Submitted by gouki on 2012, February 11, 9:07 PM
最近有一些事情是挺有趣的
1、apple4us上面推荐作者发布东西时用markdown格式。有时候想想也确实挺有意思,markdown的规格也不多,倒是值得尝试,他一连写了两篇:
- 为什么作家应该用 Markdown 保存自己的文稿
- 关于《为什么作家应该用 Markdown 保存自己的文稿》的回复
后来问了一下 xheditor的作者问他什么时候开始支持markdown格式,他表示没空。纠结啊。
不过网上还是有很多支持markdown格式的所见所得的编辑器的
2、学车。初次上车还是挺好玩的。没有想象中的那么难,其实开车还是很容易的。主要是有一点不太习惯。当然也可能是我自大了。
3、小米手机。同事买了一个小米手机,初次开机被我开了。哈哈。看了一下,屏幕上有点小问题,没有宣传的那么清晰。不过开机速度挺快。 但我想小米的问题应该在于,以后可能不能随便更新,得等小米主动更新才OK。当然这应该是品牌机的特点。再加上,这又是国内的机器,不一定会有那些闲聊人士来为他们更新ROM。
android现在越来越让我们头疼,屏幕太不规范了,各种各样尺寸的都有,对开发人员来说真是一个非常痛苦的事情。所以,我小小的估计一下,以后android上面最多的普通应用程序估计都将会以一个框架套一个HTML为主。当然这只是猜测,毕竟线性排版也越来越方便了。
4、其实在写博客的时候想到了一些事情,结果看看电视就忘光了(好象是想说西游记?觉得这次的西游记妖怪是像妖怪了,剧情也有点象原著,但还是不太值得看。比如,虎力大仙那一段,旧版本的时候还有砍头、挖心等,现在科技这么发达了,挖心和油锅洗澡这两段居然反而没了。哎。而且虎力大仙在原作中是被孙悟空用毫米变成的狼狗把头叼走,这次是老鹰。。。。如果没看过书的人,或许觉得新鲜,可是西游记在我们的记忆里实在是太深刻了,所以就觉得。哎,反而好象还不如85版)
5、补充:想起来了,我还想说的是MAC QQ,真心不好看。不知道是怎么设计的,谁想出来的,真的不太适应和习惯。除了多个窗口集成在一起有点特别外,其他都让人不习惯。
Tags: markdown, 学车, qq
Misc | 评论:1
| 阅读:18254
Submitted by gouki on 2012, February 10, 9:27 PM
黑黑,想想还是要学车(请发 Ju 音)了,抽空抽空再抽空。嗯,想想啊,只能等着平时有空的时候看看在线测试题做做了。
90分,天知道以我这样的智商能不能考得出,都说有10分的必考题,错了就挂了。现在还不知道是哪10分。
反正先慢慢看了,每天做一遍题目。等考试了。
http://www.jsyks.com/sh/
这是我自己的备份,骂者、笑者请手下留情:http://www.jsyks.com/sh/
人家也不需要我来推广,等考完我也会删除它(我会扔在导航菜单里。黑黑)
BTW:上面的链接居然要在最后加一个"/"(我原先没有加,就报404错误了)。现在改正确了
Tags: 交规, 在线测试
Misc | 评论:0
| 阅读:15830
Submitted by gouki on 2012, February 10, 1:27 PM
之所以要转这一篇文章,是在于有人在THINKINLAMP的googlegroup里提问,说是怎么在svn提交的时候对phpdoc进行检查,需要让他们强制写注释,否则就不让他们提交,于是我说了是在老王的博客上。但后来我看了一下老王新的博客,huoding.com,这篇文章不在(没有迁移到新的博客中)。所以我重新在本地复制了一下他在百度博客里的文章。
原文来自:http://hi.baidu.com/thinkinginlamp/blog/item/17476d22661ee6a94623e8d7.html
PHP代码审计方面的软件越来越多了,PHPCheckstyle算是最近比较活跃的一个。通过SVN钩子脚本的方式来调用PHPCheckstyle,可以强制代码必须符合预先设定的编码标准(比如PEAR编码标准),有助于在多人合作项目中提高代码整体质量。
PHPCheckstyle的设置:
安装真的没什么可说的,属于接插即用型的,唯一需要设置的就是config目录下的配置文件:缺省使用的是default.cfg.xml,你可以编辑它,按照官方文档适当的增减规则。不过PHPCheckstyle项目诞生时间短,不够稳定,截至0.8版本为止还有不少问题,使用前最好逐条规则进行测试。
最简单的运行方法如下:
php run.php --src /path/to/file
这样的话会生成相关的html文档,如果你想直接输出的话,请使用:
php run.php --format console --src /path/to/file
更多选项可以自己看帮助(php run.php就可以查看相关帮助)
Subversion钩子脚本:
下面设置钩子脚本,具体点说是前置钩子,也就是:pre-commit,通过钩子检查后才被允许提交到版本库。只有添加或更新的文件是需要检查的,如果是 要删除的文件,则没有必要检查;还有一个问题,PHPCheckstyle只能检查具体文件的内容,而在提交之前,我们想要检查的文件还不存在,所以我们 得生成一个临时文件,检查完再删除,另外,在生成文件时要注意其唯一性,免得多用户一起提交时发生冲突,注意事项了解的差不多了,可以写钩子脚本了:
代码(at pastebin.com):
01 #!/bin/bash
02
03 REPOS="$1"
04 TXN="$2"
05
06 PHP="/usr/local/php/bin/php"
07 SVNLOOK="/usr/bin/svnlook"
08
09 RUNSCRIPT="/path/to/run/php/script"
10
11 CHANGED=`$SVNLOOK changed -t "$TXN" "$REPOS" | grep '^[U|A]' | awk '{print $2}'`
12
13 for FILE in $CHANGED; do
14 if [[ "$FILE" =~ \.php$ ]]; then
15 TEMPFILE=`mktemp`
16 $SVNLOOK cat -t "$TXN" "$REPOS" "$FILE" > $TEMPFILE
17 MESSAGE=`$PHP $RUNSCRIPT --format console --src $TEMPFILE | head -n -2`
18 if [ ! -z "$MESSAGE" ]; then
19 rm -rf $TEMPFILE
20 echo "$MESSAGE" | sed -e "s|$TEMPFILE|$FILE|" 1>&2
21 exit 1
22 fi
23 rm -rf $TEMPFILE
24 fi
25 done
关于Shell,如果有不清楚的可以自己搜索一下,网上有很多类似的文章。
钩子脚本还可以做很多事情,比如核对PHP脚本语法(php -l),而且通过管道符不用生成临时文件:
MESSAGE=`$SVNLOOK cat -t "$TXN" "$REPOS" "$FILE" | $PHP -l`
运行后,不用判断MESSAGE是否为空,而是根据退出状态来判断脚本是否有语法问题:
if [ $? -ne 0 ]
PHPCheckstyle配置和使用多少还是有点别扭,有机会试试PHP_CodeSniffer,配置钩子脚本更简单。
BTW:发现一个PHP Commit Hooks项目,有点意思,可以看看。
-------
---EOF---
最后,我也下载一份PHP COMMIT HOOKS项目 ,有点意思,可以少写很多了
Tags: svn, checkstyle, thinkinlamp
PHP | 评论:0
| 阅读:20343
Submitted by gouki on 2012, February 9, 11:05 AM
经过一段时间的使用和试用,想来想去还是准备将网站全线迁移到国外了。
目前已经在一些虚拟机上跑的网站有:
http://neatcn.com 其于免费的phpfog
http://ucapi.com 基于myvirpus
在这台服务器上,还有http://ilybaby.com和http://next-image.com.cn
http://kepo.net 基于:Burst VPS
上面还有一些站,不方便透露
本台服务器上面有一些小站,其实都已经没人用了,但是在坚持着,所以准备在到期之前全部迁出
