Submitted by gouki on 2009, June 6, 9:02 AM
这是一篇从帕兰映像上转帖的文章。文中,他也说明了是转贴自其他,还加上了一些自己的注解。
帕兰映像,我挺佩服的。坚持,恐怕就是成功的一大要素吧。没有坚持,再好的创意恐怕也不能被实现。
按照道理来说,转贴这样的文章,我会把注解去掉的,但他里面的有一些注解有点意思,所以就没有去掉。直接ctrl+c,ctrl+v(其实我是在为自己偷懒找个借口而己,哇哈哈哈)
原文地址:http://parandroid.com/22-army-regulation-station/
内容如下:
一个老站长的22条军规。很久没看到这么不错的文章了。尽管各大站长类网站皆已纷纷转载并成为热门文章,俺这里还是要转载分享一下,顺便也批注一些自己的闲扯。

1.每天看互联网行业新闻
干一行,爱一行,你得随时关注互联网行业的最新动态,所谓的行业趋势,未来发展方向,通过这些新闻动态,尽收眼底。你可以不经常泡论坛,但作为一名 站长,你得关注百度互联网新闻了解大事件;精读草根网IT资讯;上站长网看实战技巧;订阅艾瑞网专家专栏。养成RSS订阅好习惯,每天花半小时,一切了然 于胸。
注: 我是那种不太关注互联网新闻的人,或者说不关注任何新闻。暴风成流氓了,我一个星期后才知道。百度搞大联盟认证,我一个月后才知道。凡客诚品的CEO陈年是卓越的创始人,我昨天才知道。我的逻辑有些混帐: 没有多少人会看旧闻,而新闻终将变成旧闻,那又何必太关注新闻呢。
开个玩笑,其实我是完全同意这条军规的。跟踪掌握最新动态,引领潮流时尚未来吧。我没成为一个合格的站长,看来这就是问题之一,所以,从今天就开始就看,半个小时嘛,也不多。
2.做自己想做的站
兴趣是最好的老师,不怕你不会,就怕你不爱,选择一个你喜欢的领域,发挥你的特长,结合你的资源,做下去。如果你喜欢朗咸平,你可以做个朗咸平粉丝 网;如果你擅长弹琴,你可以做一下琴炫网;如果你会DIV,你可以做个DIV爱好者,每天接触自己感兴趣的东西,心情能不愉悦吗?人生最大的痛苦是做自己 不想做的事,站长最大的痛苦就是做自己不感兴趣而且不赚钱的站。
注: 不感兴趣且不赚钱肯定没人选啦,“ 感兴趣却不赚钱”和“不感兴趣却赚钱”,你又会选哪个呢?
3.从小站做起,先活着,再发展
勿以站小而不做,勿以站大而好做。站长最怕的就是眼高手低,一做就想做门户,想得比张朝阳好,死得比蜉蝣还快。做小站有小站的技巧,作为草根者,一 定要尝尽免费推广的18般“武艺”,我开始做www.97dhc.net.cn的时候,尝试很多推广方法,最后总结发现其实有效的也就那么几种。而且不同 的站有不同的做法,所以你不能光看什么《2009年最流行的101种网站推广方法》,更重要的是实战,先能赚到钱,再稳步发展。
注: 某网友有一创意,约我同做一网站,我问他未来盈利方向,他告诉我,像XXX网站一样被收购。我。。。
4.有计划,有目标,向时间要效益
站长都很自由,时间没规律,生活没规律,因为你是一站之长嘛,想干嘛就干嘛,所以时间管理很重要。可以这样说:在相同的智商下,谁的时间管理好,谁 创造的收益就大。一定要学会设定目标,做计划,按周的,按月的,按季度的,不能太虚,做“5年计划”那是扯淡。最近出了一本书,就叫《向时间要效益》,大 家有空可以看看。
5.一天只看一次报表
