时间过的真快,一转眼到XX网也已经有了一年多了。回顾这一年多来,却发现自己不知道在忙些什么,又在折腾些什么。
时间如流水般哗哗的漂过,而自己却依旧在希望的田野上徘徊着。迷惘,则是我一年多来最多的心情写照。
每个人都是希望自己能够做一些事情的,我也不例外。虽然在XX网的时间不长,但也经历了一些我认为比较大的事件:
1、年会:一年前,公司所有的员工欢聚一堂,举杯畅饮,还有抽奖活动,Boss开心的说,今年人人都有奖金;一年后,公司以为人均标准100元为目标,让各部门自由举行活动
2、班车:一年前,作为公司福利,我很幸运的乘着某辆班车天天上下班;一年后,公司说地铁通车了,大家乘地铁去。
3、辞退:一年前,公司说我们要发展,我们要扩张;一年后,公司在裁员,大多是老员工(网上可以查到:XX网裁员内幕)
当然这都是公司的一些变化,也让我们感受到了互联网寒冬的到来。现实情况就是寒风凛冽,而我们就站在这瑟瑟寒风中默默感受着。只要是有远见的人,都会在这段时间求变,以便在春天到来时可以积累下庞大的资源。XX网于是就在改版,而我的事情就准备从改版前开始说起。。。
话说。。。(改版的篇幅实在太长,下篇继续[毕竟我原来写这个就写了一小时],文章会加密处理,熟悉我的朋友可以MSN或者QQ上索取密码)
转载这篇文章的原因是它解释了setTimeout和setInterval之间的区别,对于这篇文章,博客园有位朋友进行了翻译,网址如下:http://www.cnblogs.com/rainman/archive/2008/12/26/1363321.html
翻译内容为:
How JavaScript Timers Work
从基础的层面来讲,理解JavaScript的定时器是如何工作的是非常重要的。计时器的执行常常和我们的直观想象不同,那是因为JavaScript引擎是单线程的。我们先来认识一下下面三个函数是如何控制计时器的。
var id = setTimeout(fn, delay); - 初始化一个计时器,然后在指定的时间间隔后执行。该函数返回一个唯一的标志ID(Number类型),我们可以使用它来取消计时器。var id = setInterval(fn, delay); - 和setTimeout有些类似,但它是连续调用一个函数(时间间隔是delay参数)直到它被取消。clearInterval(id);, clearTimeout(id); - 使用计时器ID(setTimeout 和 setInterval的返回值)来取消计时器回调的发生
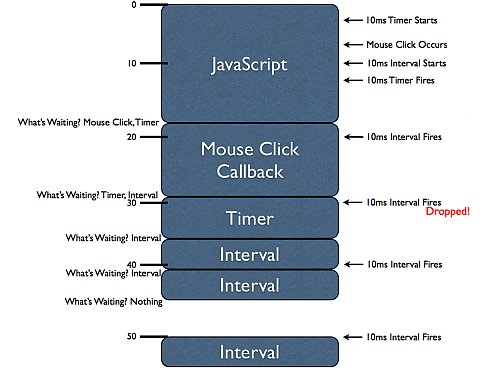
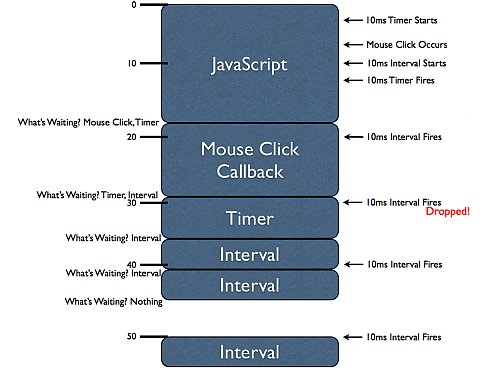
为了理解计时器的内在执行原理,有一个重要的概念需要加以探讨:计时器的延迟(delay)是无法得到保障的。由于所有JavaScript代码是在一个线程里执行的,所有异步事件(例如,鼠标点击和计时器)只有拥有执行机会时才会执行。用一个很好的图表加以说明:

(点击查看大图)
在这个图表中有许多信息需要理解,如果完全理解了它们,你会对JavaScript引擎如何实现异步事件有一个很好的认识。这是一个一维的图标:垂 直方向表示时间,蓝色的区块表示JavaScript代码执行块。例如第一个JavaScript代码执行块需要大约18ms,鼠标点击所触发的代码执行 块需要11ms,等等。
由于JavaScript引擎同一时间只执行一条代码(这是由于JavaScript单线程的性质),所以每一个JavaScript代码执行块会 “阻塞”其它异步事件的执行。这就意味着当一个异步事件发生(例如,鼠标点击,计时器被触发,或者Ajax异步请求)后,这些事件的回调函数将排在执行队 列的最后等待执行(实际上,排队的方式根据浏览器的不同而不同,所以这里只是一个简化);
从第一个JavaScript执行块开始研究,在第一个执行块中两个计时器被初始化:一个10ms的setTimeout()和一个10ms的setInterval()。 依据何时何地计时器被初始化(计时器初始化完毕后就会开始计时),计时器实际上会在第一个代码块执行完毕前被触发。但是,计时器上绑定的函数不会立即执行 (不被立即执行的原因是JavaScript是单线程的)。实际上,被延迟的函数将依次排在执行队列的最后,等待下一次恰当的时间再执行。
此外,在第一个JavaScript执行块中我们看到了一个“鼠标点击”事件发生了。一个JavaScript回调函数绑定在这个异步事件上了(我 们从来不知道用户什么时候执行这个(点击)事件,因此认为它是异步的),这个函数不会被立即执行,和上面的计时器一样,它将排在执行队列的最后,等待下一 次恰当的时候执行。
