最近在作一个uchome的小应用(只有两个input),为了增加体验要用到ajax,结果一折腾就是好几天,光调字符集问题就花了两天,以 前写asp,jsp时从来没费这么大劲.由于DW3中的default encoding没有GBK选项,用UTF-8写到库里是乱码,只能用GB2312.ajax总是在参数是中文时返回错误的结果(MySQL的 Connection是GBK,php页面用的是GB2312;header,meta,ajax的setRequestHeader也是 GB2312).
1.GBK和GB2312的不同
用FireFox的FireBug看到参数发送时是乱码,但在被请求页中返回的请求参数是正常的!就没有往字符集上想.就理所认为GBK ==GB2312,我从MSDN上看到的也验证了这个结果。让我们一起去看看:
折腾了2个多小时没想明白!去搜索一下吧:
以下来自:CSDN:http://blog.csdn.net/gashero/archive/2007/02/17/1511435.aspx
也许大家已经看惯了书上说的GBK是对GB2312的扩充,就是说,GB2312字符集中的所有字符都可以在GBK 字符集中找到。(by gashero)可是最近在一次调试Python爬虫的过程中就发现了一些字符的不同。同时大家也应该注意一些网页的默认编码字符集了。
当时正在分析的一个网页的默认编码字符集是GB2312,其中含有一个符号"·",这个常作为项目符号。在使用 GB2312进行解码时,得到的unicode字符是\u30fb,然后使用系统默认编码GBK进行打印时就提示了编码错误。即字符串"\xa1 \xa4"无法使用GB2312解码为unicode字符后再编码为GBK编码显示。(by gashero)实际测试中只要不会交换编码,那么使用同一种编码进行编码和解码就不会出问题。
后来查找得知,字符\u30fb是一种特殊的unicode字符,是一种不允许显示的字符,所以在GBK编码中就没有它的位置(by gashero)。而字符串"\xa1\xa4"使用GBK解码时得到的是\u00b7。
至此得知,虽然网页的默认编码是GB2312,但是实际上使用的是GBK编码,也使用了一些在GB2312和GBK之间不同的编码字符。所以也就导致了这个错误。
建议以后编程序的时候,遇到默认编码为GB2312的大可以直接使用GBK进行解码为unicode字符串。
明白了,我把所有有关字符集设置的地方都换成:GBK.这时通过FF的FireBug看到的请求参数正常了.问题解决了.
2.都有哪些地方要设置字符集呢?为什么要统一呢?
[原文中作者在此是引用他在csdn中的文字,我将他复制回来了,最后几段代码可看性不强,所以没有贴。。。http://blog.csdn.net/xiaofanku/archive/2008/06/25/2584856.aspx]
最近在学php,由于项目的需要!想在php中用ajax来完成一些体验(减少业务处理的单页压力).发现最近也有一位朋友为此苦恼不已.不废话了!
1.注意几个编码地方
1.1表单所在的网页的:meta
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
1.2XMLHTTPRequest GET的编码
httpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
此处设置不对!responseText会返回empty(没有内容),如果您有FireFox并装有FireBug组件的话,点击状态栏的绿色箭头打开控件面板(非OS的,FireBug的),选中Console会看到Response选项是:
Illegal mix of collations (gbk_chinese_ci,IMPLICIT) and (latin1_swedish_ci,COERCIBLE) for operation '=
当然如果是连接数据库的话也可能跟下面的(1.4)有关系.
1.3ajax GET请求的页面(.php)header
header("Content-Type:text/html;charset=UTF-8");
1.4数据连接的编码
mysql_query("SET CHARACTER SET UTF8");
如果你的数据库是GBK的或其它的字符集,为了统一编码还要与以上三个统一起来.下面我的示例用的数据库也是GBK,从昨天开始我一起把它设成:
mysql_query("SET CHARACTER SET GBK");
可还是有时发现会返回空(empty 我用的是ResponseText),千万不要写成UTF-8噢,数据库的字符集是没有中间的"-"
2.如果还是返回空或无效的值
例如:a.html中有表单,a用XMLHTTPRequest和b.php通讯.
