Submitted by gouki on 2012, August 7, 4:12 PM
Misc | 评论:0
| 阅读:14241
Submitted by gouki on 2012, August 7, 11:02 AM
开发语言之争永远是一个说不完的话题,每个人心中都有自己喜欢的语言。虽然我从事着PHP的开发,但是以前曾看到过的文章里写着:PHP开发者的智商普遍低于其他语言的开发者,看到这个,我也没有生气,也没有怎么怎么。毕竟这玩意不是您说了算。。。
但语言这玩意就争的多了,我用A语言,你用B语言,我就认为A比B好,我可以说个123来,你说的456,我能用789打败你。然后再拖上一群人,你说我,我说你。。。蛋疼啊。。每种语言都有一定的优势和劣势,否则就不会有其他的语言存在了,不是吗?如果哪天真有一个非常完美的语言出现,其他语言就真的没有生存究竟了。如果它既有效率,又方便开发,还能象VB一样拖拖控件,还能直接针对底层进行处理,还能很流畅的开发WEB,甚至只要说说话,一个程序就写完了。但又能怎么样,就象所谓的语言编程,A比B的脑子灵活写出来的程序一定也会灵活,没有差的语言,只有差的程序员。。
废话说的很多,之所以要转贴这篇文章,其实是因为里面的那些转贴链接很有意思,偶尔也能拿来看看,要知道,当在说某一个语言好的时候,他一定说强调它的优点在哪里,平时看不到这类文章,偶尔有个聚合看看也不错啊。。
原文来自:http://www.oschina.net/question/28_63456
最近微博上很热闹,各路大牛悉数出马,讨论大家都很鄙视却又时不时拿出来争个面红耳赤的“语言”问题。此番场景甚是熟悉,就如《西游记》隔那么一段时间就要拿出来翻拍一遍……
首先是 @tinyfool 发表了简单直接的观点“Objective-C显然是最好的语言,没有之一”,我充分相信这是 tinyfool 为了活跃 Tiny4Cocoa 社区气氛,有意抛出的话题。
随后 @寒冬winter 发表了《我心中编程语言的评价标准》,我不知道这篇文章跟 tinyfool 的观点是否有关系。寒冬从方法论的角度阐述了如何评判编程语言的好坏。没有偏向任何一门语言,强调的观点是“物尽其用”,没有好与不好的语言,只有合适与不合适的语言。
我估计 @庄表伟 ,是看了寒冬的文章,所以发表了《聊聊语言之争》。庄表伟虽然认为语言之争不必有,但是语言还是有差别的。比如他热爱的 Ruby 就比 C++好……这个逻辑似乎挺矛盾。
随后 @左耳朵耗子(陈皓) 在酷壳发表了重量级文章《C++的坑真的多吗?》。 这篇文章旁征博引,首先阐述的是 C++ 比 C 要好,然后表达了 C++ 之所以坑多是因为你不会用,随后陈皓讲述了 C++ 历史和未来,并表达了自己对于 C++ 的情感。文章涉及到很多知识点,是值得学习的好文。陈皓在撰写的时候措辞非常谨慎,极力的想要避免“语言之争”,殊不知这篇文章将此次争论推向高潮。
在看了陈皓的文章之后 @Laruence (惠新辰) 终于憋不住了,发表了《关于语言的选择-选易用的》因 为他自己曾经因学不会 C++ 而放弃了 C++。他认为一门语言最大的优点就是易于上手,而不是本末倒置把大量精力放在学习“工具”的使用上。惠新辰认为 C++ 相对于 C 并没有扩展更多可适用的场景, 也没有提升性能, 更没有提高多少开发效率。他建议开发者要选择可以迅速上手并解决实际问题的语言,比如他正在维护的 PHP 语言。
最后 @老赵 终于坐不住了,发表了《我对“语言之争”的看法:别随便拉我入场》。 我刚看老赵这个标题没理解他是想入场还是不想入场,还是想强调他不是一个随便的人?老赵的这篇文章将语言之争推向一个新的高度,“大部分人没有资格讨论语 言优劣”!他认为编程语言是一门课,一门学科,不是什么人都自然懂自然会的东西,所以在仔细阅读相关书籍之前,你没有资格发表意见。
我认为这场语言之争很精彩,有很多独到的观点,仔细阅读能也学到不少知识。于是总结整理了一下,仅供参考。
选编程语言就如初恋,一见钟情,很多时候是命运安排你学习了一门语言,那个年少懵懂的你偏偏不小心爱上了它,于是难免情人眼里出西施。所以关于语言的争论带有太多个人的经历和情感因素,可能是程序员世界唯一不符合逻辑的话题 :)
--EOF--
Misc | 评论:0
| 阅读:14713
Submitted by gouki on 2012, August 7, 10:48 AM
亲,玩过大波罗没。玩过魔兽没,那么应该了解技能树的一些特征吧。
当一定的等级达到的时候,可以新开一个技能树。然后已经点亮的技能树可能还要升级,因为前面的技能树也可能会需要初级技能的升级版。
说的有点乱了。NND,直接复制一份百科的技能树的说明算了:(靠,百科居然没有。。。。连知识树也没有,只能用企业知识树模型来代替了):
XML/HTML代码
- 企业知识树模型本质上就是一个层级式知识图,它表达了为实现某一组织目标的所有相关组织知识间的因果关系或从属关系。层级式知识图由于具有对称性、良好图形、连续性等特点,而得到广泛的应用。企业知识树模型在层级式知识图的基础上拓展了更多的管理功能。考虑一个为完成某一组织目标的知识构成的层次知识结构。它是若干个关联的知识结点集K,知识结点间的关系集r,构成了一个关系集R。