作为一名站长,最关心的就是网站的访问量,收入报表,但是你完全没必要时时刻刻检查网站的IP,看收入,看多了收入也不会因为你多看就多送你一些! 如果你有10几个站的时候,你可能一天到晚的时间都花在看数据上了。所以你可以选择每天早上,或者晚上看一次就够了。分析一下数据,该调整的就调整,做到 心中有数。
6.一天只开一次QQ,聊天不超过1小时
QQ是每个站长的必配了,可能很多推广啊,合作啊都得通过QQ实现,但你可以总结一下,QQ聊天的质量以及效率,结果肯定是低得吓人。重要的事你可 以电话一下,不急的事可以EMAIL下,每天定时的开一下QQ,把需要处理的事处理一下,常用的几个QQ群交流一下,时间一定要控制在1小时内。
7.坚持做某一类型的站
坚持是很有力量的。有一句话是这样说的:如果你在某一领域坚持每天花一个小时去研究它,在三年内,你会成为该领域的省级专家;坚持五年,你会成为该 领域的国家级专家;坚持七年内,你会成为该领域的国际级专家。做站也是一样,你不能看着做QQ站赚钱,你就跟着做QQ站,看着做淘客赚钱,你就做淘客,看 着做电子商务赚钱,你就跟着电子商务。这样你永远不能成大事,顶多能赚些小钱。
8.练就一门“绝门功夫”
萧峰有“降龙十八掌”,段誉有“六脉神剑”,我们行走“江湖”靠什么?做什么都有竞争,如今的网络江湖捡钱的年代已经过去了,得练一门功夫才有得饭 吃。你可以擅长设计,你也可以精通SEO,你还可以炒作,最重要的是你得把这门学问研究透。我对写作比较感兴趣,过去几年一直关注网站运营,写出了本《网 站运营手册》,收获不小。
9.每年把电脑的文件分类整理,刻盘存档
爱护自己的电脑,经常清除垃圾,删除不需要的文件,哪一个盘放什么,软件啊,网站源文件啊,音乐啊,影片啊什么的,那一个文件夹放什么的,都要有规律,免得自己找还得半天。
一年下来,肯定会积累很多文档,图片什么的,重要的分类打包,刻盘存起来,若干年后再回头看看当年的资料和历程,那肯定是一大笔财富。
10.办个健身年卡
身体是革命的本钱,对任何人来说都不会错。有个广告说站长起得比鸡早,吃得比猪少,半夜还在摸电脑,挺形象的,站长是个挺苦的职位,长期在电脑旁,不眼晕脑涨才怪。做做眼保健操,打打篮球,给自己办个健身年卡,躺在健身器械上想想网站运营的事也是一种乐趣哦。
注: 我今年得了两回大病,一回以为自己快死了,一回以为自己快瞎了 —— 生不如死。很大一部份是原因是电脑,尽管我本人还是一如既往的视身体为粪土,但还是和这篇原文的作者一同劝大家珍惜身体!
11.有问题,先搜索
做站难免碰到各种各样的问题,学习找解决问题的方法就OK,很多你碰到的问题早有人就碰到过,有一次我碰到一个问题,我心里想这个古怪的问题恐怕在 网上搜索不到,结果一试,还真有解决方法。所以你只需要到搜索引擎上搜索一下,大多数问题就会弄清楚,千万别一碰到个小问题就问东问西的。确实找不到解决 方案的再找相关的朋友问一下,或QQ群里问一下都可以。
注: Google是你的哆啦A梦,总能给你你想要的东西。
12.技术不是问题,脑袋会思考才是关键
有很多站长不懂什么技术,不会技术不是你的错,但不会思考一定是你的错。特别是在今天,做一般的站有很多成熟的程序可供你选择,小主题站用一下 ZBLOG或者WordPress,多一点内容的选择个DEDECMS,论坛也有DISCUZ,多少人用这些程序日入千元的。所以开始你如果不会技术,你 也不要浪费一大笔钱去找人开发,等你开发好了,别人早就把站做在你前面了。当然如果你很想学技术,自己下个DM教程,一个星期照样精通DIV+CSS。李 兴平用几百个HTML的页面站不是一样风起云涌吗?
