时间过的真快,一转眼到XX网也已经有了一年多了。回顾这一年多来,却发现自己不知道在忙些什么,又在折腾些什么。
时间如流水般哗哗的漂过,而自己却依旧在希望的田野上徘徊着。迷惘,则是我一年多来最多的心情写照。
每个人都是希望自己能够做一些事情的,我也不例外。虽然在XX网的时间不长,但也经历了一些我认为比较大的事件:
1、年会:一年前,公司所有的员工欢聚一堂,举杯畅饮,还有抽奖活动,Boss开心的说,今年人人都有奖金;一年后,公司以为人均标准100元为目标,让各部门自由举行活动
2、班车:一年前,作为公司福利,我很幸运的乘着某辆班车天天上下班;一年后,公司说地铁通车了,大家乘地铁去。
3、辞退:一年前,公司说我们要发展,我们要扩张;一年后,公司在裁员,大多是老员工(网上可以查到:XX网裁员内幕)
当然这都是公司的一些变化,也让我们感受到了互联网寒冬的到来。现实情况就是寒风凛冽,而我们就站在这瑟瑟寒风中默默感受着。只要是有远见的人,都会在这段时间求变,以便在春天到来时可以积累下庞大的资源。XX网于是就在改版,而我的事情就准备从改版前开始说起。。。
话说。。。(改版的篇幅实在太长,下篇继续[毕竟我原来写这个就写了一小时],文章会加密处理,熟悉我的朋友可以MSN或者QQ上索取密码)
转载这篇文章的原因是它解释了setTimeout和setInterval之间的区别,对于这篇文章,博客园有位朋友进行了翻译,网址如下:http://www.cnblogs.com/rainman/archive/2008/12/26/1363321.html
翻译内容为:
How JavaScript Timers Work
从基础的层面来讲,理解JavaScript的定时器是如何工作的是非常重要的。计时器的执行常常和我们的直观想象不同,那是因为JavaScript引擎是单线程的。我们先来认识一下下面三个函数是如何控制计时器的。
var id = setTimeout(fn, delay); - 初始化一个计时器,然后在指定的时间间隔后执行。该函数返回一个唯一的标志ID(Number类型),我们可以使用它来取消计时器。var id = setInterval(fn, delay); - 和setTimeout有些类似,但它是连续调用一个函数(时间间隔是delay参数)直到它被取消。clearInterval(id);, clearTimeout(id); - 使用计时器ID(setTimeout 和 setInterval的返回值)来取消计时器回调的发生
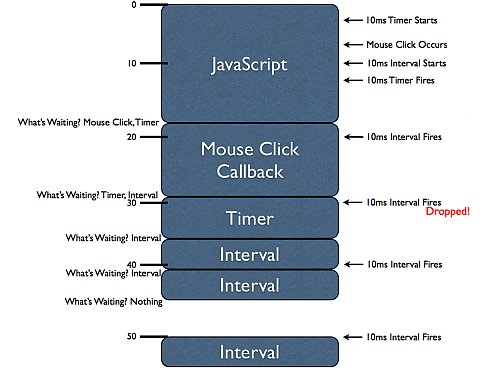
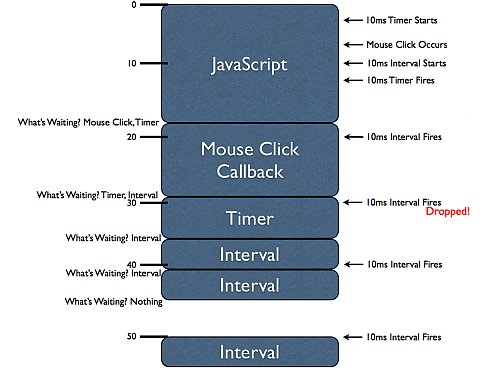
为了理解计时器的内在执行原理,有一个重要的概念需要加以探讨:计时器的延迟(delay)是无法得到保障的。由于所有JavaScript代码是在一个线程里执行的,所有异步事件(例如,鼠标点击和计时器)只有拥有执行机会时才会执行。用一个很好的图表加以说明:

(点击查看大图)
在这个图表中有许多信息需要理解,如果完全理解了它们,你会对JavaScript引擎如何实现异步事件有一个很好的认识。这是一个一维的图标:垂 直方向表示时间,蓝色的区块表示JavaScript代码执行块。例如第一个JavaScript代码执行块需要大约18ms,鼠标点击所触发的代码执行 块需要11ms,等等。
由于JavaScript引擎同一时间只执行一条代码(这是由于JavaScript单线程的性质),所以每一个JavaScript代码执行块会 “阻塞”其它异步事件的执行。这就意味着当一个异步事件发生(例如,鼠标点击,计时器被触发,或者Ajax异步请求)后,这些事件的回调函数将排在执行队 列的最后等待执行(实际上,排队的方式根据浏览器的不同而不同,所以这里只是一个简化);
从第一个JavaScript执行块开始研究,在第一个执行块中两个计时器被初始化:一个10ms的setTimeout()和一个10ms的setInterval()。 依据何时何地计时器被初始化(计时器初始化完毕后就会开始计时),计时器实际上会在第一个代码块执行完毕前被触发。但是,计时器上绑定的函数不会立即执行 (不被立即执行的原因是JavaScript是单线程的)。实际上,被延迟的函数将依次排在执行队列的最后,等待下一次恰当的时间再执行。