当第一个JavaScript执行块执行完毕后,浏览器会立即问一个问题:哪个函数(语句)在等待被执行?在这时,一个“鼠标点击事件处理函数”和 一个“计时器回调函数”都在等待执行。浏览器会选择一个(实际上选择了“鼠标点击事件的处理函数”,因为由图可知它是先进队的)立即执行。而“计时器回调 函数”将等待下次适合的时间执行。
注意,当“鼠标点击事件处理函数”执行的时候,setInterval的回调函数第一次被触发了。和setTimeout的回调函数一样,它将排到执行队列的最后等待执行。但是,一定要注意这一点:当setInterval回调函数第二次被触发时(此时setTimeout函数仍在执行)setTimeout的第一次触发将被抛弃掉。当一个很长的代码块在执行时,可能把所有的setInterval回调函数都排在执行队列的后面,代码块执行完之后,结果便会是一大串的setInterval回调函数等待执行,并且这些函数之间没有间隔,直到全部完成。所以,浏览器倾向于的当没有更多interval的处理函数在排队时再将下一个处理函数排到队尾(这是由于间隔的问题)。
我们能够发现,当第三个setInterval回调函数被触发时,之前的setInterval回调函数仍在执行。这就说明了一个很重要的事实:setInterval不会考虑当前正在执行什么,而把所有的堵塞的函数排到队列尾部。这意味着两次setInterval回调函数之间的时间间隔会被牺牲掉(缩减)。
最后,当第二个setInterval回调函数执行完毕后,我们可以看到没有任何程序等待JavaScript引擎执行了。这就意味着浏览器现在在等待一个新的异步事件的发生。在50ms时一个新的setInterval回调函数再次被触发,这时,没有任何的执行块阻塞它的执行了。所以它会立刻被执行。
让我们用一个例子来阐明setTimeout和setInterval之间的区别:
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 10);
这两句代码乍一看没什么差别,但是它们是不同的。setTimeout回调函数的执行和上一次执行之间的间隔至少有10ms(可能会更多,但不会少于10ms),而setInterval的回调函数将尝试每隔10ms执行一次,不论上次是否执行完毕。
在这里我们学到了很多知识,总结一下:
- JavaScript引擎是单线程的,强制所有的异步事件排队等待执行
setTimeout 和 setInterval 在执行异步代码的时候有着根本的不同- 如果一个计时器被阻塞而不能立即执行,它将延迟执行直到下一次可能执行的时间点才被执行(比期望的时间间隔要长些)
- 如果
setInterval回调函数的执行时间将足够长(比指定的时间间隔长),它们将连续执行并且彼此之间没有时间间隔。
上述这些知识点都是非常重要的。了解了JavaScript引擎是如何工作的,尤其是大量的异步事件(连续)发生时,才能为构建高级应用程序打好基础。
英文原文如下:
At a fundamental level it's important to understand how JavaScript timers work. Often times they behave unintuitively because of the single thread which they are in. Let's start by examining the three functions to which we have access that can construct and manipulate timers.
var id = setTimeout(fn, delay); - Initiates a single timer which will call the specified function after the delay. The function returns a unique ID with which the timer can be canceled at a later time.var id = setInterval(fn, delay); - Similar to setTimeout but continually calls the function (with a delay every time) until it is canceled.clearInterval(id);, clearTimeout(id); - Accepts a timer ID (returned by either of the aforementioned functions) and stops the timer callback from occurring.
