Submitted by gouki on 2008, March 31, 8:52 PM
PHP代码
- <?php
- set_time_limit( 0 );
- echo( '<style>table{font-size: 9pt;}</style>' );
- echo( '<table width="100%" border=1>' );
- echo( '<tbody><tr>' );
- for ( $i = 0; $i < 65535; $i++ ){
- if ( $i%20 == 0 ){
- echo( '</tr><tr>' );
- }
- echo( '<td width="5%">'.$i.'-&#' . $i . ';</td>' );
- }
- echo( '</tbody></table>' );
- ?>
打印完发现,中文基本上从19968开始,40869就结束了。 共计20901个汉字。
这个是不管你是什么编码都会正确显示的哦。哈哈
Tags: ascii
PHP | 评论:0
| 阅读:25098
Submitted by gouki on 2008, March 30, 8:55 PM
jQuery学习之bind
在mootools里面,如果要为某个DOM或者HTML标签等绑定一个操作用的是addEvents,移除一个事件的时候用的是removeEvents,在jQuery里面就相对比较简单,直接用bind函数和unbind函数就行了。
例如为一个button添加一个click。可以这样操作
XML/HTML代码
- <input type='button' id='myBtn'>
这是一个button,现在我们要为他添加一个事件
JavaScript代码
- <script>
- $('#myBtn').bind("click",function(){
- alert('click');
- });
- </script>
这样,我们就为这个button绑定了一个click的事件。
bind函数可以有三个参数,当第二个参数不是一个函数,而是一个数据对象时,它将默认做为bind第三个参数(函数)的参数。例如:
XML/HTML代码
- <script>
- function showAlert(events){
- alert(events.data.foo);
- }
- $('#myBtn').bind('click',{foo:'click'},showAlert);
- </script>
点击时,同样会显示:click
这些就是bind的一些基本用法,当然还有一些方法
比如在绑定方法的时候,用的是return false;可以让这个方法失效
JavaScript代码
- <script>
- $('#myBtn').bind('click',function(){
- return false;
- })
- </script>
这样,刚才绑定的click又失效了,不过,这种方法往往用在submit提交的时候比较多。
还有一些方法可以取消默认行为和阻止事件起泡:preventDefault 和stopPropagation
例:
JavaScript代码
- <script>
- $('#myBtn').bind('click',function(event){
- event.preventDefault();
- });
- $('#myBtn').bind('click',function(event){
- event.stopPropagation();
- });
-
- </script>
Tags: jquery
Javascript | 评论:1
| 阅读:44763
Submitted by gouki on 2008, March 28, 9:37 PM
百度在mp3.baidu.com的页面多出了一个链接:电台联盟,初一看,又以为是什么广告呢,结果进去看了一下,原来是一些网络电台的集合体。目前集合的还不是很多,只有19个电台。但是,既然有这个大的一个后盾在搞这所谓的联盟,估计其他一些电台会主动加入吧?百度肯定是不会提供服务器的,而它也只是提供一个链接(虽然其他网站上也有类似的链接,但都是做了一阵之后就突然消失,或者链接不准备了),但效果还是可以的。
下载过龙卷风电台,结果,长时间不用后,里面的电台顺序和节目表居然都对不上号了,实在想不明白。
正好有这个百度电台联盟,就先听听喽。虽然不喜欢百度,但对我有用的东西还是先留着,美其名曰:取其精华,去其糟粕。自我YY一下。
链接:http://list.mp3.baidu.com/radio/index.html#
Tags: 电台
Misc | 评论:0
| 阅读:26146
Submitted by gouki on 2008, March 27, 11:05 PM
以前优化系统几乎都是优化大师,但用了优化大师后,右键菜单的颜色都会变,非得再更改一下皮肤为经典(或其他)才能恢复。虽然功能也比较强大,但确实不太喜欢和使用。
再加上,现在内存已经是白菜价,一些常用的优化内存的,现在几乎也用不到了。用了这么多年的WIN系统,在刚刚装好系统的时候,就会直接把一些不常用的服务关掉,所以这些优化的程序往往都不再使用。同样,现在装系统都是用简化版的,想优化都没有机会,那些系统在安装好的时候都直接优化好了,霍霍。
在cnbeta上看到这个完美设置,本着下死人不偿命的原则下载下来,看了看,觉得相对还是有点用处的,至少有部分功能我还是能够用的上的,象CPUZ、文件备份,插件屏蔽等。
虽然在网上有一些针对完美者的负面评价,但对我来说这款软件有用,那就行了,不是吗?
软件介绍:完美者设置中心是一款系统优化、安全漏洞修补、设置清理的软
件,它能帮助您迅速完成操作系统服务和注册表配置,修补安全漏洞,
实现网络优化设置,使系统达到最优性能。
同时还通过第三方软件对系统性能进行测试调整,使效率事半功倍。
更新历史:
2.01版更新
1.主要是优化了菜单切换速度
2.解决IP地址有的机器无法获取的问题
3.解决时间同步死机的问题
4.解决界面上的BUG
5.解决有些启动项读不出来的问题
6.自动优化中取消在浏览器中打开文件夹优化
7.解决部分杀毒软件误报问题
2.0版更新
1.支持XP,2003,VISTA
2.更新优化项目分类(服务优化,设置优化,IE设置,WMP设置)
3.更新清理/增加系统启动项
4.更新清理服务
5.更新文件Hash计算
6.更新MP3命名修改
7.更新网络时间同步
8.更新序列号设置
9.IP地址设置中增加MAC设置
10.重新筛选了外部工具
11.重写界面
免责声明:
完美设置所调用第三方优化软件,版权为原制作者所有。
第三方软件造成用户数据错误、丢失。本软件不承担任何责任。
如第三软件作者不允许其个人软件共享发布,请与完美者官方网站联系。
图片附件(缩略图):

Tags: 系统设置
Software | 评论:0
| 阅读:24489
Submitted by gouki on 2008, March 26, 9:56 PM
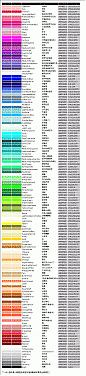
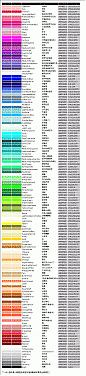
在网上突然看到这张图片,觉得相对比较有用,毕竟CSS手册(苏沈小雨版)的最后也有一个颜色对照,但没有这个直观。都能用吧。正好就是一张图片嘛。本着人人为我,我为人人的观点,偷偷的下载下来,希望对有用的人有点帮助。
图片附件(缩略图):

Ideas | 评论:0
| 阅读:33515