Submitted by gouki on 2008, December 8, 10:45 PM
雷军的大名,不用我说大家应该都清楚吧。本文摘自雷军的博客,希望给大家(也包括我)一点启示:
这是我为12月4日开始的“2008软件开发2.0技术大会”准备的讲稿。到了现场,我发现这个讲稿对现场近千人的技术高手不适合,只好临时讲了移动互联网的趋势。
致刚入门的程序员五点建议
每个IT企业,尤其是初创企业,非常苦恼:找不到好的程序员。现在大学、软件学院及各种培训机构,每年培养几十万的程序员,毕业的每个人都有同样困恼:找 不到好的工作。问题出在哪里呢?其实,企业需要的是不是刚会写程序的人,需要来了就能干活的人,尤其能把活干好的人。而刚毕业的大学生多半刚学会如何写程 序,的确很难企业需求。
企业到底需要什么样的程序员,一个刚入门的程序员如何成为企业需要的高手呢?还有很多程序员问我,“我需要具备什么样的能力就可以去创业?”我一直在琢磨 类似的问题。我自己写过十年程序,也在金山管理过一千多人的研发队伍,最近也在做天使投资,仔细总结了如下五点建议与所有程序员分享。
建议一、只有真正喜欢才能写好程序
喜欢写程序,做程序员就是上天堂;
不喜欢写程序,做程序员就是下地狱。
程序员需要整天趴在电脑前,经常没日没夜的,非常辛苦,而且工作来不得半点虚假,少写一个标点符号都不行。喜欢的人,日子过得非常开心,每写一行代码,都 会有新的成就,尤其当自己的作品被广泛应用的时候,那种自豪感油然而起。不喜欢的人,坐在电脑前极端无聊,被进度压得喘不过气来,天天为找bug改bug 生气。
只有喜欢,只有热爱,才能把程序写好!
我建议不喜欢写程序的人早点转行,不要勉强自己,免得误人误己。
建议二、把程序当艺术品,象写诗一样来写代码
现在很少有公司做 codeview (对写好的程序做代码级检查),于是很多人在进度的压力下潦草应付,只要测试通过就算搞定。表面上看,开发速度很快,进度有保障;但实际上,这样的程序连开发者自己都很难读懂,一旦有bug,很难调试,将来维护升级都非常困难。这样的代码多半只能重写,浪费自然严重。
如果每个人写程序的时候当艺术品来写,写每行都认认真真、干干净净的,虽然速度略微慢了一点,但综合的开发成本会低很多。
如何写象诗一样美的代码呢?方法也很简单。
一、买几本经典的编程书,把书上所有例程全部重新写一遍,逐个比较和书上范例的差距,一步一步改善自己编程的风格和技巧。时间长了,自然就能写出象书上例程一样的代码,甚至可以比书上写得好。
二、基础扎实后,多看看Linux 等系统级的源代码,看看高手是如何写的,就有感觉了。
三、通读一下MSDN中所有的资料,这样,“读书破万卷,下笔如有神”。
还有,一定要牢记软件工程的铁律:可能出错的地方一定会出错。每个变量都做初始化,引用每个参数都会做有效性检查,在可能出错的每个地方都会做边界条件检 查,这样开发出来的程序一定会稳固很多,就是出错也会很容易修改。野路子出来的高手,一般开发速度很快,但做完后bug很多,经常需要很长时间修改。而真 正的高手,追求的境界是 bugfree code(零缺陷代码)。
建议三、必须写够十万行代码,不要心存侥幸
程序员象木工一样,熟能生巧。程序员必须写足够代码量的程序,才会有感觉,这是一个苦力活,没有任何捷径可走。
计算机是一门实践性的科学,没有动手能力做支撑,很难做出好的科研成果。我的一个学长是美国卡内基梅隆大学的博士,卡内基梅隆大学计算机系在全世界非常出 名,他说每个博士生必须写十万行代码才能毕业,卡内基梅隆大学博士进任何一个大企业基本不用面试。而国内培养大部分的研究生、博士生,动手能力都偏弱。
没有写过足够代码量的,想成为高手是不可能的,只能纸上谈兵!
建议四、时刻保持好奇心
计算机技术更新换代非常快,每年都有各种各样的新技术出现。在我过去的职业生涯中,仅编程语言,我就用过 basic, masm, pascal, c++, vba, Delphi, java 等。需要时刻保持好奇心,不断学习各种新的东西,才能在未来的几十年职业生涯中不落伍。你要理解为什么 iPhone 出来很多高手用iPhone,现在一天到晚惦记着换部 gPhone 玩玩。
人的精力有效,高手往往工作压力也比较大,如何在有限的时间内掌握整个行业动态,的确是一个不简单的事情。我的经验是经常看业内的各种技术杂志,参加各种聚会,可以节约很多时间。最重要的是,交几个博学的技术高手,多和他们交流,一定获益匪浅!