此外,在第一个JavaScript执行块中我们看到了一个“鼠标点击”事件发生了。一个JavaScript回调函数绑定在这个异步事件上了(我 们从来不知道用户什么时候执行这个(点击)事件,因此认为它是异步的),这个函数不会被立即执行,和上面的计时器一样,它将排在执行队列的最后,等待下一 次恰当的时候执行。
当第一个JavaScript执行块执行完毕后,浏览器会立即问一个问题:哪个函数(语句)在等待被执行?在这时,一个“鼠标点击事件处理函数”和 一个“计时器回调函数”都在等待执行。浏览器会选择一个(实际上选择了“鼠标点击事件的处理函数”,因为由图可知它是先进队的)立即执行。而“计时器回调 函数”将等待下次适合的时间执行。
注意,当“鼠标点击事件处理函数”执行的时候,setInterval的回调函数第一次被触发了。和setTimeout的回调函数一样,它将排到执行队列的最后等待执行。但是,一定要注意这一点:当setInterval回调函数第二次被触发时(此时setTimeout函数仍在执行)setTimeout的第一次触发将被抛弃掉。当一个很长的代码块在执行时,可能把所有的setInterval回调函数都排在执行队列的后面,代码块执行完之后,结果便会是一大串的setInterval回调函数等待执行,并且这些函数之间没有间隔,直到全部完成。所以,浏览器倾向于的当没有更多interval的处理函数在排队时再将下一个处理函数排到队尾(这是由于间隔的问题)。
我们能够发现,当第三个setInterval回调函数被触发时,之前的setInterval回调函数仍在执行。这就说明了一个很重要的事实:setInterval不会考虑当前正在执行什么,而把所有的堵塞的函数排到队列尾部。这意味着两次setInterval回调函数之间的时间间隔会被牺牲掉(缩减)。
最后,当第二个setInterval回调函数执行完毕后,我们可以看到没有任何程序等待JavaScript引擎执行了。这就意味着浏览器现在在等待一个新的异步事件的发生。在50ms时一个新的setInterval回调函数再次被触发,这时,没有任何的执行块阻塞它的执行了。所以它会立刻被执行。
让我们用一个例子来阐明setTimeout和setInterval之间的区别:
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 10);
这两句代码乍一看没什么差别,但是它们是不同的。setTimeout回调函数的执行和上一次执行之间的间隔至少有10ms(可能会更多,但不会少于10ms),而setInterval的回调函数将尝试每隔10ms执行一次,不论上次是否执行完毕。
在这里我们学到了很多知识,总结一下:
- JavaScript引擎是单线程的,强制所有的异步事件排队等待执行
setTimeout 和 setInterval 在执行异步代码的时候有着根本的不同- 如果一个计时器被阻塞而不能立即执行,它将延迟执行直到下一次可能执行的时间点才被执行(比期望的时间间隔要长些)
- 如果
setInterval回调函数的执行时间将足够长(比指定的时间间隔长),它们将连续执行并且彼此之间没有时间间隔。
上述这些知识点都是非常重要的。了解了JavaScript引擎是如何工作的,尤其是大量的异步事件(连续)发生时,才能为构建高级应用程序打好基础。
英文原文如下:
At a fundamental level it's important to understand how JavaScript timers work. Often times they behave unintuitively because of the single thread which they are in. Let's start by examining the three functions to which we have access that can construct and manipulate timers.
