Submitted by gouki on 2009, September 21, 11:27 AM
极其标悍:http://www.cnblogs.com/rubylouvre/archive/2009/09/18/1568794.html
好象现在的很多用法不是第一种就是第二种,看了下面的测试,才知道原来性能相差这么大?恐怖之极。
司徒正美,博客园作者。。
原文如下:
W3C那帮人的脑袋被驴踢了,直到javascript1.8.1才支持trim函数(与trimLeft,trimRight),可惜现在只有 firefox3.5支持。由于去除字符串两边的空白实在太常用,各大类库都有它的影子。加之,外国人都很有研究精神,搞鼓了相当多实现。
实现1
1.String.prototype.trim = function() {
2. return this.replace(/^\s\s*/, '').replace(/\s\s*$/, '');
3.}
看起来不怎么样,动用了两次正则替换,实际速度非常惊人,主要得益于浏览器的内部优化。一个著名的例子字符串拼接,直接相加比用Array做成的StringBuffer还快。base2类库使用这种实现。
实现2
1.String.prototype.trim = function() {
2. return this.replace(/^\s+/, '').replace(/\s+$/, '');
3.}
和实现1很相似,但稍慢一点,主要原因是它最先是假设至少存在一个空白符。Prototype.js使用这种实现,不过其名字为strip,因为Prototype的方法都是力求与Ruby同名。
实现3
1.String.prototype.trim = function() {
2. return this.substring(Math.max(this.search(/\S/), 0),this.search(/\S\s*$/) + 1);
3.}
以截取方式取得空白部分(当然允许中间存在空白符),总共调用了四个原生方法。设计得非常巧妙,substring以两个数字作为参数。Math.max以两个数字作参数,search则返回一个数字。速度比上面两个慢一点,但比下面大多数都快。
实现4
1.String.prototype.trim = function() {
2. return this.replace(/^\s+|\s+$/g, '');
3.}
这个可以称得上实现2的简化版,就是利用候选操作符连接两个正则。但这样做就失去了浏览器优化的机会,比不上实现3。由于看来很优雅,许多类库都使用它,如JQuery与mootools
实现5
1.String.prototype.trim = function() {
2. var str = this;
3. str = str.match(/\S+(?:\s+\S+)*/);
4. return str ? str[0] : '';
5.}
match是返回一个数组,因此原字符串符合要求的部分就成为它的元素。为了防止字符串中间的空白符被排除,我们需要动用到非捕获性分组 (?:exp)。由于数组可能为空,我们在后面还要做进一步的判定。好像浏览器在处理分组上比较无力,一个字慢。所以不要迷信正则,虽然它基本上是万能 的。
实现6
1.String.prototype.trim = function() {
2. return this.replace(/^\s*(\S*(\s+\S+)*)\s*$/, '$1');
3.}
把符合要求的部分提供出来,放到一个空字符串中。不过效率很差,尤其是在IE6中。
实现7
1.String.prototype.trim = function() {
2. return this.replace(/^\s*(\S*(?:\s+\S+)*)\s*$/, '$1');
3.}
和实现6很相似,但用了非捕获分组进行了优点,性能效之有一点点提升。
实现8
1.String.prototype.trim = function() {
2. return this.replace(/^\s*((?:[\S\s]*\S)?)\s*$/, '$1');
3.}
沿着上面两个的思路进行改进,动用了非捕获分组与字符集合,用?顶替了*,效果非常惊人。尤其在IE6中,可以用疯狂来形容这次性能的提升,直接秒杀火狐。
实现9
1.String.prototype.trim = function() {
2. return this.replace(/^\s*([\S\s]*?)\s*$/, '$1');
3.}
这次是用懒惰匹配顶替非捕获分组,在火狐中得到改善,IE没有上次那么疯狂。
实现10
01.String.prototype.trim = function() {
02. var str = this,
03. whitespace = ' \n\r\t\f\x0b\xa0\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u200b\u2028\u2029\u3000';
04. for (var i = 0,len = str.length; i < len; i++) {
05. if (whitespace.indexOf(str.charAt(i)) === -1) {
06. str = str.substring(i);
07. break;
08. }
09. }
10. for (i = str.length - 1; i >= 0; i--) {
11. if (whitespace.indexOf(str.charAt(i)) === -1) {
12. str = str.substring(0, i + 1);
13. break;
