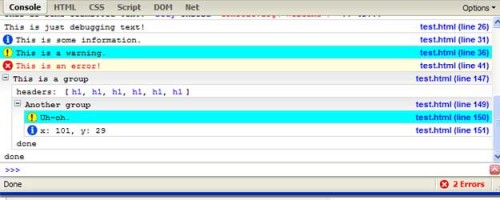
FireBug是我最喜欢用的一个浏览器扩展工具之一,这个工具可以让你快速的在可视化界面中了解当前页面的HTML+CSS+JavaScript,并在该工具下完成即时开发。作为jQuery或JavaScript开发人员,FireFox对于记录你的JavaScript代码也得到支持。
写入FireBug控制台的最简单方式就是:console.log("hello world");

你也可以按照你希望的方式写一些参数:console.log(2,4,6,8,"foo",bar);
你也可以编写一个小扩展来记录jQuery对象到控制台:
JavaScript代码
- jQuery.fn.log = function (msg) {
- console.log("%s: %o", msg, this);
- return this;
- };
对于这个扩展,你可以直接使用.log()方法来记录当前对象到控制台。
JavaScript代码
- $('#some_div').find('li.source > input:checkbox')
- .log("sources to uncheck")
- .removeAttr("checked");
---关于这段,很多人有转贴哦。
博客园的dudu在jQuery小组里也贴了:http://space.cnblogs.com/group/topic/34586/
看来有很多人关注这些,虽然我贴了。但我自己还没有测试。。。当然paste结束后,我就马上去测试了 。。。