首先要保证b.php可以正确运行,例b.php?param=value打印出来的是你期望的值
如果a.html打印b.php返回的结果(ajax)与上面的(单独运行b.php)执行结果有出入.可以删除b.php中的空行试试!我想应该不会出现这种情况,但我有几次作demo删除后和删除前确实有出入
一大早pengyuan就和我说了一些用多张图片合并成一个GIF的方案,他使用了我前段时间博客里提到的imagick的组件。
然后把代码贴给我看了一下。
这是他第一次的代码:
PHP代码
- <?php
- $animation = new Imagick();
- $animation->setFormat( "gif" );
- for ($i=1; $i<4; $i++) {
- $thisimage = new Imagick();
- $thisimage->readImage($i.'.png');
- $thisimage->setImageFormat( "gif" );
- $animation->addImage($thisimage);
- $animation->setImageDelay(1000);
- }
- header( "Content-Type: image/gif" );
- echo $animation->getImagesBlob();
然后,他发现图片怎么也没有动,于是有了第二次的代码:
PHP代码
- <?php
- $image=new Imagick();
- $animation = new Imagick();
- $animation->setFormat( "gif" );
- $delay = 30;
-
- for ($i=1; $i<4; $i++) {
- $thisimage = new Imagick();
- $thisimage->readImage($i.'.jpg');
- $thisimage->setFormat( "gif" );
- $animation->addImage($thisimage);
- $animation->setImageDelay( $delay );
- }
-
- header( "Content-Type: image/gif" );
- $animation->writeImages("9.gif",true);
在这样的情况下,他发现GIF图片可以动了。看来保存成功了。
根据他写的代码,我作了一个小小的测试:
PHP代码
- <?php
- $filelist = array(
- '1.jpg',
- '2.jpg',
- '3.jpg'
- );
-
- $animation = new Imagick();
- $animation->setFormat('gif');
-
- foreach ( $filelist as $file ){
- $image = new Imagick();
- $image->readImage( $file );
- $animation->addImage( $image );
- $animation->setImageDelay(60);
- unset( $image );
- }
- header( "Content-Type: image/gif" );
- echo( $animation->getImagesBlob() );
-
代码几乎没变,除了在readImage行下面那个setFormat函数去掉了。同样生成了GIF图片,现在我把问题和解决情况和大家说一下,也希望大家少走点弯路吧
1、在animation里设置好setFormat为gif后,其他地方可以不需要设,因为最终都是通过 $animation->addImage 进入载入图片的,所以载进来肯定是GIF了
2、$animation->setImageDelay( 60 ) ,这个设置帧数的设定只能在每次AddImage后才能设定,否则会报错:没有加载图片时不能设定帧数
3、$animation->writeImages函数,不能使用writeImage,因为是多帧的,它会认为是多张图片
4、至于为什么在使用header设定文件头和echo 输出后图片没有动,我目前怀疑这是浏览器的设定关系,因为,你右键点击生成的图片另存下来时,图片是可以正常的跳动的。
解决完毕。感谢pengyuan的代码
原文:http://hi.baidu.com/dream621/blog/item/7f60de82781b37b96d81196d.html
PHP代码
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- function pdf2png($PDF,$Path){
- if(!extension_loaded('imagick')){
- return false;
- }
- if(!file_exists($PDF)){
- return false;
- }
- $IM = new imagick();
- $IM->setResolution(120,120);
- $IM->setCompressionQuality(100);
- $IM->readImage($PDF);
- foreach ($IM as $Key => $Var){
- $Var->setImageFormat('png');
- $Filename = $Path.'/'.md5($Key.time()).'.png';
- if($Var->writeImage($Filename) == true){
- $Return[] = $Filename;
- }
- }
- return $Return;
- }
主要是思路不错就转发了
本文很长,来自于博客园,并不是说文章内容很有深意,但是因为作者在介绍的时候的step by step,也能让人体会到了代码复用并非全部是用在服务端的OO,对于客户端其实也能够做到OO。
原文网址:http://www.cnblogs.com/KenBlove/archive/2009/03/16/1413746.html
内容摘抄:(太多了,仅摘抄部份原话)
大家都知道,客户端检测不单可以让用户获得更好的体验,而且可以通过校验数据大大减少客户端和服务器端的往返次数,减少服务器负担。在这里,小弟打算回顾一下自己在客户端检测方面的学习历程和采用方法,如果大家有什么更好的方法或者建议,欢迎提出来共享!共同进步!
