走路
Submitted by gouki on 2009, September 20, 7:40 PM
自 WAP 发表
javascript必知必会之prototype
Submitted by gouki on 2009, September 20, 12:53 PM
以前也有很多介绍prototype的文章,这篇呢。讲的有点意思,与以前的不太一样,所以放上来分享一下下,原文来自http://www.cnblogs.com/mindsbook/archive/2009/09/19/javascriptYouMustKnow1.html,略有删节
javascript 是一种 prototype based programming 的语言, 而与我们通常的 class based programming 有很大 的区别,我列举重要的几点如下:
- 函数是first class object, 也就是说函数与对象具有相同的语言地位
- 没有类,只有对象
- 函数也是一种对象,所谓的函数对象
- 对象是按 引用 来传递的
那么这种 prototype based programming 的语言如何实现继承呢(OO的一大基本要素), 这也便是 prototype 的由来.
看下面的代码片断:
function foo(a, b, c)
{
return a*b*c;
}
alert(foo.length);
alert(typeof foo.constructor);
alert(typeof foo.call);
alert(typeof foo.apply);
alert(typeof foo.prototype);
对于上面的代码,用浏览器运行后你会发现:
- length: 提供的是函数的参数个数
- prototype: 是一个object
- 其它三个都是function
而对于任何一个函数的声明,它都将会具有上面所述的5个property(方法或者属性).
下面我们主要看下prototype.
// prototype
function Person(name, gender)
{
this.name = name;
this.gender = gender;
this.whoAreYou = function(){//这个也是所谓的closure, 内部函数可以访问外部函数的变量
var res = "I'm " + this.name + " and I'm a " + this.gender +".";
return res;
};
}
// 那么在由Person创建的对象便具有了下面的几个属性
Person.prototype.age = 24;
Person.prototype.getAge = function(){
return this.age;
};
flag = true;
if (flag)
{
var fun = new Person("Tower", "male");
alert(fun.name);
alert(fun.gender);
alert(fun.whoAreYou());
alert(fun.getAge());
}
Person.prototype.salary = 10000;
Person.prototype.getSalary = function(){
return this.name + " can earn about " + this.salary + "RMB each month." ;
};
// 下面就是最神奇的地方, 我们改变了Person的prototype,而这个改变是在创建fun之后
// 而这个改变使得fun也具有了相同的属性和方法
// 继承的意味即此
if (flag)
{
alert(fun.getSalary());
alert(fun.constructor.prototype.age);//而这个相当于你直接调用 Person.prototype.age
alert(Person.prototype.age);
}
从上面的示例中我们可以发现,对于prototype的方法或者属性,我们可以 动态地 增加, 而由其创建的 对象自动会 继承 相关的方法和属性.
另外,每个对象都有一个 constructor 属性,用于指向创建其的函数对象,如上例中的 fun.constructor 指向的 就是 Person.
那么一个疑问就自然产生了, 函数对象中自身声明的方法和属性与prototype声明的对象有什么差别?
有下面几个差别:
- 自身声明的方法和属性是 静态的, 也就是说你在声明后,试图再去增加新的方法或者修改已有的方法,并不会 对由其创建的对象产生影响, 也即 继承 失败
- 而prototype可以动态地增加新的方法或者修改已有的方法, 从而是 动态的 ,一旦 父函数对象 声明了相关 的prototype属性,由其创建的对象会 自动继承 这些prototype的属性.
继续上面的例子:
flag = true;
// 函数内部声明的方法是静态的,无法传递的
Person.school = "ISCAS";
Person.whoAreYou = function(){
return "zhutao";
};//动态更改声明期的方法,并不会影响由其创建的对象的方法, 即所谓的 静态
if (flag)
{
alert(Person.school);
alert(fun.school);//输出的是 "undefined"
alert(Person.whoAreYou()); //输出 zhutao
alert(fun.whoAreYou()); // I'm Tower and I'm a male.
}
Person.prototype.getSalary = function(){
return "I can earn 1000000 USD";
};
if (flag)
{
alert(fun.getSalary());//已经继承了改变, 即所谓的 动态
}
既然有函数对象本身的属性, 也有prototype的属性, 那么是由其创建的对象是如何搜索相应的属性的呢?
基本是按照下面的流程和顺序来进行.
- 先去搜索函数对象本身的属性,如果找到立即执行
- 如果1没有找到,则会去搜索prototype属性,有2种结果,找到则直接执行,否则继续搜索 父对象 的 父对象 的prototype, 直至找到,或者到达 prototype chain 的结尾(结尾会是Object对象)
上面也回答如果函数对象本身的属性与prototype属性相同(重名)时的解决方式, 函数本身的对象 优先 .
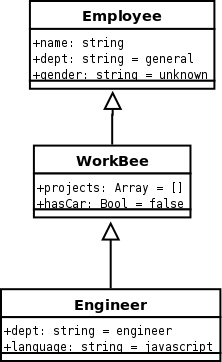
再看一个多重prototype链的例子:
// 多重prototype链的例子
function Employee(name)
{
this.name = "";
this.dept = "general";
this.gender = "unknown";
}
function WorkerBee()
{
this.projects = [];
this.hasCar = false;
}
WorkerBee.prototype = new Employee; // 第一层prototype链
function Engineer()
{
this.dept = "engineer"; //覆盖了 "父对象"
this.language = "javascript";
}
Engineer.prototype = new WorkerBee; // 第二层prototype链
var jay = new Engineer("Jay");
if (flag)
{
alert(jay.dept); //engineer, 找到的是自己的属性
alert(jay.hasCar); // false, 搜索到的是自己上一层的属性
alert(jay.gender); // unknown, 搜索到的是自己上二层的属性
}
上面这个示例的对象关系如下:

结论
javascript 的prototype给语言本身增加了很强的灵活性,但与 class based programming 相比整个思维逻辑还是有很大的不同,所以需要更多地思考和揣摩.
