Submitted by gouki on 2010, August 26, 5:31 PM
DropBox最近又在准备折腾了,理由其实不算太充分,事实上,在资料方面,我一直是在用wizExplorer,但是对于文件等,除了QQ的存储,好象没有其他什么的了(当然金山的快盘也行,但不太敢用,因为,以前联想的lenovodata,突然间就成了收费盘,很郁闷的)
Dropbox我在之前也有介绍,也有使用,但就在申请API的第二天,我发现,dropbox再也打不开了,现在嘛,你懂的。。。
主要是我想同步一些目录,和文件,又不是特别大,但是数据比较多,如果用网上的SVN来进行同步,我想,意义也不是特别大。不过,我是有准备将我的服务器慢慢改成svn,因为,它不用备案。有域名就要备案,很繁琐啊。rsynx也可以,但是我需要互动,而不仅仅只是备份
上面是月光的博客:
虽然目前从国内访问Dropbox有小小困难,但是从国外访问还是正常的,对于拥有国外Linux虚拟主机的用户,可能会遇到这样的需求,就是如何将国外虚拟主机上的网站备份到Dropbox上,下面我以Dreamhost为例介绍一下备份的方法。
你需要有一个国外的虚拟主机,虚拟主机需要有SSH权限,并能访问外网,符合这样条件的虚拟主机有一些,例如Dreamhost这类主机。
使用SSH帐号登录到你的主机地址,之后执行下面的命令:
wget -O dropbox.tar.gz http://www.dropbox.com/download/?plat=lnx.x86
下载完成文件后,接着,你可以执行下面的命令将其解压缩:
tar -zxof dropbox.tar.gz
接着执行下面的命令将Dropbox程序转移到~目录。
mv .dropbox-dist ~
现在,执行下面的程序即可后台运行Dropbox
~/.dropbox-dist/dropboxd &
第一次执行这个程序的时候,dropboxd会显示一串很长的URL地址,你需要手动在浏览器中执行这个地址,才能将虚拟主机服务器连接到 Dropbox,执行完后,Dropbox的Events中会显示“The computer xxx was linked to your account”,表明该服务器已经连接好。
这时候,你的根目录下会出现一个Dropbox目录,并会自动下载,你可以使用下面命令进入你的Dropbox目录
cd ~/Dropbox
接着,将你的网站目录通过cp -r命令复制到~/Dropbox目录下,就能实现网站的同步备份了。
如果你想停止运行Dropbox,可以通过下面的命令实现:
killall dropbox
对于Dreamhost用户来说,其实你一退出SSH,dropbox就会自动退出,你要想让dropbox一直运行,要购买价格更高的VPS,或者使用screen命令自动挂着SSH也行。
最后赞一下Dropbox的速度,在国外的主机上执行Dropbox真快的吓人,几个G的文件,不到半个小时就全部下载更新完毕,这和国内完全不是一个速度啊,我昨天在国内同步几个G的文件,至少要花整整两天的时间。
参考文章:How To Install Dropbox In An Entirely Text Based Linux Environment
原文来自:http://www.williamlong.info/archives/2222.html
Tags: dropbox, 月光博客, 备份, sync
Misc | 评论:0
| 阅读:20333
Submitted by gouki on 2010, August 26, 9:28 AM
在看cnblog的时候,看到一些文章,确实可以记录。再加上工作中也会遇到问题,因此总会选择性的记录。。
1、flash chart
现在画图的工具越来越多,不再象以前那样用jpgraph了。毕竟没有flash来的方便,而且还能够变化,动态的东西总是让人感觉不错。其实chart这东西,有很多,比如google chart之类的。但flash chart的话,常用的也就那么几个:open flash chart,fushion chart,还有一个Aw chart( 这个名字记不清了,只知道fund123.com【多来米】就是用的这个)。open呢。。很多人用,但模版一般般,不细细研究的话,做出来的Flash总感觉不好看。其他的两个挺不错,功能更加强大,不过好象都是免费版会有LOGO浮在上面(以前我就解决过这个问题,请看:如何用DIV挡住SWF?)
博客园的文章是把open和fusion的一些参数进行了分析,可以看:open-flash-chart 和 FusionCharts Free 探究【好象博客园今天坏了?】,整理了一些Fusion的参数:网上整理了一些FCF的常用属性:
功能特性
animation 是否动画显示数据,默认为1(True)
showNames 是否显示横向坐标轴(x轴)标签名称
rotateNames 是否旋转显示标签,默认为0(False):横向显示
showValues 是否在图表显示对应的数据值,默认为1(True)
yAxisMinValue 指定纵轴(y轴)最小值,数字
yAxisMaxValue 指定纵轴(y轴)最小值,数字
showLimits 是否显示图表限值(y轴最大、最小值),默认为1(True)
图表标题和轴名称
caption 图表主标题
subCaption 图表副标题
xAxisName 横向坐标轴(x轴)名称