In order to understand how the timers work internally there's one important concept that needs to be explored: timer delay is not guaranteed. Since all JavaScript in a browser executes on a single thread asynchronous events (such as mouse clicks and timers) are only run when there's been an opening in the execution. This is best demonstrated with a diagram, like in the following:

There's a lot of information in this figure to digest but understanding it completely will give you a better realization of how asynchronous JavaScript execution works. This diagram is one dimensional: vertically we have the (wall clock) time, in milliseconds. The blue boxes represent portions of JavaScript being executed. For example the first block of JavaScript executes for approximately 18ms, the mouse click block for approximately 11ms, and so on.
Since JavaScript can only ever execute one piece of code at a time (due to its single-threaded nature) each of these blocks of code are "blocking" the progress of other asynchronous events. This means that when an asynchronous event occurs (like a mouse click, a timer firing, or an XMLHttpRequest completing) it gets queued up to be executed later (how this queueing actually occurs surely varies from browser-to-browser, so consider this to be a simplification).
To start with, within the first block of JavaScript, two timers are initiated: a 10ms setTimeout and a 10ms setInterval. Due to where and when the timer was started it actually fires before we actually complete the first block of code. Note, however, that it does not execute immediately (it is incapable of doing that, because of the threading). Instead that delayed function is queued in order to be executed at the next available moment.
Additionally, within this first JavaScript block we see a mouse click occur. The JavaScript callbacks associated with this asynchronous event (we never know when a user may perform an action, thus it's consider to be asynchronous) are unable to be executed immediately thus, like the initial timer, it is queued to be executed later.
After the initial block of JavaScript finishes executing the browser immediately asks the question: What is waiting to be executed? In this case both a mouse click handler and a timer callback are waiting. The browser then picks one (the mouse click callback) and executes it immediately. The timer will wait until the next possible time, in order to execute.
Note that while mouse click handler is executing the first interval callback executes. As with the timer its handler is queued for later execution. However, note that when the interval is fired again (when the timer handler is executing) this time that handler execution is dropped. If you were to queue up all interval callbacks when a large block of code is executing the result would be a bunch of intervals executing with no delay between them, upon completion. Instead browsers tend to simply wait until no more interval handlers are queued (for the interval in question) before queuing more.
We can, in fact, see that this is the case when a third interval callback fires while the interval, itself, is executing. This shows us an important fact: Intervals don't care about what is currently executing, they will queue indiscriminately, even if it means that the time between callbacks will be sacrificed.
Finally, after the second interval callback is finished executing, we can see that there's nothing left for the JavaScript engine to execute. This means that the browser now waits for a new asynchronous event to occur. We get this at the 50ms mark when the interval fires again. This time, however, there is nothing blocking its execution, so it fires immediately.
Let's take a look at an example to better illustrate the differences between setTimeout and setInterval.
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 10);
These two pieces of code may appear to be functionally equivalent, at first glance, but they are not. Notably the setTimeout code will always have at least a 10ms delay after the previous callback execution (it may end up being more, but never less) whereas the setInterval will attempt to execute a callback every 10ms regardless of when the last callback was executed.
There's a lot that we've learned here, let's recap:
- JavaScript engines only have a single thread, forcing asynchronous events to queue waiting for execution.
setTimeout and setInterval are fundamentally different in how they execute asynchronous code.- If a timer is blocked from immediately executing it will be delayed until the next possible point of execution (which will be longer than the desired delay).
- Intervals may execute back-to-back with no delay if they take long enough to execute (longer than the specified delay).
All of this is incredibly important knowledge to build off of. Knowing how a JavaScript engine works, especially with the large number of asynchronous events that typically occur, makes for a great foundation when building an advanced piece of application code.