而 javascript是披着c语言外衣的函数式语言 的理解自然也需要更多地思考.
技巧:两台笔记本无线互连共享上网
Submitted by gouki on 2009, September 19, 11:03 PM
以下内容为转载,不过我同事说,其实联想的那个闪联软件直接就可以设定了。。。很方便,而且可视化。当然前提也是得有无线网卡啦。。HOHO
酒店只有一根一米长的网线可供上网,两台笔记本没法同时使用。但其实使用笔记本的无线网卡可以实现共享访问internet滴。
比如设定A做主机,B做从机。A插上网线已经连接到internet。
首先在主机A上进行如下操作:
鼠 标右键点击那个连接到internet的网络连接图标,依次进入"状态 -> 属性 -> 高级" 配置页,在 "Internet 连接共享" Label 下选中 "允许其他网络用户通过此计算机的internet连接来连接" 前面的复选框,确定保存。
在命令行提示符下通过 ipconfig /all 命令得到internet网络连接分配到的 ip 地址信息。假设该 internet 连接的ip地址是 192.168.16.73 , 主备 DNS 分别是 208.67.222.222 和 208.67.222.220 。
鼠 标右键点击无线网络连接图标,依次进入 "查看可用的无线连接 -> 更改高级设置 -> 无线网络配置 -> 高级" 配置页,在 "要访问的网络" Label 下把 "任何可用的网络" 更改为 "仅计算机到计算机(特定)" , 同时选中 "自动连接到非首选的网络" 前面的复选框。然后关闭,回到 "无线网络配置" 页,在 "首选网络" Label下点击 "添加" 按钮,在 "网络名(SSID)" 输入框填写自己喜欢的名称,比如 zeal 。将 "自动为我提供密钥" 的复选框去掉,将 "数据加密" 选项改成“已禁用”,点击确定按钮退出。
切换到 "常规" 配置页,选中 "Internet 协议 (TCP/IP)" ,点击 "属性" 按钮。选择 "使用下面的IP地址", IP地址填 192.168.0.1 , 子网掩码 255.255.255.0 ,默认网关 192.168.16.73 (即前面通过 ipconfig 命令看到的当前internet网络连接ip地址),使用下面的DNS地址:208.67.222.222 和 208.67.222.220 (同样是之前得到的主备DNS地址)。
然后在从机B上进行如下操作:
鼠标右键点击无线网络连接图标,进入 "查看可用的无线连接" ,找到名称为 zeal 的无线连接(即之前在主机A上曾经输入过的SSID,如果没看到的话尝试刷新网络列表看看),点击 "连接"。
连 接完成之后,鼠标右键点击无线网络连接图标,依次进入 "查看可用的无线连接 -> 更改高级设置 -> 无线网络配置 -> 常规" 配置页,选中 "Internet 协议 (TCP/IP)" ,点击 "属性" 按钮。选择 "使用下面的IP地址", IP地址填 192.168.0.2 (可以是2到 255之间的任意数字), 子网掩码 255.255.255.0 ,默认网关 192.168.0.1 ,使用下面的DNS地址:208.67.222.222 和 208.67.222.220 (同样是之前得到的主备DNS地址)。
至此配置完毕,两台笔记本应该可以同时访问internet了。其实只要配好了主机A,理论上从机可以随意挂,只要把网关配置好,ip地址从2到255不要冲突即可。
不 过要提醒一下的是,修改了无线网卡的首选访问网络后,以前曾经连接成功并保存为首选网络的那些连接就没了。当回到正常环境需要把要访问的网络改回 "任何可用的网络",但连接到需要密钥的安全网络时就需要重新输入密钥了。请考虑好你是否可以容忍那些曾经保存好的首选网络丢失(windows自带的无线配置管理貌似不能把那些成功连接的首选网络导出成配置文件进行备份,悲哀)。 刚试了一下发现切换回来之后那些首选项连接还在,嘿嘿。
原文来自:http://www.zeali.net/entry/633
传闻
Submitted by gouki on 2009, September 18, 11:06 PM
听说,今年中科大迎新晚会在今日召开,由SONY赞助主办。
听说而己
jQuery小技巧
Submitted by gouki on 2009, September 17, 5:16 PM
如果你的WEB程序中使用了不同的类库,比如prototype和jQuery,除了可以使用jquery的noConflict方法外,还有以下技巧
比如$("#xx").click(),这样的情况下,请使用
- (function($){
- $("#xxx").bind('click',function(){
- //write code here
- });
- })(jQuery);
如果你写了一个函数:function test(){alert('test');},那就不能这么用了。
被包含在刚才的闭包里,是不能被认出来的,那么,如何使用呢?
- jQuery.extend({
- test:function(){
- alert('test');
- }
- });
OK,然后在想调用的地方,直接 jQuery.test();就行了
相当于给jQuery这个类添加了 test 这个方法