13.选择比努力更重要,做比想更重要
选择比努力更重要,你听说过吧,听过就体会下。女怕嫁错郎,男怕入错行。首先你选择了做站这个互联网相关的行业,恭喜你,前途一片光明。你不知道, 在传统行业,想每月多赚个2千块钱,是多么难的事,可你随便做个站,每月多挣2千元,那要容易100倍。机会多得很。想清楚了,就要做,不要成天想这个盈 利模式,那个推广方法,做了才有价值。
14.不要装B,哪怕你真的是老大
人外有人,天外有天。不要因为自己有了点名气,就还真一副唯我独尊的样子,网络江湖变幻莫测,三十天河东,三十天河西,你需要良好的心态,与人友善。对于别人的请教能帮助就帮助,老大是别人抬出来的,不是装出来的。
注: 该装的时候还得装一下,世人皆犯贱。
另一个版本的14. 交易坚持到A5中介
呆在站长圈久了,你会发现,光靠做站来得慢,辛辛苦苦一步步经营能积累一些经验,然后你会做一些买卖的事了。你上站长网A5的网站交易版块,你会发 现很多人收站。这部分人已经经历了做站积累经验的初级阶段,开始到站生站,钱生钱的中级阶段了。所以你积累了足够的经验要买站,或者站多了卖站,你可以通 过A5中介交易来完成,虽然收取2%的手续费,但是安全有保障,有时还能得到图王或他们团队的一些建议。千万别为了省点钱,私下交易被骗,发“骗子信息” 后悔莫及的人已经够多了。
注: 一部电影可以有内地版和港版,一篇文章也可为一个网站量身定制版。
15.建立自己的地盘
每个人都有自己的舞台,网站越做越大的时候,你会发现,资源很重要,资源是靠人给的。所以你可以建一个主题博客,或者QQ群,比如我做化妆品网站的 时候我就建了个化妆品QQ群1179762,需要链接的时候,就建个PR5链接互助群70853318,维护好群,后面你所需要的资源都能通过群来解决。 一个人的力量很少,200人的力量很强大,500人的力量更可怕。建立好你的地盘,你的地盘你作主。
16.不要拖延,立即行动
如果遇到5分钟可以做好的事情,那么立刻做完它,绝不拖延。大多数人都有拖延的习惯,如果你没有,你的竞争力又会多一个筹码。有什么好的想法,一定 要立即行动,互联网变化快,别说一年,很多一个月就是二个样,很多推广方法昨天有效,今天就差很多,明天就无效。互联网拼的就是时间,值钱的就是时间。坚 持立即行动会给你带来巨大的财富。
17.不要与人合伙做站
人不为已,天诛地灭。时过境迁,依然有理。这个社会上总是好人比坏人多,但是很多时候100个好人对你的帮助,赶不上一个坏人对你的打击。所以你得 防患于未然,不会技术就花点钱请人改一下,做一下,不会推广,花点时间在站长论坛泡下,买两本书学习下,都是能解决的。合伙做站,站没做大倒不容易出什么 问题。一到大的,影响力大了或者收入多了,合伙人都有自己的小算盘,容易引起纠纷。宁愿花点钱找“猪八戒”,也不要与人合伙做站。
注: SNS的风靡让全世界的人都拉近了距离,但要一个人相信另一个人还是那么困难。
18.不要事事亲自操作,有时候要解放自己的双手
很多站长是全才,技术会做,运营也懂,加个友情链接也要亲自一个个的加,当你站大了,或站多了,你发现,一天到晚都有事,忙个不停,睡觉都不安心。 其实大可不必这样,学会用兼职,可以解放你的双手。对于流程化简单的事件,你可以每月花几百元请个兼职,帮你添文章啊,加友情链接啊什么的。能省出很多时 间做更有价值的事情。
19.不要用黑客相关的手段解决利益上的冲突
常在江湖飘,哪有不挨刀,即使挨了刀,看看再计较。竞争的加剧通常会让少部分人不择手段,铤而走险。这部分人永远只是小角色,成不了大器的。你不要 因为看到有人站排在你前面了,你就找人黑他的站,用黑客手段永远解决不了问题,你能黑,别人也能黑,通常最后的结果是两败俱伤,渔翁得利。而且现在黑客方 面的问题已经越来越引起政府的重视,央视最近还重点爆光了《6省市断网事件背后的黑客产业经济链》,这块的法律将会越来越健全。
20.不在寂寞的时候找女人
一首《不在要我寂寞的时候说爱我》唱出了很多寂男寞女的心声,站长通常是寂寞的,我相信许多站长都会有这样的感受。每天开着电脑,不停地加文章,不 停地到处宣传网站,这样的生活确实很单调;有部分人实在枯燥无味了,在网上找些刺激,看看艳门照,看兴奋了再来个QQ同城搜索,或者刚好碰到谁发来个多夜 情的网站,那玩完了,一时失身千古恨,迷恋色情毁终身。所以站长一定要耐得住寂寞,学会享受寂寞,在寂寞中爆发,建立自己的团队,向正规军进发。
注: 呃…… 这条军规有点…… 另外,站长有那么寂寞吗?
21.不要把赚到的钱拿去炒股票
说赚钱难,其实很多站长赚钱也不难,一年下来,弄个十几二十万也容易,但难的是学会花钱。很多人听说过庞升东网站赚钱拿去炒房炒到一百万原创积累的,但没听说过哪个站长靠炒股票炒大的吧。钱生钱有很多种,既然能靠网站赚到钱,那就拿赚来的钱再投资网站,更是轻车熟路。
注: 把炒股票赚的钱拿来做网站 
22.诚实做事,诚信做人
坚持做1000件好事,别人才能信任你,但只要做一件坏事,别人就很难再相信你了。在网上信息更是容易传播,所以站长更要诚信做人,别人一搜索你的 QQ号,或者邮件地址,或者你的名字,就能了解很多,千万别做傻事,请你一定要相信:做人成功,做站不可能不成功;做站能成功,做啥都能成功!