第一阶段是:续项强写
每个人都基本会经过这个阶段,就是对检测内容每个都手工校验。
第二阶段:集中消灭
相信不少初学者现在还是处于这个阶段,这阶段的同学们已经被第一阶段折磨怕了。很快就想出了集中消灭相同类型检测的方法。就是写检测函数
第三阶段:链式的威力
看着一大堆if else总是心里觉得不舒服,对吧?一串串的又不是羊肉串,虽然不能吃,也要消灭它们!这时候,是Javascript的prototype出场的时候了。通过扩展prototype,可以获得简洁优雅的代码
第四阶段:自定义属性
第五阶段:可配置
作者最后还附上了源码,建议全文查看
作者: Fenng | 可以转载, 转载时务必以超链接形式标明文章原始出处和作者信息及版权声明
网址: http://www.dbanotes.net/arch/heroku_architecture.html
以上是作者和原文的信息。因为可能会布置一台服务器,所以对这方面就有点想法,作者是在对RUBY方面的架构进行学习和分析,但我想,对于PHP方面,应该也会有参考价值。已经开始有想法转硬件了,哈哈。说说而己……
原文如下:
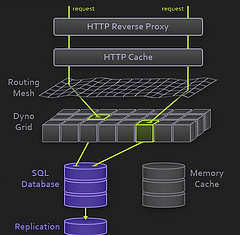
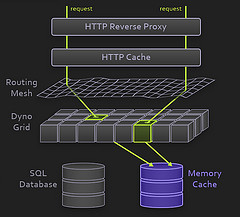
这几天给我印象比较深的是 HeroKu ,提供 Ruby 快速部署环境并提供托管能力,他们的架构图做得十分漂亮,一幅图胜过千言万语,要是对 Web 架构感兴趣,都别问架构师了,看看 HeroKu 的架构估计就明白个差不多了 :)
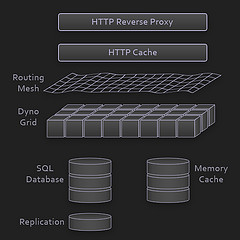
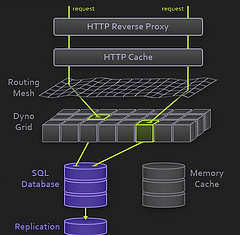
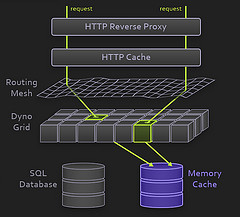
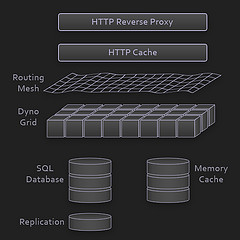
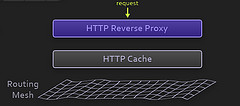
概览图
好的架构图是画出来的,好的架构未必是设计出来的,最后架构好不好,还要看持续的改进能力。
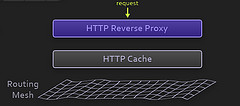
 HTTP 反向代理
HTTP 反向代理
使用 Nginx , 这一层只进行 HTTP-level 的处理。Nginx 现在是不二选择。
 HTTP Cache
HTTP Cache
对于静态内容,使用 Varnish 进行缓存。如果你在 Squid 和 Varnish 之间作选择,这里已经投了一票。
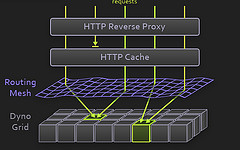
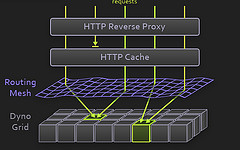
 路由网(Routing Mesh)
路由网(Routing Mesh)
用 Erlang 实现的架构组件,路由寻址,用以提升可用性和扩展性。
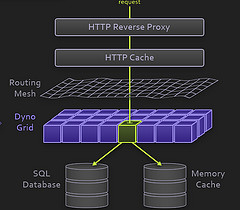
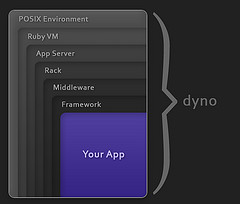
 动态网格(Dyno Grid)
动态网格(Dyno Grid)
用户部署的代码运行在这里,可以简单看成是应用服务器集群环境,只是粒度更小一点而已。

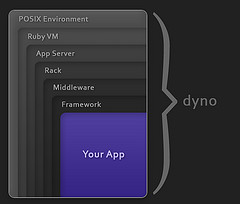
对于 Dyno Grid 的进一步信息:

服务器操作系统是 Debian ;Ruby VM 是 MRI ,开源,C 写的;App Server 用的 Thin,他们说 Thin 比 Mongrel 更精炼;Rack,应用服务器接口;Rack 中间件,可选组件;框架,任何 Rack 兼容的都成;最后是客户托管的代码。
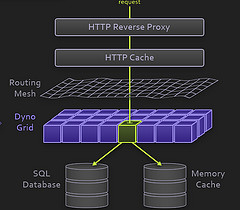
数据库
PostgreSQL,也可以采用远程数据库。
 Memory Cache
Memory Cache
Memcached ,居家旅行架构必备。

这几张图看下来,多少算是对 Ruby 环境有了一些感性认识。可以进一步查看 HeroKu 提供的文档,包含了一些代码实现上的准则。
部署是基于 Git 的。不知道大家有没有注意到 Git 在最近一年来的爆发? 超过 SVN 或许不是不可能的。
国内热炒"云计算"的,跟人家学学吧,与其整天帮着客户开发定制软件,还不如给客户提供一些弹性应用托管环境,起码看起来靠谱一些。
HeroKu ,不读 Hero-Ku, 读作 Her-oh-koo, 挺有趣
--EOF--
图的来源:HeroKu Platform Architecture