var id = setTimeout(fn, delay); - Initiates a single timer which will call the specified function after the delay. The function returns a unique ID with which the timer can be canceled at a later time.var id = setInterval(fn, delay); - Similar to setTimeout but continually calls the function (with a delay every time) until it is canceled.clearInterval(id);, clearTimeout(id); - Accepts a timer ID (returned by either of the aforementioned functions) and stops the timer callback from occurring.
In order to understand how the timers work internally there's one important concept that needs to be explored: timer delay is not guaranteed. Since all JavaScript in a browser executes on a single thread asynchronous events (such as mouse clicks and timers) are only run when there's been an opening in the execution. This is best demonstrated with a diagram, like in the following:

There's a lot of information in this figure to digest but understanding it completely will give you a better realization of how asynchronous JavaScript execution works. This diagram is one dimensional: vertically we have the (wall clock) time, in milliseconds. The blue boxes represent portions of JavaScript being executed. For example the first block of JavaScript executes for approximately 18ms, the mouse click block for approximately 11ms, and so on.
Since JavaScript can only ever execute one piece of code at a time (due to its single-threaded nature) each of these blocks of code are "blocking" the progress of other asynchronous events. This means that when an asynchronous event occurs (like a mouse click, a timer firing, or an XMLHttpRequest completing) it gets queued up to be executed later (how this queueing actually occurs surely varies from browser-to-browser, so consider this to be a simplification).
To start with, within the first block of JavaScript, two timers are initiated: a 10ms setTimeout and a 10ms setInterval. Due to where and when the timer was started it actually fires before we actually complete the first block of code. Note, however, that it does not execute immediately (it is incapable of doing that, because of the threading). Instead that delayed function is queued in order to be executed at the next available moment.
Additionally, within this first JavaScript block we see a mouse click occur. The JavaScript callbacks associated with this asynchronous event (we never know when a user may perform an action, thus it's consider to be asynchronous) are unable to be executed immediately thus, like the initial timer, it is queued to be executed later.
After the initial block of JavaScript finishes executing the browser immediately asks the question: What is waiting to be executed? In this case both a mouse click handler and a timer callback are waiting. The browser then picks one (the mouse click callback) and executes it immediately. The timer will wait until the next possible time, in order to execute.
Note that while mouse click handler is executing the first interval callback executes. As with the timer its handler is queued for later execution. However, note that when the interval is fired again (when the timer handler is executing) this time that handler execution is dropped. If you were to queue up all interval callbacks when a large block of code is executing the result would be a bunch of intervals executing with no delay between them, upon completion. Instead browsers tend to simply wait until no more interval handlers are queued (for the interval in question) before queuing more.
We can, in fact, see that this is the case when a third interval callback fires while the interval, itself, is executing. This shows us an important fact: Intervals don't care about what is currently executing, they will queue indiscriminately, even if it means that the time between callbacks will be sacrificed.
Finally, after the second interval callback is finished executing, we can see that there's nothing left for the JavaScript engine to execute. This means that the browser now waits for a new asynchronous event to occur. We get this at the 50ms mark when the interval fires again. This time, however, there is nothing blocking its execution, so it fires immediately.
Let's take a look at an example to better illustrate the differences between setTimeout and setInterval.
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 10);
These two pieces of code may appear to be functionally equivalent, at first glance, but they are not. Notably the setTimeout code will always have at least a 10ms delay after the previous callback execution (it may end up being more, but never less) whereas the setInterval will attempt to execute a callback every 10ms regardless of when the last callback was executed.
There's a lot that we've learned here, let's recap:
- JavaScript engines only have a single thread, forcing asynchronous events to queue waiting for execution.
setTimeout and setInterval are fundamentally different in how they execute asynchronous code.- If a timer is blocked from immediately executing it will be delayed until the next possible point of execution (which will be longer than the desired delay).
- Intervals may execute back-to-back with no delay if they take long enough to execute (longer than the specified delay).
