Submitted by gouki on 2013, September 13, 10:26 PM
最近听到supervisor的机会越来越多了,主要是因为越来越喜欢将程序放到底层去运行,但又需要守护程序来监控它,万一它挂了怎么办?如果为每个程序都写上这样的脚本,那得写多少啊?
结果,在最近的看到的网上的内容里,就看到一大堆人在说用supervisor吧。
1、Asta谢的《build-web-application-with-golang》:第12章:应用部署
2、还是Asta谢的beego框架:Supervisord
3、来自the5fire的:进程管理器supervisor的使用(django实例)
其实还有很多关于这样的内容,就不一一贴出来了。只是beego框架中的介绍会相对比较简单,所以可以拿来当教程,再加上我的程序可能也会趋向于使用go来开发,就转贴一下这篇博客吧,只有三步:
-
安装 setuptools
wget http://pypi.python.org/packages/2.7/s/setuptools/setuptools-0.6c11-py2.7.egg sh setuptools-0.6c11-py2.7.egg easy_install supervisor echo_supervisord_conf >/etc/supervisord.conf mkdir /etc/supervisord.conf.d
-
修改配置 /etc/supervisord.conf
[include] files = /etc/supervisord.conf.d/*.conf
-
新建管理的应用
cd /etc/supervisord.conf.d vim beepkg.conf
配置文件:
[program:beepkg] directory = /opt/app/beepkg command = /opt/app/beepkg/beepkg autostart = true startsecs = 5 user = root redirect_stderr = true stdout_logfile = /var/log/supervisord/beepkg.log
Tags: supervisor
苹果相关 | 评论:0
| 阅读:18504
Submitted by gouki on 2013, September 11, 11:34 PM
st2目前应该是快超越Editplus成为广大开发人员手中必备的编辑器了吧?在写go的时候,我也用上了它,而且也用了gosublime来做为辅助,虽然,无闻说只要按cmd+.,cmd+h,就可以进行跳转查看变量等,但我有dash,可以看任何语言,我该怎么配置?
其实官方有现成的例子,在这里,你也可以看到英文版:https://sublime.wbond.net/packages/DashDoc,我稍微中文化一下吧
1、打开st2的菜单:preferences -> package control -> install package,搜索dashdoc进行安装,安装完成后就可以使用了(dashdoc功能只支持mac)
2、将光标移到需要查询的变量的英文上,按ctrl+h,即会自动打开dash,跳转到指定函数(测试了一下,只要你文件名的后缀正确,你在dash里又安装了相应的文档包,dash还是可以直接认出来的)非常方便
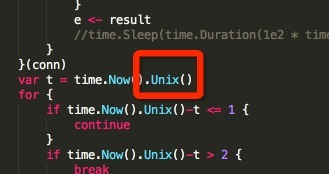
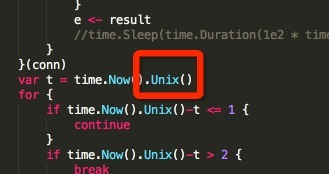
以下是小小的例子,打开一个golang的程序,将光标移到函数名上:

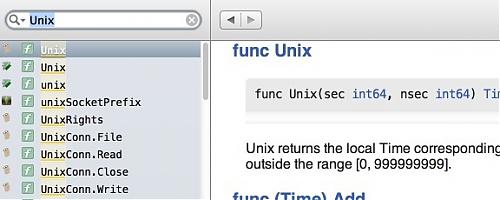
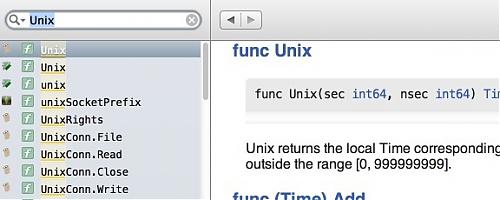
按下ctrl+h,

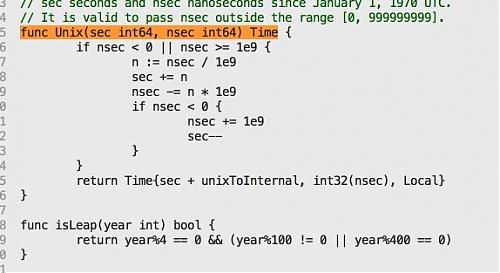
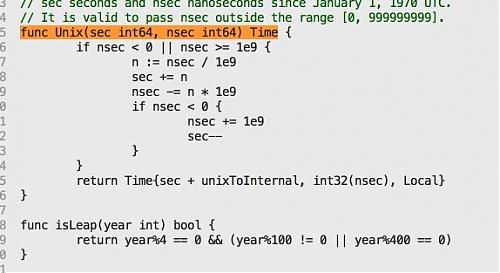
OK,我们还想看这个函数的源码,点击右边的函数名(该功能是看具体文档来实现的,目前go的文档是可以这样看源码的,PHP的不行,其他的未知)