意思差不多。。。
下面的文章就是来自于对LAMP技能的知识树的的提炼。您看好了:(http://blog.cunsheng.me/?p=42)
俗话说温故而知新,也正好培训需要,我最近也整理了一张LAMP程序员技能树,相比我所见过的技能树Flash开发者,这张图有以下特点:
- 由于同一门知识在不同阶段有不同的要求,为了具有更好的参考性,技能树将所有知识和技能点按1、初中级(工作1-2年)2、中高级(工作3-4年)和3、高级(工作3年+)分成三级, 但除了网络与架构外其余的知识和技能点都只罗列到了第二级,原因是大多知识和技能到了一定程度后,都着眼于非常具体、非常细节的问题,很难全面罗列,也可 能也因为我自身有限的眼界,至于网络与架构有第三级倒不是因为这些知识有多高深,而是相比其余知识,这些知识可以晚一些再掌握
- 知识点附带资料与书籍推荐,蓝勾表示有网页资料,绿手表示有书籍推荐(查看flash版可直接链接到资料页),毕竟每个知识点只是简单几个字,人背景不同理解也不同,对着资料或参考书籍来看能更好的表达我的意图,同时也更能帮助到所需之人
- 全面性是这棵技能树的主要考虑之一,但不得不承认要完全掌握所有内容是非常不容易的事情,有些理想化,现实中往往还要考虑如你上级的要求、公司的需要等实际因素,能作为checklist发现问题,能让读者更了解自己的能力现状,那么制作技能树的目的也就达到了
由于技能树涉及到多种编程语言,所以把语言的共通部分以及编程基础单独提炼了出来:
http://cunsheng-wordpress.stor.sinaapp.com/uploads/2012/08/LAMPer%E6%8A%80%E8%83%BD%E6%A0%91.swf
------
值得一观啊
PHP | 评论:1
| 阅读:16489
Submitted by gouki on 2012, August 6, 5:36 PM
这又是转贴的内容,因为,在工作中多次遇到了。。。
当然我的原文来自并不是下面的英文地址,而是:http://www.ituring.com.cn/article/details/8290
原文标题是:
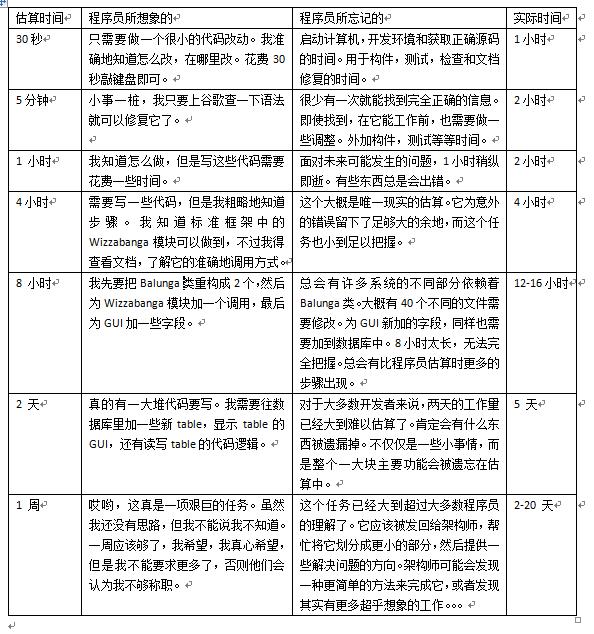
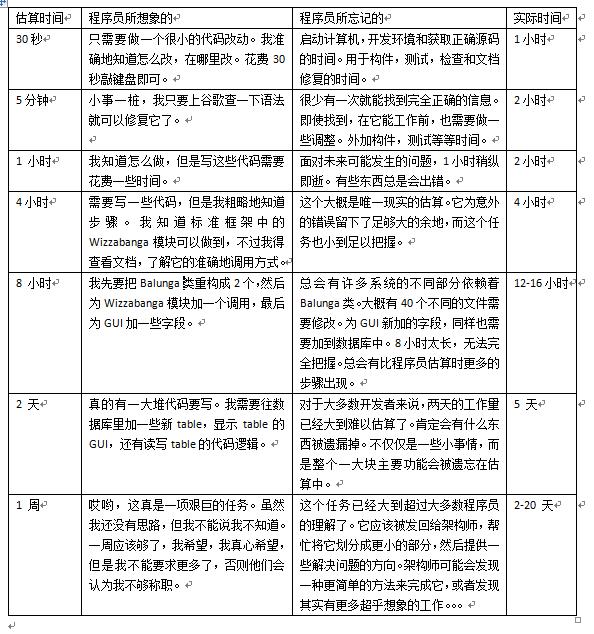
程序员时间翻译作弊手册
----为什么程序员不擅长估算时间
原文链接:Programmer Time Translation Cheatsheet -or- Why Programmers Are Bad at Estimating Times
一个曾经与我一起工作过的经验丰富的项目经理声称,他拿到程序员的时间估算以后,先将它乘以π,然后转化下一个时间数量级后,才能得到真正的值。1 天转化成3.14周。他过去因为程序员不擅长估算时间而吃尽了苦头。我创建了一个用来翻译程序员时间估算的表格,来尽量缩小估算错误。

时间估算时困难的。每一个程序员都有一个现实的估计区间。低于这个区间的估计意味着(构件,测试,检查代码的)时间开销被低估了。超过这个区间的估计意味着这个任务太大而很难预估。
对于初级开发者来说,这个区间甚至都不存在。他们忽略(构件,测试,检查代码的)时间开销,同时困难的任务他们却又无法预估。我想说一个有经验的开 发者应该在0.5至24小时将事情做完。超过24小时,就需要细分。这项工作应该在开发者的头脑中完成,然后总和到60小时。但是即使是有一些有经验的开 发者也需要有利用管理时间块来思考。
同样重要的是明白:编程经验不等同于估算经验。一个不被包含在估算流程中的开发者将不会擅长估算。同样,如果实际的时间花费不被测量和用于与估算比较,那么将没有反馈来学习。
最后,每个程序员都应该具备估算的技能。为磨练这个技能,接手每个任务时,先决定你要做什么。然后在开始之前估算任务所需时间。最后测量实际花费时 间,并与估算相比较。同样比较你实际完成的与计划完成的。这样你将会既提高你对一个任务包含细节的理解,同样也提高了你的估算技能。
译者求助:
1.求更有趣的标题
2.MARKDOWN如何插入表格?
----------
上面的翻译真有意思,不过我是觉得这样的,标题应该是:程序员的手表是怎么转的
我觉得翻译不错。哈哈。。。markdown好象是不支持表格的。不过应该是可以画ASCII的表格,这样才OK嘛
Misc | 评论:0
| 阅读:17651
Submitted by gouki on 2012, August 2, 10:28 PM
我想咨询一下FastDFS有没有相关的技术文档。如果有请告之一下地址。
回答:
简介:http://code.google.com/p/fastdfs/wiki/Overview
安装:http://code.google.com/p/fastdfs/wiki/Setup
C客户端:http://code.google.com/p/fastdfs/wiki/ClientAPIforC
通讯协议:http://code.google.com/p/fastdfs/wiki/CommunicationProtocol