All of this is incredibly important knowledge to build off of. Knowing how a JavaScript engine works, especially with the large number of asynchronous events that typically occur, makes for a great foundation when building an advanced piece of application code.
一直以来,IBM developworks都是我比较关注的网站,它上面有很多内容是IBM公司内部人员所写,也有一部分内容是业界领先人士根据自身经验写出的教程,因此,它一直是我的订阅对象之一。本文就是其中一篇比较旧的文章,最初发表于2007年3月15日,但是从今天的眼光来看,它还是有一定的学习价值,所以我贴出来了。
简介如下:(原文我就不贴了,大家可以点其中的链接我自己也会点过去看的)
现在,Web 站点已经成了业务的重要部分,而用来创建和部署 Web 站点的工具也变得更加灵活和容易使用。但是,复杂 Web 应用程序的开发并不轻松,它们需要的不只是标准的交互和更新方法(比如 blog)。组织中的每个应用程序常常还需要进行定制。
开放源码社区提供了各种工具,结合使用这些工具可以为复杂的 Web 应用程序创建一个有用的开发和生产环境。这个系列文章来自 IBM Internet Technology Group 团队,他们将展示如何把开放源码软件作为基础,并提供一种方法和一些改进来帮助简化 Web 站点的开发过程。尽管定制仍然是有必要的,但是这个系列讲解了如何使用开放源码工具和技术快速建立和运行复杂的 Web 站点。
在这个系列中,Internet Technology Group 团队通过一个虚构的组织,International Business Council(IBC),来展示如何更有效地尽可能地扩展 Web 站点的功能,这些功能包括文档存储、讨论组、专门的工作组、研讨会日程安排、日程议题描述、会话过期和其他任务。他们举例说明了创建这个 Web 站点需要用到下列开放源码工具:
- Drupal - 开放源码的内容管理系统
- MySQL - 开放源码的数据库
- PHP - 可以使用 PHPMyAdmin 和 SQLBrowse 创建动态 Web 内容的开发语言
- Apache - 开放源码的 Web 服务器
- Eclipse - 开放源码的开发环境
- CVS - 用于跟踪代码变更的代码管理系统
Internet Technology Group 团队会首先介绍业务场景以及选择开源工具的决定因素,他们还通过描述一个灵活的开发方法来讲解了应用程序的设计流程。这个流程可以用来设计 Web 站点或者应用程序的用户体验。接着,他们会一步一步地指导如何安装和使用前面所提到的开发工具套件。这些步骤包括:
- 建立开发环境
- Drupal 入门
- 着重介绍 Drupal 与其它软件工具的交互(如 MySQL, Ajax 和 PHP)
- 构建 Drupal 定制模块
- 部署和调整安装
沿着这条道路,Internet Technology Group 团队同其他可选方案进行了对比,并讨论了如何通过集成其它软件组件来尽可能地增强这些工具。
现在就链接到 项目实现:
昨天我转载了别人的一篇editpllus的技巧,现在我也将我常用的一些技巧放出来,算是和大家共享吧。
1、选中一列内容
选中一列内容在从excel等其他文件格式导成Txt的时候特别有用,比如我们不要当中某列数据的时候,确实有点痛苦,如果有规律,我们还能写正则进行替换,如果没有规则怎么办?