注: 这条军规有点Over了,太像回到文革时期在大街上喊口号了。
Misc | 评论:2
| 阅读:18516
Submitted by gouki on 2009, June 5, 10:46 PM
由于手机的闹钟早上会响好几次,所以火气一大,想把系统格掉。
结果忘了把短信备份。里面N多朋友的短消息全没有了。(光想着手机号码备份了。唉)
其他短信不见了都没有关系,但是一些重要的没有了就补不回来了,例如:
1、某些朋友的结婚邀请(不然就忘了别人是啥时候结婚的了)
2、生孩子的时候发的短信(不知道别人是几号生的了)
3、部分网站或者XXX的密码
以上都是非常重要的东西。本来以为有备份的,结果打开电脑一看,备份也没有了。
唉。怎么办。。。伤心啊
我真TMD蠢啊。发现自己的记忆越来越差了。身体也越来越差了,白头发越来越多了。
估计时候不多了。亚健康这东西,说不准啊。。。
感慨一下
Misc | 评论:2
| 阅读:18677
Submitted by gouki on 2009, June 5, 10:56 AM
这是一篇 很老的文章了,那时候,PDO应该还没有出来吧。不过,仍然可以作为参考。。这里是纯记录,做个笔记
备注:如果看完下文,你觉得还不够,那么,看看这个吧:http://wiki.oracle.com/page/PHP+Oracle+FAQ?t=anon
原文:http://www.oracle.com/technology/global/cn/pub/notes/technote_php_instant.html
Oracle 10g Instant Client(免费下载)是PHP 与远程 Oracle 数据库连接的最简单方式,它只需要安装三个库。
PHP 访问 Oracle 的当前 API 所使用的 Instant Client 库称作 OCI8.(此 C 接口的名称最早是在 Oracle8 中引入的。)PHP Oracle 8 函数 可以直接调用 Oracle 8.1.7、9.x 或 10.x,或者也可以为了方便起见,使用可选的抽象类,如 PEAR MDB2 和 ADOdb。
Instant Client 也可以使用老版本的 PHP“oracle”扩展,但它调用不赞成使用的 Oracle API。PHP 界或 Oracle 建议不要使用此扩展进行新的开发。
要在 Apache 上将 Instant Client 与 PHP 4 或 连用,请遵循以下步骤。需要一个现有的 Oracle 数据库;Instant Client 不提供 Oracle 数据库。通常情况下,此数据库将位于其他计算机上。如果数据库位于本地,则 Oracle 组件一般早已可用,从而不需要 Instant Client。
软件需求:
| 软件 |
附注 |
| Oracle Instant Client |
下载“Instant Client Package - Basic”。在 Linux 上,还应下载“Instant Client Package - SDK”。 |
| Apache HTTPD Server |
PHP 界仍推荐 Apache 1.3 |
| PHP — PHP 超文本处理器 |
4.3 版或更高版本 |
在 Windows 上启用 PHP OCI8 扩展
Instant Client 二进制文件是 PHP 的 Windows 预构建二进制文件的补充。
-
下载 PHP 二进制压缩文件(不是安装程序版本)和 Apache。按照 PHP 手册中的 Windows 系统上的安装安装它们。OTN 的开放源代码开发人员中心包含有用背景资料的链接,如“在 Windows 2000/XP 上安装 Oracle、PHP 和 Apache”,它介绍了如何安装传统、完整的 Oracle 10g 版本(Instant Client 不需要此版本)。
继续操作之前检查 PHP 是否正常运行。此阶段未启用 Oracle 支持。
-
从 OTN 的 Instant Client 页面下载用于 Windows 的 Instant Client Basic 程序包。此压缩文件的大小大约为 30MB。
-
创建一个子目录(例如,c:\instantclient10_1),然后从压缩文件中复制以下库:
- oraociei10.dll
- orannzsbb10.dll
- oci.dll
这三个文件的总大小大约为 80MB。
要使用 PHP 老版本的“oracle”扩展(在 php.ini 中使用“extension=php_oracle.dll”启用),则复制 ociw32.dll 而非 oci.dll。
-
编辑此环境,将 c:\instantclient10_1 添加到 PATH 中(位于其他 Oracle 目录之前)。
例如,在 Windows 2000 上,依次单击“开始”->“设置”->“控制面板”->“系统”->“高级”->“环境变量”,编辑系统变量列表中的 PATH。
如果使用了 tnsnames.ora 文件定义 Oracle Net 服务名称,则将 tnsnames.ora 复制到 c:\instantclient10_1,并将用户环境变量 TNS_ADMIN 设置为 c:\instantclient10_1。也可以在用户环境变量 LOCAL 中定义默认的服务名称。
设置必要的 Oracle 全球化语言环境变量,如 NLS_LANG。如果没有设置,则使用默认的本地环境。有关更多详细信息,请参见 Oracle PHP 应用程序全球化概述。
无需设置不必要的 Oracle 变量,如 ORACLE_HOME 和 ORACLE_SID。
-
编辑 php.ini,并不要将 OCI8 扩展设为注释:
extension=php_oci8.dll