FastDFS还是挺有意思的,如果你的需求并不复杂,真是可以用来尝试一下:
FastDFS is an open source high performance distributed file system. It's major functions include: file storing, file syncing and file accessing (file uploading and file downloading), and it can resolve the high capacity and load balancing problem. FastDFS should meet the requirement of the website whose service based on files such as photo sharing site and vidio sharing site.
FastDFS has two roles: tracker and storage. The tracker takes charge of scheduling and load balancing for file access. The storage store files and it's function is file management including: file storing, file syncing, providing file access interface. It also manage the meta data which are attributes representing as key value pair of the file. For example: width=1024, the key is "width" and the value is "1024".
The tracker and storage contain one or more servers. The servers in the tracker or storage cluster can be added to or removed from the cluster by any time without affecting the online services. The servers in the tracker cluster are peer to peer.
The storarge servers organizing by the file volume/group to obtain high capacity. The storage system contains one or more volumes whose files are independent among these volumes. The capacity of the whole storage system equals to the sum of all volumes' capacity. A file volume contains one or more storage servers whose files are same among these servers. The servers in a file volume backup each other, and all these servers are load balancing. When adding a storage server to a volume, files already existing in this volume are replicated to this new server automatically, and when this replication done, system will switch this server online to providing storage services. When the whole storage capacity is insufficiency, you can add one or more volumes to expand the storage capacity. To do this, you need to add one or more storage servers.
The identification of a file is composed of two parts: the volume name and the file name.
----最近正准备尝试,所以就多看了一点:
实战FastDFS:http://blog.csdn.net/column/details/fastdfs.html
FastDFS安装使用:http://soartju.iteye.com/blog/803548
Tags: fastdfs
苹果相关 | 评论:0
| 阅读:17543