14. }
15. }
16. return whitespace.indexOf(str.charAt(0)) === -1 ? str : '';
17.}
我只想说,搞出这个的人已经不是用牛来形容,已是神一样的级别。它先是把可能的空白符全部列出来,在第一次遍历中砍掉前面的空白,第二次砍掉后面的 空白。全过程只用了indexOf与substring这个专门为处理字符串而生的原生方法,没有使用到正则。速度快得惊人,估计直逼上内部的二进制实 现,并且在IE与火狐(其他浏览器当然也毫无疑问)都有良好的表现。速度都是零毫秒级别的。
实现11
01.String.prototype.trim = function() {
02. var str = this,
03. str = str.replace(/^\s+/, '');
04. for (var i = str.length - 1; i >= 0; i--) {
05. if (/\S/.test(str.charAt(i))) {
06. str = str.substring(0, i + 1);
07. break;
08. }
09. }
10. return str;
11.}
实现10已经告诉我们普通的原生字符串截取方法是远胜于正则替换,虽然是复杂一点。但只要正则不过于复杂,我们就可以利用浏览器对正则的优化,改善 程序执行效率,如实现8在IE的表现。我想通常不会有人在项目中应用实现10,因为那个whitespace 实现太长太难记了(当然如果你在打造一个类库,它绝对是首先)。实现11可谓其改进版,前面部分的空白由正则替换负责砍掉,后面用原生方法处理,效果不逊 于原版,但速度都是非常逆天。
实现12
1.String.prototype.trim = function() {
2. var str = this,
3. str = str.replace(/^\s\s*/, ''),
4. ws = /\s/,
5. i = str.length;
6. while (ws.test(str.charAt(--i)));
7. return str.slice(0, i + 1);
8.}
实现10与实现11在写法上更好的改进版,注意说的不是性能速度,而是易记与使用上。和它的两个前辈都是零毫秒级别的,以后就用这个来工作与吓人。
下面是老外给出的比较结果,执行背景是对Magna Carta 这文章(超过27,600字符)进行trim操作。
| 实现 |
Firefox 2 |
IE 6 |
| trim1 |
15ms |
< 0.5ms |
| trim2 |
31ms |
< 0.5ms |
| trim3 |
46ms |
31ms |
| trim4 |
47ms |
46ms |
| trim5 |
156ms |
1656ms |
| trim6 |
172ms |
2406ms |
| trim7 |
172ms |
1640ms |
| trim8 |
281ms |
< 0.5ms |
| trim9 |
125ms |
78ms |
| trim10 |
< 0.5ms |
< 0.5ms |
| trim11 |
< 0.5ms |
< 0.5ms |
| trim12 |
< 0.5ms |
< 0.5ms |
原文链接:http://blog.stevenlevithan.com/archives/faster-trim-javascript
注意本文非翻译,只是根据其中提到的trim函数实现发表自己的想法,想知道原作者说什么请看原文。
Tags: trim
Javascript | 评论:1
| 阅读:19479
Submitted by gouki on 2009, September 20, 7:40 PM
小朋友今天能够脱手走一段路了,他是很激动的走啊走的。但现在也开始偷懒了,能不走,就不走。今天是十五个月了,买个蛋糕庆祝了一下
自 WAP 发表
Scala & Ruby | 评论:0
| 阅读:18311
Submitted by gouki on 2009, September 20, 12:53 PM
以前也有很多介绍prototype的文章,这篇呢。讲的有点意思,与以前的不太一样,所以放上来分享一下下,原文来自http://www.cnblogs.com/mindsbook/archive/2009/09/19/javascriptYouMustKnow1.html,略有删节
javascript 是一种 prototype based programming 的语言, 而与我们通常的 class based programming 有很大 的区别,我列举重要的几点如下:
- 函数是first class object, 也就是说函数与对象具有相同的语言地位
- 没有类,只有对象
- 函数也是一种对象,所谓的函数对象
- 对象是按 引用 来传递的
那么这种 prototype based programming 的语言如何实现继承呢(OO的一大基本要素), 这也便是 prototype 的由来.
看下面的代码片断:
function foo(a, b, c)
{
return a*b*c;
}
alert(foo.length);
alert(typeof foo.constructor);
alert(typeof foo.call);
alert(typeof foo.apply);
alert(typeof foo.prototype);
对于上面的代码,用浏览器运行后你会发现:
- length: 提供的是函数的参数个数
- prototype: 是一个object
- 其它三个都是function
而对于任何一个函数的声明,它都将会具有上面所述的5个property(方法或者属性).