将 extension_dir 指令设置为完整的 PHP 扩展 DLL 路径。在 PHP 4 中,DLL 位于 PHP 软件的“extensions”子目录中。在 PHP 5 中,它们位于“ext”中。
-
重新启动 Apache。
要检查是否配置了扩展,请在 web 服务器可以读取的地方创建一个简单的 PHP 脚本。
<?php
phpinfo();
?>
使用“http://”URL 将此脚本加载到浏览器中。浏览器页面应包含一个显示“OCI8 Support enabled”的“oci8”部分。
在 Linux 上启用 PHP OCI8 扩展
要在 Linux 上添加 Oracle 连接,需要重新编译 PHP。
开放源代码开发人员中心包含有用背景资料的链接,如在 Linux 上安装 Oracle、PHP 和 Apache,它介绍了如何安装传统、完整的 Oracle 10g 版本(Instant Client 不需要此版本)。
- 下载并安装 Apache。例如,在您的主目录中安装它:
cd apache_1.3.31
./configure --enable-module=so --prefix=$HOME/apache --with-port=8888
make
make install
编辑 $HOME/apache/conf/httpd.conf 并添加:
AddType application/x-httpd-php .php
AddType application/x-httpd-php-source .phps
-
下载并解压缩 PHP。
-
从 OTN 上的 Instant Client 页面下载 Basic 和 SDK Instant Client 程序包。这两个 RPM 的总大小大约为 30MB。
-
以 root 用户的身份安装 RPM。
rpm -Uvh oracle-instantclient-basic-10.1.0.3-1.i386.rpm
rpm -Uvh oracle-instantclient-devel-10.1.0.3-1.i386.rpm
第一个 RPM 将 Oracle 库置于 /usr/lib/oracle/10.1.0.3/client/lib 中,第二个 RPM 在 /usr/include/oracle/10.1.0.3/client 中创建头 (header)。
- 备份此补丁,然后将它应用于 PHP 的 ext/oci8/config.m4。该补丁的行号是基于 PHP 4.3.9 的。如果已修复了 PHP 错误 31084(很有可能已在 PHP 4.3.11 和 5.0.4 中修复),则不需要此补丁。
如果使用的是 PHP 4.3.9 或 4.3.10,则可以将此补丁保存到一个文件中(如 php_oci8ic_buildpatch),然后使用以下命令安装它:
patch -u config.m4 php_oci8ic_buildpatch
此补丁创建一个新的 PHP 配置参数:--with-oci8-instant-client[=DIR].在 Linux 上,默认情况下,它使用从 RPM 中安装的最新版本的 Instant Client。可以指定 Oracle 库所在的目录来使用其他版本。无论在哪种情况下,都将自动使用正确的 SDK 头。
新参数与现有的 --with-oci8 参数互斥。
例如:在非 Linux 平台上,将 Instant Client 程序包解压缩到您所选择的目录中。--with-oci8-instant-client 参数将需要明确指定此目录;例如,--with-oci8-instant-client=/home/instantclient10_1。应将 Instant Client SDK 解压缩到与基本程序包相同的目录中,以便修改后的配置脚本可以找到头文件的子目录。
- 在顶层 PHP 目录中重新构建“configure”脚本。
cd php-4.3.9
rm -rf autom4te.cache config.cache
./buildconf --force
-
使用新选项运行 configure。此示例使用安装在主目录中的 Apache。
./configure \
--with-oci8-instant-client \
--prefix=$HOME/php --with-apxs=$HOME/apache/bin/apxs \
--enable-sigchild --with-config-file-path=$HOME/apache/conf
-
重建 PHP。
make
make install
-
将 PHP 配置复制到 --with-config-file-path 指定的位置
cp php.ini-recommended $HOME/apache/conf/php.ini
- 将 LD_LIBRARY_PATH 设置为 /usr/lib/oracle/10.1.0.3/client/lib 并重新启动 Apache。
如果使用了 tnsnames.ora 文件定义 Oracle Net 服务名称,则将 TNS_ADMIN 设置为包含此文件的目录。
启动 Apache 之前应设置所有 Oracle 环境变量。以下脚本可以帮助完成此操作:
#!/bin/sh
APACHEHOME=/home/apache
LD_LIBRARY_PATH=/usr/lib/oracle/10.1.0.3/client/lib:${LD_LIBRARY_PATH}
TNS_ADMIN=/home
export LD_LIBRARY_PATH TNS_ADMIN
echo Starting Apache
$APACHEHOME/apachectl start
要确认是否配置了扩展,请在 web 服务器可以读取的地方创建一个简单的 PHP 脚本。