好象burstVPS还不错,黑黑。所以,我到时候会另开一个burstVPS看看。
linode还是用不起啊
Misc | 评论:1
| 阅读:15976
Submitted by gouki on 2012, February 9, 9:10 AM
linux下面有一个很恶心的说法,就是磁盘空间再大,但如果没有inode了,磁盘也就相当于没用了(这个没用是指剩余空间再大,也存不进东西)
这种问题在ext3上很容易出现,如果磁盘格式是Ext3,然后又是用来存一些小文件(如图片、icon等小而多的文件)时,很容易出现这种问题。所以一般图片服务器都是不用Ext格式的。
虚拟机上居然出现了这种问题,所以找了一下资料,找到了这篇文章:http://www.cnblogs.com/shapherd/archive/2012/02/07/2341638.html
最近在linux上创建目录的时候出现mkdir:Cannot create directory***: No space left on device, 但是df的时候发现空间还有几百G(有同事是中文的机器出现Mkdir: 无法创建目录***,设备上没有空间)。不能继续创建目录或者touch文件的原因是Inode满了。
Inode的数量是有限制的,每个文件对应一个Inode, 那么如何查看inode的最大数量呢,
XML/HTML代码
- [work@*** ~]$ df -i
- Filesystem Inodes IUsed IFree IUse% Mounted on
- /dev/cciss/c0d0p2 1154176 172807 981369 15% /
- /dev/cciss/c0d0p3 88309760 51951 88257809 1% /home
可以看到Inode的总量,已经使用的Inode数量,和剩余数量。
如果watch -n 1 “df -i”一下, 然后去创建一个文件, 会发现已用的加一,未用的减一
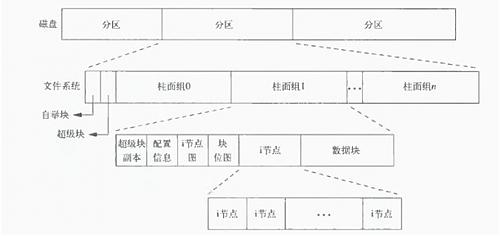
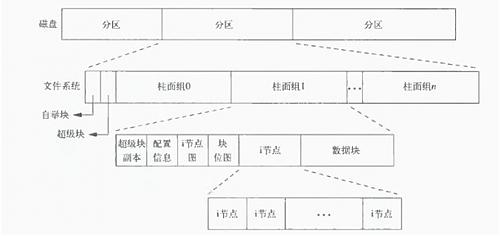
简单了解下Inode在文件系统中的地位:

Linux会为每一个文件分配一个唯一的inode节点。在linux中,文件的文件名、文件属性、文件内容是分别存储的:文件名存放在目录项(即 dentry)中,文件属性存放在inode中,文件内容存放在block中。Linux在查找文件时,首先先读取dentry,dentry中存储的文 件名和inode编号的一个映射表, 根据这个表找到inode编号,再根据inode找到磁盘中的文件。
可以用ls -i查看文件对应的inode编号, 也可以直接stat一个文件, 会有很全的信息。
----------
ext4好象听说是好了很多,但更多的人在做图片服务器的时候都选择了:ReiserFS,可惜它不再更新了,为什么呢?因为。。。Linux文件系统reiserfs作者:Hans Reiser被判入狱15年
http://linux.solidot.org/linux/08/08/30/0449258.shtml
- Linux文件系统reiserfs作者Hans Reiser因谋杀妻子正式被宣判入狱15年。今年早些时候,Reiser承认了罪行,并领着警察挖掘出妻子的遗体。他的陪审团在4月份判定Reiser一级谋杀罪名成立,将面临25年的监禁。但是随后政府和他进行了秘密交易,如果他透露妻子的遗体并放弃上诉的权利,他的入狱期限将降至15年。
-
- 在宣判前Reiser发表声明,“我真诚的为我的罪行向社会致歉。每一个生命都是神圣的,我取走了一个人类的生命,对此我感到难过。”Hans Reiser在2006年9月下午4:30杀手了妻子Nina,他用手捂住她的嘴,使她窒息而死。他暂时将其藏在浴室,后移至汽车,尸体一直在车上呆了两天直到他寻找到埋藏的地点。"
BTW:这里有一篇科普文章:http://www.serverfocus.org/reiserfs-vs-ext4-vs-xfs-vs-zfs-vs-btrfs
原来,reiserfs已经升级到4了。
苹果相关 | 评论:0
| 阅读:18934