一直以来,IBM developworks都是我比较关注的网站,它上面有很多内容是IBM公司内部人员所写,也有一部分内容是业界领先人士根据自身经验写出的教程,因此,它一直是我的订阅对象之一。本文就是其中一篇比较旧的文章,最初发表于2007年3月15日,但是从今天的眼光来看,它还是有一定的学习价值,所以我贴出来了。
简介如下:(原文我就不贴了,大家可以点其中的链接我自己也会点过去看的)
现在,Web 站点已经成了业务的重要部分,而用来创建和部署 Web 站点的工具也变得更加灵活和容易使用。但是,复杂 Web 应用程序的开发并不轻松,它们需要的不只是标准的交互和更新方法(比如 blog)。组织中的每个应用程序常常还需要进行定制。
开放源码社区提供了各种工具,结合使用这些工具可以为复杂的 Web 应用程序创建一个有用的开发和生产环境。这个系列文章来自 IBM Internet Technology Group 团队,他们将展示如何把开放源码软件作为基础,并提供一种方法和一些改进来帮助简化 Web 站点的开发过程。尽管定制仍然是有必要的,但是这个系列讲解了如何使用开放源码工具和技术快速建立和运行复杂的 Web 站点。
在这个系列中,Internet Technology Group 团队通过一个虚构的组织,International Business Council(IBC),来展示如何更有效地尽可能地扩展 Web 站点的功能,这些功能包括文档存储、讨论组、专门的工作组、研讨会日程安排、日程议题描述、会话过期和其他任务。他们举例说明了创建这个 Web 站点需要用到下列开放源码工具:
- Drupal - 开放源码的内容管理系统
- MySQL - 开放源码的数据库
- PHP - 可以使用 PHPMyAdmin 和 SQLBrowse 创建动态 Web 内容的开发语言
- Apache - 开放源码的 Web 服务器
- Eclipse - 开放源码的开发环境
- CVS - 用于跟踪代码变更的代码管理系统
Internet Technology Group 团队会首先介绍业务场景以及选择开源工具的决定因素,他们还通过描述一个灵活的开发方法来讲解了应用程序的设计流程。这个流程可以用来设计 Web 站点或者应用程序的用户体验。接着,他们会一步一步地指导如何安装和使用前面所提到的开发工具套件。这些步骤包括:
- 建立开发环境
- Drupal 入门
- 着重介绍 Drupal 与其它软件工具的交互(如 MySQL, Ajax 和 PHP)
- 构建 Drupal 定制模块
- 部署和调整安装
沿着这条道路,Internet Technology Group 团队同其他可选方案进行了对比,并讨论了如何通过集成其它软件组件来尽可能地增强这些工具。
现在就链接到 项目实现:
昨天我转载了别人的一篇editpllus的技巧,现在我也将我常用的一些技巧放出来,算是和大家共享吧。
1、选中一列内容
选中一列内容在从excel等其他文件格式导成Txt的时候特别有用,比如我们不要当中某列数据的时候,确实有点痛苦,如果有规律,我们还能写正则进行替换,如果没有规则怎么办?
1.先关闭自动换行(菜单栏上有一个W,或者按快捷键ctrl+shift+w)
2.按住 alt键,用鼠标进行选择,你就会发现你选择的内容是屏幕中的某一块区域,而不是平时那种按照行来进行选择的了
2、autocomplete
对于我们写PHP代码的人来说,自动完成这个功能,很重要,有的变量经常用,但是打起来很繁,比如:$_POST;$_GET;$_REQUEST等,象这些变量,在写的时候要按着shift键才有用,如果经常写,我当然是希望有快捷的方式了。
1.点击菜单Tools->Preferences然后选中Files->setting&syntax,选择PHP
2.下面有两个选择的地方哦:setting&syntax和auto completion,这两个,一个是语法文件,一个是自动完成文件,有了这两个文件,你的代码就会被自动着色,函数和class等的着色就会和平常不一样,syntax文件官方有下载,但autocomplteion官方就没有了,不过你可以自己写,我就是自己写的。
格式如下:
#TITLE=PHP
#CASE=y
#T=h_401
header( 'HTTP/1.0 401 Unauthorized' );
exit();
#T=h_404
header( 'HTTP/1.0 404 Not Found' );
exit();
#T代表了你要输入的字符,下面的内容就是你输完后,在屏幕上输出的内容
比如,我输入h_401,在我按空格后,屏幕上就会立即跳出:
header( 'HTTP/1.0 401 Unauthorized' );
exit();
多方便呀。
顺便透露一下,htmlbar.acp其实就是一些快捷键的自定义哦,你也可以通过修改这个文件,达到对菜单的自定义。
3、页面函数显示
editplus太轻量级了,没有办法象IDE那样在打开某个文件后还能显示文件中的class和function,但也有一个简单的替代方法,那就是快捷键:ctrl+F11,你就可以快速查看页面中的function了,好象。。。。对public function aaa()这样的无效。这样的话也就是说PHP5文件中的function是看不到的。唉。没办法了。。。
先介绍这一点。功能有太多。慢慢来喽