<?php
phpinfo();
?>
使用类似“http://localhost:8888/<path>/phpinfo.php”的 URL 将此脚本加载到浏览器中。浏览器页面应包含一个显示“OCI8 Support enabled”的“oci8”部分。
连接到 Oracle
Oracle 连接信息被传递给 OCILogon() 来创建连接。与 Instant Client 关联的工具通常“远离”任何数据库服务器,因此必须将 Oracle Net 连接标识符与用户名和口令一起使用。对于已建立的 Oracle 数据库,连接信息有可能是众所周知的。对于新系统,此信息由 Oracle 安装程序在安装数据库时提供。此安装程序应配置了 Oracle Net 和创建了一个服务名称。
在新数据库中,可能需要将演示模式(如 HR 用户)解除锁定并向其提供口令。也可通过在 SQL*Plus 中以 SYSTEM 用户身份连接并执行以下语句来完成此操作:
ALTER USER 用户名 IDENTIFIED BY 新口令 ACCOUNT UNLOCK;
将连接信息传递给 PHP 有多种方法。第一个示例使用 Oracle 10g的 Easy Connect 语法连接到 在 mymachine 上运行的 MYDB 数据库服务中的 HR 模式。不需要 tnsnames.ora 或其他 Oracle Network 文件:
$c = OCILogon('hr', 'hr_password', '//mymachine.mydomain/MYDB');
有关 Easy Connect 的语法,请参见 Oracle 的使用 Easy Connect 命名方法文档。
或者,如果 /home/tnsnames.ora 包含:
MYDB =
(DESCRIPTION=
(ADDRESS = (PROTOCOL = TCP)(HOST = mymachine.mydomain)(PORT = 1521))
(CONNECT_DATA=
(SERVER = DEDICATED)
(SERVICE_NAME = MYDB)
)
)
且 TNS_ADMIN 环境变量设置为 /home(在启动 Apache 之前),则连接字符串可以为:
$c = OCILogon('hr', 'hr_password', 'MYDB');
如果环境变量 LOCAL(在 Windows 上)或 TWO_TASK (在 Linux 上)设置为 MYDB,则可以使用以下代码生成与 MYDB 连接:
$c = OCILogon('hr', 'hr_password');
使用 Oracle
当基本连接可以使用时,试着运行一个简单的脚本 testoci.php。根据您的数据库修改该连接的详细信息并在浏览器中加载它。此示例列出了用户 HR 拥有的所有表:
<?php
$conn = OCILogon("hr", "hr_password", '//mymachine.mydomain:port/MYDB);
$query = 'select table_name from user_tables';
$stid = OCIParse($conn, $query);
OCIExecute($stid, OCI_DEFAULT);
while ($succ = OCIFetchInto($stid, $row)) {
foreach ($row as $item) {
echo $item." ";
}
echo "<br>\n";
}
OCILogoff($conn);
?>
故障诊断
Oracle PHP 故障诊断常见问题解答包含有关连接 Oracle 的有用信息。
可以从 Instant Client 页面下载 Oracle 的 SQL*Plus 命令行工具来帮助解决环境问题和连接问题。另请参见 SQL*Plus Instant Client 版本说明。
检查 SQL*Plus 使用的环境是否与 phpinfo.php 显示的环境相同。
Windows 帮助
如果 phpinfo.php 脚本没有生成显示“OCI8 Support enabled”的“oci8”部分,则确认在 php.ini 中没有将“extension=php_oci8.dll”设为注释。
如果 PATH 设置错误,或找不到 Oracle 库,则启动 Apache 将显示警告:“在指定的路径中找不到动态链接库 OCI.dll。”phpinfo() 页面的 Environment 部分将显示 PATH 的值以及 PHP 实际使用的 Oracle 变量。
如果 php.ini 的 extension_dir 指令不正确,则在启动 Apache 将显示警告:“PHP 启动:无法加载动态库 php_oci8.dll。”
Linux 帮助
仔细检查是否正确修复了 config.m4。如果“configure”失败,则检查 config.log 文件。还原 config.m4,删除缓存文件,运行 ./buildconf --force and configure,验证问题是否与所做的更改相关。
确保“configure”上的时间戳是当前的。删除所有缓存文件,并在必要时重建它。
在启动 Apache 的 shell 中设置所有必要的 Oracle 环境变量。
结论
希望本文对您能有所帮助。您可以在 OTN Instant Client 或 PHP 论坛上发表问题和建议。
Tags: oracle
PHP | 评论:0
| 阅读:19670
Submitted by gouki on 2009, June 4, 9:43 PM
个人觉得以下内容不是特别成熟,不过可以用来做个参考。关于memcached做此类事情,张宴那里好象有不少资料,权当是参考吧?