yAxisName 纵向坐标轴(y轴)名称
图表和画布的样式
bgColor 图表背景色,6位16进制颜色值
canvasBgColor 画布背景色,6位16进制颜色值
canvasBgAlpha 画布透明度,[0-100]
canvasBorderColor 画布边框颜色,6位16进制颜色值
canvasBorderThickness 画布边框厚度,[0-100]
shadowAlpha 投影透明度,[0-100]
showLegend 是否显示系列名,默认为1(True)
字体属性
baseFont 图表字体样式
baseFontSize 图表字体大小
baseFontColor 图表字体颜色,6位16进制颜色值
outCnvBaseFont 图表画布以外的字体样式
outCnvBaseFontSize 图表画布以外的字体大小
outCnvBaseFontColor 图表画布以外的字体颜色,6位16进制颜色值
分区线和网格
numDivLines 画布内部水平分区线条数,数字
divLineColor 水平分区线颜色,6位16进制颜色值
divLineThickness 水平分区线厚度,[1-5]
divLineAlpha 水平分区线透明度,[0-100]
showAlternateHGridColor 是否在横向网格带交替的颜色,默认为0(False)
alternateHGridColor 横向网格带交替的颜色,6位16进制颜色值
alternateHGridAlpha 横向网格带的透明度,[0-100]
showDivLineValues 是否显示Div行的值,默认??
numVDivLines 画布内部垂直分区线条数,数字
vDivLineColor 垂直分区线颜色,6位16进制颜色值
vDivLineThickness 垂直分区线厚度,[1-5]
vDivLineAlpha 垂直分区线透明度,[0-100]
showAlternateVGridColor 是否在纵向网格带交替的颜色,默认为0(False)
alternateVGridColor 纵向网格带交替的颜色,6位16进制颜色值
alternateVGridAlpha 纵向网格带的透明度,[0-100]
数字格式
numberPrefix 增加数字前缀
numberSuffix 增加数字后缀 % 为 '%25'
formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或M
decimalPrecision 指定小数位的位数,[0-10] 例如:='0' 取整
divLineDecimalPrecision 指定水平分区线的值小数位的位数,[0-10]
limitsDecimalPrecision 指定y轴最大、最小值的小数位的位数,[0-10]
formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符
decimalSeparator 指定小数分隔符,默认为'.'
thousandSeparator 指定千分位分隔符,默认为','
Tool-tip/Hover标题
showhovercap 是否显示悬停说明框,默认为1(True)
hoverCapBgColor 悬停说明框背景色,6位16进制颜色值
hoverCapBorderColor 悬停说明框边框颜色,6位16进制颜色值
hoverCapSepChar 指定悬停说明框内值与值之间分隔符,默认为','
折线图的参数
lineThickness 折线的厚度
anchorRadius 折线节点半径,数字
anchorBgAlpha 折线节点透明度,[0-100]
anchorBgColor 折线节点填充颜色,6位16进制颜色值
anchorBorderColor 折线节点边框颜色,6位16进制颜色值
Set标签使用的参数
value 数据值
color 颜色
link 链接(本窗口打开[Url],新窗口打开[n-Url],调用JS函数[JavaScript:函数])
name 横向坐标轴标签名称
事实上,官方例子的xml里面都有注释,只是是英文版而已
2、ejs,也就是上次说的司徒正美的javascript模版引擎,一下出0.3版了,javascript模板系统 ejs v3,由于已经介绍过,不再介绍。
3、javascript的参数是可变的,因此也可以利用这个功能来写一些类似于重构的代码,但这里的例子是类似于PHP的sprintf,可以参考一下:javascript通过arguments实现string.format函数,PHP还有一个vsprintf,如果看好了这篇,事实上,你也可以尝试模似vsprintf了。
4、最后,来一段这个分享一封拒绝老板下班时间安排工作的邮件,毕竟现在这个年头加班已经成了家长便饭了吧?是主动提出还是被动加班?这封邮件不错,但很可能只适合国外。国内?不加班,你走人好了。。
Tags: flashchart, ejs, sprintf
Misc | 评论:1
| 阅读:19395
Submitted by gouki on 2010, August 25, 3:50 PM
众所周知,Editplus是不支持查看16进制的文件的,那可是ultraEdit的特长。
因此,上午有人在QQ群里问Editplus是否支持16进制查看的时候,我毫不犹豫的说不支持,但下午,我在使用Editplus的时候,突然发现了工具栏上有个图标:


Hx?16进制?于是乎随便打开一个文件,并点击一下。。结果真的出来了
文件内容如下:

点击Hx图标,显示:

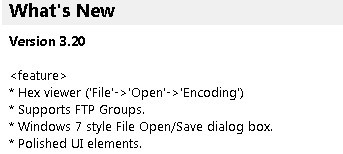
看来,我真的落伍了。。打开官网看了一下changelog,果然,就在第一条:

Tags: editplus, ultraedit, hex
Software | 评论:0
| 阅读:50290
Submitted by gouki on 2010, August 24, 2:04 PM
在PHP中,我们打印一个数组或者对象的时候,都是用print_r,相对比较直观,可是javascript就不行。翻了翻资料,也看到一些代码的写法。这里是一个简单的处理(不能打印window,document等对象):
JavaScript代码
- function print_r( $value ){
- if($value.constructor == Array || $value.constructor == Object ){
- document.write("<ul>");
- for (var $i in $value){
- if($value[$i].constructor == Array || $value[$i].constructor == Object ){
- document.write("<li>["+$i+"] => " + typeof( $value ) + " </li><ul>");
- print_r($value[$i]);
- document.write("</ul>");
- }else{
- document.write("<li>["+$i+"] => " + $value[$i] + "</li>");
- }
- }
- document.write("</ul>");
- }
- }
- var s = {};
- s.i = '123';
- s.o = {};
- s.o.test = 'tt';
- print_r(s);
然后看了一下phpjs.org,它上面的print_r就比较复杂了。。。
JavaScript代码
- function print_r (array, return_val) {
-
-
-
-
-
-
-
-
-
-
-
- var output = "", pad_char = " ", pad_val = 4, d = this.window.document; var getFuncName = function (fn) {
- var name = (/\W*function\s+([\w\$]+)\s*\(/).exec(fn);
- if (!name) {
- return '(Anonymous)';
- } return name[1];
- };
-
- var repeat_char = function (len, pad_char) {
- var str = ""; for (var i=0; i < len; i++) {
- str += pad_char;
- }
- return str;
- };
- var formatArray = function (obj, cur_depth, pad_val, pad_char) {
- if (cur_depth > 0) {
- cur_depth++;
- }
- var base_pad = repeat_char(pad_val*cur_depth, pad_char);
- var thick_pad = repeat_char(pad_val*(cur_depth+1), pad_char);
- var str = "";
- if (typeof obj === 'object' && obj !== null && obj.constructor && getFuncName(obj.constructor) !== 'PHPJS_Resource') {
- str += "Array\n" + base_pad + "(\n";
- for (var key in obj) {
- if (obj[key] instanceof Array) {
- str += thick_pad + "["+key+"] => "+formatArray(obj[key], cur_depth+1, pad_val, pad_char); } else {
- str += thick_pad + "["+key+"] => " + obj[key] + "\n";
- }
- }
- str += base_pad + ")\n"; } else if (obj === null || obj === undefined) {
- str = '';
- } else {
- str = obj.toString();
- }
- return str;
- };
-
- output = formatArray(array, 0, pad_val, pad_char);
- if (return_val !== true) {
- if (d.body) {
- this.echo(output);
- } else {
- try {
- d = XULDocument;
- this.echo('<pre xmlns="http://www.w3.org/1999/xhtml" style="white-space:pre;">'+output+'</pre>');
- } catch (e) {
- this.echo(output);
- }
- }
- return true; } else {
- return output;
- }
- }
果然是没有做不到的事,只有想不到的事呀。。。(上面的phpjs.org的print_r需要echo方法,请到phpjs.org下载)
Tags: print_r, php
Javascript | 评论:0
| 阅读:24313
Submitted by gouki on 2010, August 23, 12:16 PM
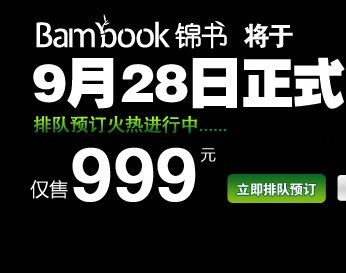
终于,盛大今天放出了锦书的价格,多少钱呢?请看图:

如此说来,那些抢先锦书的朋友就真的是欲哭无泪了。首先花了998,其次,还往帐户里充值50元。算下来比正式版还贵啊。
事实上,我本来是准备买的,但由于群友的实际案例,我放弃了。锦书我想着,使用android系统,对于一些PDF之类的,应该支持也是不错的呀。但事实上锦书却是只支持自己的格式,其他所谓的支持是用软件把它们转换成盛大的格式(转换速度慢,兼容性差,遇到有图片的PDF等还不支持)
一下子,心就哇凉哇凉的。幸好,我没有买,否则看到这个价格,我的心更加凉了。
Tags: 盛大, 锦书
Misc | 评论:0
| 阅读:17979