1.先关闭自动换行(菜单栏上有一个W,或者按快捷键ctrl+shift+w)
2.按住 alt键,用鼠标进行选择,你就会发现你选择的内容是屏幕中的某一块区域,而不是平时那种按照行来进行选择的了
2、autocomplete
对于我们写PHP代码的人来说,自动完成这个功能,很重要,有的变量经常用,但是打起来很繁,比如:$_POST;$_GET;$_REQUEST等,象这些变量,在写的时候要按着shift键才有用,如果经常写,我当然是希望有快捷的方式了。
1.点击菜单Tools->Preferences然后选中Files->setting&syntax,选择PHP
2.下面有两个选择的地方哦:setting&syntax和auto completion,这两个,一个是语法文件,一个是自动完成文件,有了这两个文件,你的代码就会被自动着色,函数和class等的着色就会和平常不一样,syntax文件官方有下载,但autocomplteion官方就没有了,不过你可以自己写,我就是自己写的。
格式如下:
#TITLE=PHP
#CASE=y
#T=h_401
header( 'HTTP/1.0 401 Unauthorized' );
exit();
#T=h_404
header( 'HTTP/1.0 404 Not Found' );
exit();
#T代表了你要输入的字符,下面的内容就是你输完后,在屏幕上输出的内容
比如,我输入h_401,在我按空格后,屏幕上就会立即跳出:
header( 'HTTP/1.0 401 Unauthorized' );
exit();
多方便呀。
顺便透露一下,htmlbar.acp其实就是一些快捷键的自定义哦,你也可以通过修改这个文件,达到对菜单的自定义。
3、页面函数显示
editplus太轻量级了,没有办法象IDE那样在打开某个文件后还能显示文件中的class和function,但也有一个简单的替代方法,那就是快捷键:ctrl+F11,你就可以快速查看页面中的function了,好象。。。。对public function aaa()这样的无效。这样的话也就是说PHP5文件中的function是看不到的。唉。没办法了。。。
先介绍这一点。功能有太多。慢慢来喽
文章的内容写的不错,所以转载一下。
原文:http://xinsync.xju.edu.cn/index.php/archives/2946
内容如下:
XML/HTML代码
- 过去当运行一个大的web应用时候意味着运行一个大型的web服务器。因为你的应用吸引了大量的用户,你将不得不在你的服务器里增加更多的内存和处理器。
-
- 今天,’大型服务器’模式已经过去,取而代之的是大量的小服务器,使用各种各样的负载均衡技术。这是一种更可行的方法,将使硬件成本降至最低。
-
- ‘更多小服务器’的优势超过过去的’大型服务器’模式体现在两个方面:
-
- 1. 如果服务器宕机,那么负载均衡系统将停止请求到宕机的服务器,转而分发负载到其他正常运行的服务器上。
- 2. 扩展你的服务器更加容易。你要做的仅仅是加入新的服务器到负载均衡系统。不需要中断你的应用运行。
-
- 所以,把握住这个机会:). 当然,代价就是这要求你的应用开发时增加一点复杂度。这就是本文要覆盖的内容。
-
- 这时你可能对自己说: ‘但是我怎么知道我正在使用负载均衡呢?’。最诚实的回答是,如果你正在问这个问题,那么答案是你多半没有在使用负载均衡系统并且你的系统不需要考虑这个问题。大多数情况,当应用成长足够大的规模时,负载均衡就需要明确提出和设置了。然而,我也偶尔看见虚拟主机公司为客户的应用做这个负载均衡,或者像下面描述的那样要自己来做。
-
- 在继续下面的内容之前,我要指出本文主要描述PHP的负载均衡。将来我可能会写有关数据负载均衡的文字,但是现在你必须等待。
-
- 注意,我一直提“web应用”而不是website,这是想区分’web应用’是那些复杂的站点往往涉及服务器端编程和数据库,而不是website那样只显示简单的静态内容。
- 1. PHP文件
-
- 第一个问题是,如果你有大量的小型服务器,你怎么把你的php文件上传到所有的服务器上?有如下的方法供你参考:
-
- 1. 分别上传所有的文件到每一个服务器 , 这种方法带来的问题是:想像一下你有20个服务器,那么上传过程中这将很容易导致错误,并且更新时极有可能导致不同服务器上有不同版本的文件。
- 2. 使用 ‘rsync ‘ (或类似的软件) . 这样的工具能同步本地目录和多个远程主机目录上的文件。
- 3. 使用版本控制软件(如subversion ) . 这是我最喜欢的方法。用它可以很好地维护我得代码,当发布我的应用时,可以在每一个服务器上运行svn update命令同步。这种方法也使切换服务器得代码到过去的某一个版本更加容易。
- 4. 使用一个文件服务器(你可能发现NFS 非常适合做这件事情). 这种方式是使用一个文件服务器来存放你的web应用. 当然,如果你的文件服务器宕机,那么多所有你的站点将不能使用。这时,你就需要花费更多的开支来恢复它。
-
- 选择哪种方式依赖于你的需求和你掌握的技能。如果你使用版本控制系统,那么你可能得计划一个方法如果同时执行一个更新命令更新所有服务器上的代码。然而,如果使用文件服务器,你就要实现一些失败恢复机制,防止万一服务器宕机导致请求失败。
- 2. 文件上传
-
- 当只有一台服务器时,文件上传不是一个问题。但是当我们有多台服务器时,那么上传的文件应该怎么存放呢?上传文件的问题和跨服务器php文件存储是类似的。下面是几种可能的方案:
-
- 1. 把文件存储到数据库中 。大多数数据允许存储二进制数据。当你请求文件下载时,访问数据把二进制数据和相应的文件名和类型输出给用户。在使用这种方案前应该考虑数据库怎样存储你的文件。该方法的问题在于如果数据库服务器宕机将使文件不可用。
- 2. 在一个文件服务器上存储上传的文件 . 与前面的介绍一样,你要安装一个文件服务器让所有web服务器共享,把所有上传的文件上传到这里,上传后所有的web服务器就都可以使用它。但是,如果文件服务器宕机,那么可能发生图像文件下载中断。
- 3. 设计你自己的上传机制传输文件到服务器到每一个服务器 . 这个方法没有单个文件服务器或者数据库方案的缺陷,但是将增加你代码的复杂度。例如,如果上传到多个服务器过程中,服务器宕机,你要怎么处理?