全文如下:
http://www.cnblogs.com/xuanfeng/archive/2009/06/04/1494735.html
需求:
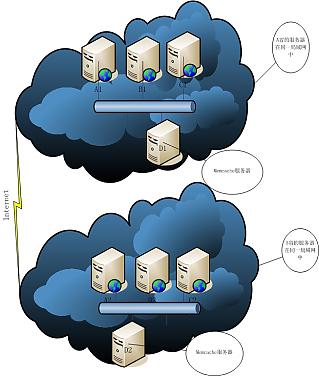
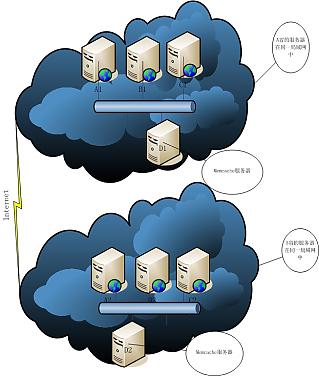
有个ASP.NET网站系统,有一级域名,二级域名,三级域名,系统的各个功能模块分布在不同的域名,同一域名的也有可能分布在不同省份的服务器或者同一同一省份的不同的服务器中,同一省份的的服务器可以通过内部局域网访问。在系统中,现在需要所有功能模块共享用户会话信私有数据。
常用的方式是启用Session的数据库持久会模式可以达到上面的需求(没尝试过),现在需要使用Memcached分布式缓存服务来达到保存用户的会话数据,而达到各个功能模块都能够跨省份、跨服务器共享本次会话中的私有数据的目的。
解决方案:
每个省份使用一台服务器来做为Memcached服务器来存储用话的会话中的数据,当然也可以多台服务器,但必须确保每个省份的做Memcached服务器数量必须一致,这样才能够保证Memcached客户端操作的是同一份数据,保证数据的一致性。
会话数据的添加、删除、修改:
Memcached客 户端,添加、删除和、修改会话信息数据时,不仅要添加、删除、修改本省的Memcached服务器数据,而且同时要对其它省份的Memcahed服务器做 同样的操作,这样用户访问其它省份的服务器的功能模块进也能读取到相同的会话数据。Memcached客户端服务器的列表使用局域网的内网 IP(如:192.168.1.179)操作本省的Memcahed服务器,使用公网的IP((如:202.183.62.210))操作其它省份的 Memcahe服务器。
会话数据的读取
系统所有模块读取会话数据的Memcached客户端服务器列表都设为本省Memcached服务器地址的内网IP来向Memcahed服务器中读取会话数据。

如 上图所示,A省有四台服务器,B省也有四台服务器,两个三份都有三台Web服务器、一台Memcached服务器,且A省四台服务器同在一个局域网内的可 能通过内网IP相互访问,B省也一样。假如:A省的A1,B1,C1这三台Web服务器其中的一台要添加或修改、或删除会话数据,它首先调服 Memcached客户端使服D1服务器的内网IP向D1服务器中添加或修改、或删除会话数据,操作完成后,还用调用Memcache客户端使服D2服务 器的公网IP向D2服务器做同样的操作,这样才算完整的操作过程,也可以当做一个事务来处理。假如:A省的A1,B1,C1这三台Web服务器其中一台服 务器想要读取会话的数据,只需要调用Memcached客户端使服D1服务器的内网IP读取数据即可,如果发现该数据不存在,即做向Memcached服 务器添加数据的相关业务处理。B省处理逻辑同A省。
同一会话的确认:
使用Cookie来保持客户与服务端的联系。 每一次会话开始就生成一个GUID作为SessionID,保存在客户端的Cookie中,作用域是顶级域名,这样二级、三级域名就可以共享到这个Cookie,系统中就使用这个SessionID来确认它是否是同一个会话。
会话数据的唯一ID