下面我们主要看下prototype.
// prototype
function Person(name, gender)
{
this.name = name;
this.gender = gender;
this.whoAreYou = function(){//这个也是所谓的closure, 内部函数可以访问外部函数的变量
var res = "I'm " + this.name + " and I'm a " + this.gender +".";
return res;
};
}
// 那么在由Person创建的对象便具有了下面的几个属性
Person.prototype.age = 24;
Person.prototype.getAge = function(){
return this.age;
};
flag = true;
if (flag)
{
var fun = new Person("Tower", "male");
alert(fun.name);
alert(fun.gender);
alert(fun.whoAreYou());
alert(fun.getAge());
}
Person.prototype.salary = 10000;
Person.prototype.getSalary = function(){
return this.name + " can earn about " + this.salary + "RMB each month." ;
};
// 下面就是最神奇的地方, 我们改变了Person的prototype,而这个改变是在创建fun之后
// 而这个改变使得fun也具有了相同的属性和方法
// 继承的意味即此
if (flag)
{
alert(fun.getSalary());
alert(fun.constructor.prototype.age);//而这个相当于你直接调用 Person.prototype.age
alert(Person.prototype.age);
}
从上面的示例中我们可以发现,对于prototype的方法或者属性,我们可以 动态地 增加, 而由其创建的 对象自动会 继承 相关的方法和属性.
另外,每个对象都有一个 constructor 属性,用于指向创建其的函数对象,如上例中的 fun.constructor 指向的 就是 Person.
那么一个疑问就自然产生了, 函数对象中自身声明的方法和属性与prototype声明的对象有什么差别?
有下面几个差别:
- 自身声明的方法和属性是 静态的, 也就是说你在声明后,试图再去增加新的方法或者修改已有的方法,并不会 对由其创建的对象产生影响, 也即 继承 失败
- 而prototype可以动态地增加新的方法或者修改已有的方法, 从而是 动态的 ,一旦 父函数对象 声明了相关 的prototype属性,由其创建的对象会 自动继承 这些prototype的属性.
继续上面的例子:
flag = true;
// 函数内部声明的方法是静态的,无法传递的
Person.school = "ISCAS";
Person.whoAreYou = function(){
return "zhutao";
};//动态更改声明期的方法,并不会影响由其创建的对象的方法, 即所谓的 静态
if (flag)
{
alert(Person.school);
alert(fun.school);//输出的是 "undefined"
alert(Person.whoAreYou()); //输出 zhutao
alert(fun.whoAreYou()); // I'm Tower and I'm a male.
}
Person.prototype.getSalary = function(){
return "I can earn 1000000 USD";
};
if (flag)
{
alert(fun.getSalary());//已经继承了改变, 即所谓的 动态
}
既然有函数对象本身的属性, 也有prototype的属性, 那么是由其创建的对象是如何搜索相应的属性的呢?
基本是按照下面的流程和顺序来进行.
- 先去搜索函数对象本身的属性,如果找到立即执行
- 如果1没有找到,则会去搜索prototype属性,有2种结果,找到则直接执行,否则继续搜索 父对象 的 父对象 的prototype, 直至找到,或者到达 prototype chain 的结尾(结尾会是Object对象)
上面也回答如果函数对象本身的属性与prototype属性相同(重名)时的解决方式, 函数本身的对象 优先 .