建议五、不要局限在技术本身,多花点精力关注用户
做到前面几条,就已经是千金难求的高手了。但一个真正的高手需要知道用户需要什么,如何做出让用户满意的产品。
现在的软件研发越来越强烈团队协作,不少团队都配置了专门的需求分析的工程师、用户界面及用户体验的设计师,软件研发的分工越来越细。很多程序员以为只要 把技术搞好,不用管用户需求和用户体验。实际上,需求方案及界面方案不可能写得非常细,具体的实施还是程序员自己来实现的。这个时候,好坏的差距很快就体 现出来了。
我们写程序的最终目的是满足用户需求,不是简单完成需求规划方案中的功能。所以,程序员一定要认真揣摩用户心理,能明白用户的真实需求。
其次,怎么设计交互界面,让用户觉得好用,用起来舒服,这里面学问很大。我举一个小例子,每个程序窗口右上角都有三个按钮,如最小化、关闭等。乔布斯觉得不好看,不易用,他提出改用红绿蓝的交通灯。这样修改后,果然 Mac OS 漂亮和易用了很多。
目前互联网和手机上的应用开发,都非常强调小团队研发。这样研发模式速度会快很多,但对程序员的综合素质的要求也就更高了。
我强烈建议程序员不要仅仅局限在技术本事,还需要多点精力考虑和用户相关的问题,学会洞察用户的需求,并努力设计好用易用的产品。做着这点的程序高手,创业成算就很大了。
这些就是我说的《创业十大标准》中提到的“技术过硬”要求。
这样的技术高手,如果捕捉到合适的产品方向,并且具备一定带团队的能力,创业成功机会很大!事实上,绝大部分创业的技术公司,创始人都是这样的人!比如迅雷的邹胜龙和程浩,UCWEB的何小鹏和梁捷等。
程序员系列:
《我十年的程序员生涯》
《我写BITLOK那七年》
《阳光灿烂的日子》
《致刚入门的程序员五点建议》
Tags: 雷军, 程序员, 创业
Misc | 评论:0
| 阅读:20884
Submitted by gouki on 2008, December 8, 5:14 PM
上篇从老王的博客里抓了点东西,在文末我提到了minify,然后我又从nio的博客中找到minify的资料,同样贴给大家,具体的英文更新,还是可以从:http://code.google.com/p/minify/来进行获取,下面的是nio的翻译。。。
原文网址:http://nio.infor96.com/archives/862
内容如下:
Minify 是使用 PHP5 开发的用于合并压缩 js/css 文件的应用程序。合并压缩之后的结果可通过 HTTP gzip/deflate 及一些相关头,优化客户端缓存。可参考 Yahoo 的 Rules for High Performance Web Sites。
Minify 的安装使用很简单,下载最新版本,解压,将 min 目录复制到发布目录下,然后访问 http://example.com/min/,在显示的界面中加入你想合并压缩的 js/css 路径,点击 'Update' 之后会为你生成一个 url,如:
http://localhost/min/b=googletesting/js&f=mootools.js,iAction.js,iAjax.js,global.js
接下来你就可以将这个 url 放到你的页面中了。这样可以使请求数减少,传输的字节数也小了很多。而且 Minify 支持服务器端 cache,即将合并压缩的结果 cache 到服务器端文件中,下次访问就不需要再重新做合并压缩的操作了。如果需要组合的文件很多,url 就会变得很长,Minify 支持 group,可以将这些文件分组,这样 url 中只需指定 g=group名字 就可以了。
总之,Minify 很实用 
以下是最新更新的内容:
- "min" default application for quick deployment
- Minify URI Builder app & bookmarklet for quickly creating minify URIs
- Relative URIs in CSS file are fixed automatically by default
- "debug" mode for revealing original line #s in combined files
- Better IIS support
- Improved minifier classes:
- JS: preserves IE conditional comments
- CSS: smaller output, preserves more hacks and valid CSS syntax, shorter line lengths, other bug fixes
- HTML: smaller output, shorter line lengths, other bug fixes
- Default Cache-Control: max-age of 30 minutes
- Conditional GETs supported even when max-age sent
- Experimental memcache cache class (default is files)
- Minify_Cache_File has flock()s (by default)
- Workaround for Windows mtime reporting bug
Tags: minify, php, javascript
PHP | 评论:0
| 阅读:30553
Submitted by gouki on 2008, December 8, 5:10 PM
本文来自:Thinking in LAMP - 老王的技术手册,网址是在baidu上面的,文章URL是:http://hi.baidu.com/thinkinginlamp/blog/item/1ebc2e730600891b8601b049.html
原文内容如下:(为了方便,我将图片COPY过来了,而并非是引用,不好意思老王)