会话数据存储在Memcached服务器上的唯一键Key也就是会话数据数据的唯一ID定义为:SessionID_Name, SessionID就是保存在客户端Cookie中的SessionID, Name就是会话数据的名称,同一次会话中各个会话数据的Name必须是唯一的,否则新的会话数据将覆盖旧的会话数据。
会话的失效时间:
会话的失效通过控制Cookie的有效时间来实现,会话的时间设为SessionID或Cookie中的有效时间,且每一次访问SessionID时都要重新设置一下Cookie的有效时间,这样就达到的会话的有效时间就是两次间访问Cookie中SessionID值的的最长时间,如果两次访问的间隔时间超过用效时间,那么保存在SessionID的Cookie将会失效,并生成新的SessionID存放在Cookie中, SessionID改变啦,会话就结束啦。
Memcached服务器中会话数据的失效
每 一次向Memcache服务器中添加会话数据时,都把有效时间设为一天也就是24小时,让Memcached服务使用它内部的机制去清除,不必在程序中特 别做会话数据的删除操作。数据在Memcache服务器中有有效时间只是逻辑上的,就算是过了24 小时,如果分配给Memcached服务的内存还够用的话,数据还是保存在内存当中的,只是Memcache客户端读取不到而已。只有到了分配给 Memcached服务的内存不够用时,它才会清理没用或者比较旧的数据,也就是懒性清除。
关于张宴博客上一些memcached的资料,建议查看:http://blog.s135.com/category/13/
虽然对于存储session之类的没有介绍,但他介绍的分布式存储,如果运用起来就是实现上面的效果哦。。
Tags: memcached
苹果相关 | 评论:1
| 阅读:22775
Submitted by gouki on 2009, June 3, 12:20 PM
本来不想写这篇文章的,但想想还是需要写一下,因为我的RSS文章输出是全文,而很少用摘要。问题就出在这里:http://www.cnblogs.com/yuylyp/archive/2009/06/03/1495168.html,这位朋友对RSS全文输出非常不满,因为他是用google reader的。
事实上,我也是使用google reader,但我没有觉得全文输出不好啊。因为我免除了打开对方网站的速度问题,东西都由google做了一遍缓存,通过google打开,速度要快上很多了。
再者,一些墙外的博客,我怎么看?用Reader订阅一下,由google帮我下载下来,如果他们不是用全文,那我怎么办??
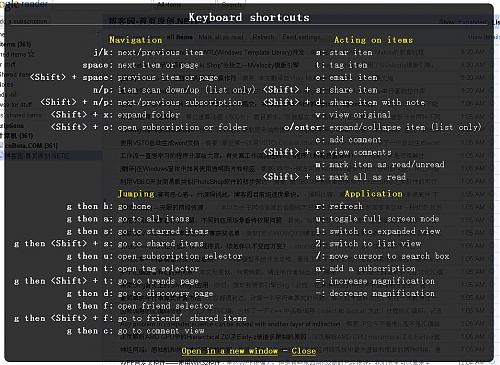
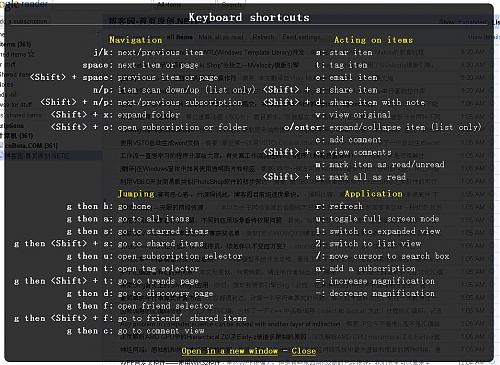
所以,贴上一些greader的快捷键,方便各位观看
调出快捷键帮助也很简单,在阅读区,输入?就可以了。(是英文的?,不是中文的?)
或者打开网址:http://www.google.com/support/reader/bin/answer.py?hl=en&answer=69973,也可以查看
我这里再附上图片:
图片附件(缩略图):

Tags: google reader
Software | 评论:1
| 阅读:19824

![]()