-
- 用数据库存储上传文件但是设计一个文件缓存机制是一个不错的方案。当服务器接收一个文件下载请求时,首先检查缓存系统中是否有该文件,如果发现那么从缓存系统下载,否则从数据库读取并把它缓存到文件系统中。
- 3. 会话(Sessions)
-
- 如果你熟悉php的session处理,你将可能知道默认情况下,它存储session数据在服务器的临时文件里。而且,这个文件仅仅在你请求处理的那个服务器上,但是接下来的请求可能被另外一个服务器处理,这将在另一个服务器上生成新的session。这导致session频繁地不被识别,如登录用户总是要求重新登录。
-
- 我推荐的方案是,要么重新php内建的session处理机制存储session数据到数据库,或者实现你自己的机制保证发送一个用户的请求到同一台服务器。
- 4. 配置(Configuration)
-
- 尽管这个话题不是和php特别相关,我感觉还是有必要提及。当运行集群服务器时,用某种方法保持服务器之间的配置文件同步是一个好主意。如果配置文件不一致,可能导致一些非常奇怪的断断续续的行为导致很难排查这些问题。
-
- 我推荐使用版本控制系统单独管理他们。这样你可以为不同的项目安装存储不同的php配置文件,也可以保持所有服务器配置文件同步。
- 5. 日志(Logging)
-
- 像配置问题一样,logging不是仅仅和php相关。但是对于保持服务器健康运行它仍然是非常重要的。没有正确的logging系统,你怎么知道如果PHP代码开始产生错误(在系统正式运行时,你总是关闭display_errors 设置,不是吗?)
-
- 有几种方法你可以实现logging:
-
- 1. 在每一个服务器上记录日志。 这是最简单的方法。每一个机器仅仅记录一个文件。好处是简单,可能只要很少的配置。但是,随着服务器数量的增多,监控每台服务器上的日志文件将变得非常困难。
- 2. 记录日志到一个共享 这种方法每一个服务器仍然有这个日志文件,但是他们通过共享机制被存储在一个中央文件服务器上,这将使监控日志变得更简单。该方案的问题在于,如果文件服务器不可用将导致一个简单的日志不能写入问题最终导致整个应用崩溃。
- 3. 记录日志到logging服务器 你可以使用一个logging软件,如syslog 来把所有的日志写到一个中央服务器。尽管这个方法要求更多的配置,但是他也提供了最健壮的方案。
SVN的机制确实是很多人现在所考虑的,一来这样保证了代码的同步,二来也不需要担心开发版和上线版的区别,更重要的是,每次的update你肯定不会有错。
文件上传其实才是一个大头,当你的服务器过多的时候,你如何保证每一台服务器的上传内容同步?如果你同步了,那么这么多的冗余文件是否是一个浪费?如果你不同步,而采用同一个NFS服务器来存储,那么就象文中说的如果NFS宕机了怎么办?给NFS也来一个负载均衡?
总之,当服务器越来越多的时候,你考虑的就不仅仅是代码的问题,而是架构的问题