所谓“Javascript堵塞问题”,指的是浏览器在下载javascript文件的时候,会堵塞其他下载进程,并且多个javascript文件之 间,只能一个一个下载,不能并行下载。浏览器之所以要这么干,一来是因为javascript里可能会有一些涉及页面渲染的操作,比如 document.write,所以要先把他们加载完,以免影响用户体验,二来是如果并发下载javascript文件,代码执行的先后顺序会错乱,从而 引起逻辑错误。为了规避上述弊端,YSlow建议如果有多个javascript文件,并且这些文件里没有类似document.write等页面渲染的 操作,那么应该尽可能把他们合并成一个文件,并放到页面的尾部。不过很多时候,合并javascript文件是个浩大的工程,不仅破坏了模块化结构,而且 还可能会给代码维护带来不必要的麻烦,今天说说另一个方法,以期避免对现有代码的大规模修改。
先做两个javascript文件,他们是a.php,b.php,之所以用php文件是因为我只会这个,内容如下:
可以看到a.php和b.php的内容是一样的,其中之所以sleep一秒钟,是为了让演示的效果更明显。
现在让我们来做一个页面(x.htm),看看javascript堵塞问题是如何产生的:
XML/HTML代码
- <html>
- <head>
- <title>DEMO</title>
- <script type="text/javascript" src="a.php"></script>
- <script type="text/javascript" src="b.php"></script>
- </head>
- <body>
- <img src="http://www.google.com/intl/en_ALL/images/logo.gif">
- </body>
- </html>
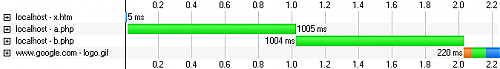
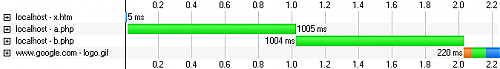
浏览这个页面的时候,通过Pagetest软件,我们可以看到类似下面的结果:

我们可以看到,logo.gif图片的下载进程被堵塞了,并且a.php和b.php是分别下载的。
下面让我们再来做一个页面(y.htm),看看是怎么解决这个问题的:
XML/HTML代码
- <html>
- <head>
- <title>DEMO</title>
- <script>
- var load = function(file) {
- var scriptElement = document.createElement("script");
- scriptElement.src = file;
- document.getElementsByTagName("head")[0].appendChild(scriptElement);
- }
- load('a.php');
- load('b.php');
- </script>
- </head>
- <body>
- <img src="http://www.google.com/intl/en_ALL/images/logo.gif">
- </body>
- </html>
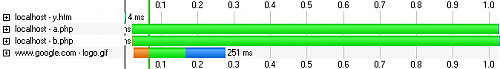
浏览这个页面的时候,通过
Pagetest软件,我们可以看到类似下面的结果:
Tags: javascript, load, block
Javascript | 评论:0
| 阅读:23871
Submitted by gouki on 2008, December 7, 7:32 PM
jQuery里面这个插件应该用的是相对比较多的,最起码在提交表单的时候方便了不少,不需要再自己一个一个的根据条件写JS,主要还是为了方便。。。
这次更新的内容有:
这次的更新内容摘要如下:
1、为compareValidator里的datatype属性增加新的类型:date、datetime。
那么到目前为止,插件支持4种常类型:"string"、"number"、"date"、"datetime",默认值为"string"
2、为inputValidator里的属性type增加类型为date、datetime,min和max必须为string类型,会自动转换
"size":表示比较长度 ,默认值
"number":数值型比较
"string":字符型比较
"date":短日期类型
"datetime":长日期类型
3、为initConfig增加属性errorfocus,表示发生错误的时候,第一个出错控件是否获得焦点。默认获得焦点。
4、initConfig增加属性forcevalid属性;formValidator增加forcevalid属性,表示是否一直输入正确为止才允许离开焦点。
initConfig的forcevalid优先等级最高,即全局配置;而formValidator里的forcevalid是局部设置。
5、initConfig增加属性wideword,默认为false,表示是否把一个汉字当做一个长度的参数。
请见demo1最上面的按钮演示。
6、增加ajaxValidator对password控件的支持
7、修正升级中出现的一些bug,现都已修复
在升级的过程中,造成公用一个tip的功能丢失,现已修复。
bug描述:只显示第一个控件的信息,后面的控件正确与否都不理睬。
ajaxValidator的一些状态显示bug
固定发布(下载)页面:
http://www.cnblogs.com/wzmaodong/archive/2008/01/11/1034901.html
有兴趣的朋友可以去订阅作者的博客,以后就可以第一时间知道他的更新。
Tags: jquery, formvalidator, update
Javascript | 评论:0
| 阅读:23162
Submitted by gouki on 2008, December 6, 11:45 PM
其实,用PHP裁剪图片的原理是很简单的,无非就是用javascript画出一个方块,计算一下四个角的顶点,然后从原图中按照这四个点的坐标把当中的图切出来。
网上有现成的例子:http://www.coderhome.net/zifa/?p=351,不过里面的JS库用的是mootools的,如果要看,请直接到该网上去看,以后,等有空了,用jQuery的模拟一下,呵呵。
jQuery的插件还是很好开发的
Tags: php, 裁剪, mootools, javascript
PHP | 评论:4
| 阅读:31239
![]()