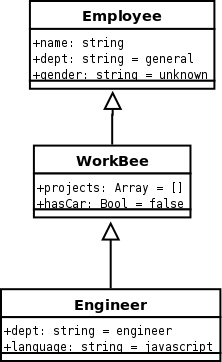
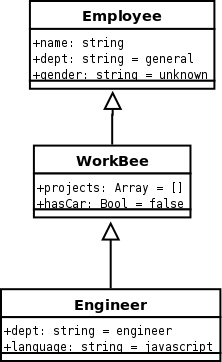
再看一个多重prototype链的例子:
// 多重prototype链的例子
function Employee(name)
{
this.name = "";
this.dept = "general";
this.gender = "unknown";
}
function WorkerBee()
{
this.projects = [];
this.hasCar = false;
}
WorkerBee.prototype = new Employee; // 第一层prototype链
function Engineer()
{
this.dept = "engineer"; //覆盖了 "父对象"
this.language = "javascript";
}
Engineer.prototype = new WorkerBee; // 第二层prototype链
var jay = new Engineer("Jay");
if (flag)
{
alert(jay.dept); //engineer, 找到的是自己的属性
alert(jay.hasCar); // false, 搜索到的是自己上一层的属性
alert(jay.gender); // unknown, 搜索到的是自己上二层的属性
}
上面这个示例的对象关系如下:

Javascript | 评论:0
| 阅读:16899
Submitted by gouki on 2009, September 19, 11:03 PM
以下内容为转载,不过我同事说,其实联想的那个闪联软件直接就可以设定了。。。很方便,而且可视化。当然前提也是得有无线网卡啦。。HOHO
酒店只有一根一米长的网线可供上网,两台笔记本没法同时使用。但其实使用笔记本的无线网卡可以实现共享访问internet滴。
比如设定A做主机,B做从机。A插上网线已经连接到internet。
首先在主机A上进行如下操作:
鼠 标右键点击那个连接到internet的网络连接图标,依次进入"状态 -> 属性 -> 高级" 配置页,在 "Internet 连接共享" Label 下选中 "允许其他网络用户通过此计算机的internet连接来连接" 前面的复选框,确定保存。
在命令行提示符下通过 ipconfig /all 命令得到internet网络连接分配到的 ip 地址信息。假设该 internet 连接的ip地址是 192.168.16.73 , 主备 DNS 分别是 208.67.222.222 和 208.67.222.220 。
鼠 标右键点击无线网络连接图标,依次进入 "查看可用的无线连接 -> 更改高级设置 -> 无线网络配置 -> 高级" 配置页,在 "要访问的网络" Label 下把 "任何可用的网络" 更改为 "仅计算机到计算机(特定)" , 同时选中 "自动连接到非首选的网络" 前面的复选框。然后关闭,回到 "无线网络配置" 页,在 "首选网络" Label下点击 "添加" 按钮,在 "网络名(SSID)" 输入框填写自己喜欢的名称,比如 zeal 。将 "自动为我提供密钥" 的复选框去掉,将 "数据加密" 选项改成“已禁用”,点击确定按钮退出。
切换到 "常规" 配置页,选中 "Internet 协议 (TCP/IP)" ,点击 "属性" 按钮。选择 "使用下面的IP地址", IP地址填 192.168.0.1 , 子网掩码 255.255.255.0 ,默认网关 192.168.16.73 (即前面通过 ipconfig 命令看到的当前internet网络连接ip地址),使用下面的DNS地址:208.67.222.222 和 208.67.222.220 (同样是之前得到的主备DNS地址)。
然后在从机B上进行如下操作:
鼠标右键点击无线网络连接图标,进入 "查看可用的无线连接" ,找到名称为 zeal 的无线连接(即之前在主机A上曾经输入过的SSID,如果没看到的话尝试刷新网络列表看看),点击 "连接"。
连 接完成之后,鼠标右键点击无线网络连接图标,依次进入 "查看可用的无线连接 -> 更改高级设置 -> 无线网络配置 -> 常规" 配置页,选中 "Internet 协议 (TCP/IP)" ,点击 "属性" 按钮。选择 "使用下面的IP地址", IP地址填 192.168.0.2 (可以是2到 255之间的任意数字), 子网掩码 255.255.255.0 ,默认网关 192.168.0.1 ,使用下面的DNS地址:208.67.222.222 和 208.67.222.220 (同样是之前得到的主备DNS地址)。
至此配置完毕,两台笔记本应该可以同时访问internet了。其实只要配好了主机A,理论上从机可以随意挂,只要把网关配置好,ip地址从2到255不要冲突即可。
不 过要提醒一下的是,修改了无线网卡的首选访问网络后,以前曾经连接成功并保存为首选网络的那些连接就没了。当回到正常环境需要把要访问的网络改回 "任何可用的网络",但连接到需要密钥的安全网络时就需要重新输入密钥了。请考虑好你是否可以容忍那些曾经保存好的首选网络丢失(windows自带的无线配置管理貌似不能把那些成功连接的首选网络导出成配置文件进行备份,悲哀)。 刚试了一下发现切换回来之后那些首选项连接还在,嘿嘿。
原文来自:http://www.zeali.net/entry/633
Misc | 评论:0
| 阅读:17562
Submitted by gouki on 2009, September 18, 11:06 PM
听说,今年中科大迎新晚会在今日召开,由SONY赞助主办。
听说而己
Tags: 中科大
Misc | 评论:0
| 阅读:17153