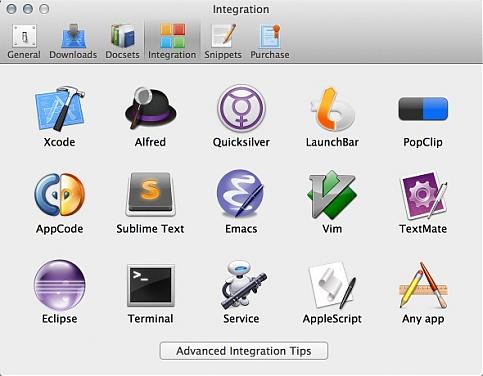
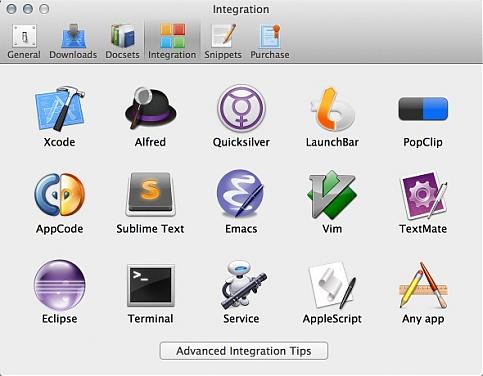
有没有感觉到,高端大气上档次?想知道dash还支持些啥 ,其实APP内部已经告诉你了:

其实appcode是用idea的核心的,所以appcode的plugin能够在idea系的软件上安装,比如phpstorm,安装后也就可以跳转了,具体按哪个快捷键,我就不告诉你了,自己安装一下就知道了
Tags: st2, dash, mac, phpstorm
Software | 评论:0
| 阅读:23295
Submitted by gouki on 2013, September 11, 5:55 PM
看到标题不要以为我是来介绍新品的,其实我是来吐槽的。
看changelog里,这里改进了很多,但居然有一个功能坏掉了。这个功能。。。。是我天天要用,几乎时时要用的功能。难道phpstorm的用户已到了纯OO时代?不再需要写else了??
else后面的大括号居然不再自动完成了。而且默认输入else的时候就是一个错误的红色(红色可能与我的配色有关)。实在让人受不了。
虽然这次有一些feture还算不错。
From the PHP side, this build delivers:
- Scope highlighting for PHP control structures – alternative syntax (WI-566)
- Type inference fixes (e.g. @return static[] now works as it should, WI-13242)
- Symfony Console standalone for Laravel and Doctrine (WI-18196)
- PHPUnit on Server fixes
- Traits-related inspections are introduced (class can’t extend trait, interface can’t extend traits)
- and more bug fixes and improvements…
但毕竟else认错也太不科学了。这应该算是一个低级bug了吧?
Tags: phpstorm
Software | 评论:0
| 阅读:20220
Submitted by gouki on 2013, September 10, 9:26 PM
其实从昨天晚上11点多开始就挂了。VPS提供商对我说,他们遭受攻击了。他们旗下的几台服务器,全部被攻击,导致无法正常使用。已经联系了美国机房那边
有时候想想,技术何苦为难技术,MD,都是吃这碗饭的人,何苦呢。
所幸,中午的时候,恢复了。总算没有达到24小时。和VPS提供商扯了扯皮,继续使用。
突然间,我想起我一年前想的,多站互为镜像 之类的想法,然后写个脚本,用来监控,一旦发现有问题了,立刻调用dnspod的接口,更新数据信息
不过,人有点懒了,想找个人一起做做事。
Misc | 评论:0
| 阅读:15325
Submitted by gouki on 2013, September 7, 11:06 PM
其实说白了就是利用sed,但怎么个用法,确实是有点想法,毕竟sed的功能实在太强了。
单一文件重命名就太简单了,mv一下就全来了。批量怎么办?
OK,一句话:
XML/HTML代码
- for i in `ls`; do mv -f $i `echo $i | sed 's/????/?????/'`; done
看到没。其实就是一个for in,然后 mv 一下。只是mv的蚨,用sed进行了改名,用上了管道,echo 等。
接着来:
1、改文件的首字母为a:
如果是前两个字母,就是^..
- for i in `ls`; do mv -f $i `echo $i | sed 's/^./a/'`; done
2、改文件的末字母为a
如果是后几个字母就是..$
- for i in `ls`; do mv -f $i `echo $i | sed 's/.$/a/'`; done
3、文件名加前缀:
XML/HTML代码
- for i in `ls`; do mv -f $i `echo "prefix_"$i`; done
4、文件名小写变大写
XML/HTML代码
- for i in `ls`; do mv -f $i `echo $i | tr a-z A-Z`; done
顾名思议,大写变小写就是将A-Z和a-z换一个位置
5、改指定字符为其他(如后缀名)
XML/HTML代码
- for i in `ls`; do mv -f $i `echo $i | sed 's/.html/.php/'`; done
更多技巧,请参考sed的用法
Tags: sed, 重命名
苹果相关 | 评论:0
| 阅读:21387