MYISAM和INNODB的争论由来已久,如今,我又找到两篇文章,让我们看看有关这两种引擎的优劣的文章:浅谈MySQL存储引擎选择 InnoDB还是MyISAM以及InnoDB还是MyISAM 再谈MySQL存储引擎的选择
第一篇:浅谈MySQL存储引擎选择 InnoDB还是MyISAM
作者:酷壳,来源于:http://database.51cto.com/art/200905/122382.htm
MyISAM 是MySQL中默认的存储引擎,一般来说不是有太多人关心这个东西。决定使用什么样的存储引擎是一个很tricky的事情,但是还是值我们去研究一下,这里的文章只考虑 MyISAM 和InnoDB这两个,因为这两个是最常见的。
下面先让我们回答一些问题:
◆你的数据库有外键吗?
◆你需要事务支持吗?
◆你需要全文索引吗?
◆你经常使用什么样的查询模式?
◆你的数据有多大?
思考上面这些问题可以让你找到合适的方向,但那并不是绝对的。如果你需要事务处理或是外键,那么InnoDB 可能是比较好的方式。如果你需要全文索引,那么通常来说 MyISAM是好的选择,因为这是系统内建的,然而,我们其实并不会经常地去测试两百万行记录。所以,就算是慢一点,我们可以通过使用Sphinx从 InnoDB中获得全文索引。
数据的大小,是一个影响你选择什么样存储引擎的重要因素,大尺寸的数据集趋向于选择InnoDB方式,因为其支持事务处理和故障恢复。数据库的在小 决定了故障恢复的时间长短,InnoDB可以利用事务日志进行数据恢复,这会比较快。而MyISAM可能会需要几个小时甚至几天来干这些事,InnoDB 只需要几分钟。
您操作数据库表的习惯可能也会是一个对性能影响很大的因素。比如: COUNT() 在 MyISAM 表中会非常快,而在InnoDB 表下可能会很痛苦。而主键查询则在InnoDB下会相当相当的快,但需要小心的是如果我们的主键太长了也会导致性能问题。大批的inserts 语句在MyISAM下会快一些,但是updates 在InnoDB 下会更快一些——尤其在并发量大的时候。
所以,到底你检使用哪一个呢?根据经验来看,如果是一些小型的应用或项目,那么MyISAM 也许会更适合。当然,在大型的环境下使用MyISAM 也会有很大成功的时候,但却不总是这样的。如果你正在计划使用一个超大数据量的项目,而且需要事务处理或外键支持,那么你真的应该直接使用InnoDB方 式。但需要记住InnoDB 的表需要更多的内存和存储,转换100GB 的MyISAM 表到InnoDB 表可能会让你有非常坏的体验。
第二篇:InnoDB还是MyISAM 再谈MySQL存储引擎的选择
作者:邵宗文,来源于:http://database.51cto.com/art/200905/124370.htm
两种类型最主要的差别就是Innodb 支持事务处理与外键和行级锁.而MyISAM不支持.所以MyISAM往往就容易被人认为只适合在小项目中使用。
我作为使用MySQL的用户角度出发,Innodb和MyISAM都是比较喜欢的,但是从我目前运维的数据库平台要达到需求:99.9%的稳定性,方便的扩展性和高可用性来说的话,MyISAM绝对是我的首选。
原因如下:
1、首先我目前平台上承载的大部分项目是读多写少的项目,而MyISAM的读性能是比Innodb强不少的。
2、MyISAM的索引和数据是分开的,并且索引是有压缩的,内存使用率就对应提高了不少。能加载更多索引,而Innodb是索引和数据是紧密捆绑的,没有使用压缩从而会造成Innodb比MyISAM体积庞大不小。
3、从平台角度来说,经常隔1,2个月就会发生应用开发人员不小心update一个表where写的范围不对,导致这个表没法正常用了,这个时候 MyISAM的优越性就体现出来了,随便从当天拷贝的压缩包取出对应表的文件,随便放到一个数据库目录下,然后dump成sql再导回到主库,并把对应的 binlog补上。如果是Innodb,恐怕不可能有这么快速度,别和我说让Innodb定期用导出xxx.sql机制备份,因为我平台上最小的一个数据 库实例的数据量基本都是几十G大小。
4、从我接触的应用逻辑来说,select count(*) 和order by 是最频繁的,大概能占了整个sql总语句的60%以上的操作,而这种操作Innodb其实也是会锁表的,很多人以为Innodb是行级锁,那个只是 where对它主键是有效,非主键的都会锁全表的。
5、还有就是经常有很多应用部门需要我给他们定期某些表的数据,MyISAM的话很方便,只要发给他们对应那表的frm.MYD,MYI的文件,让 他们自己在对应版本的数据库启动就行,而Innodb就需要导出xxx.sql了,因为光给别人文件,受字典数据文件的影响,对方是无法使用的。
6、如果和MyISAM比insert写操作的话,Innodb还达不到MyISAM的写性能,如果是针对基于索引的update操作,虽然MyISAM可能会逊色Innodb,但是那么高并发的写,从库能否追的上也是一个问题,还不如通过多实例分库分表架构来解决。
7、如果是用MyISAM的话,merge引擎可以大大加快应用部门的开发速度,他们只要对这个merge表做一些select count(*)操作,非常适合大项目总量约几亿的rows某一类型(如日志,调查统计)的业务表。
当然Innodb也不是绝对不用,用事务的项目如模拟炒股项目,我就是用Innodb的,活跃用户20多万时候,也是很轻松应付了,因此我个人也是很喜欢Innodb的,只是如果从数据库平台应用出发,我还是会首选MyISAM。
另外,可能有人会说你MyISAM无法抗太多写操作,但是我可以通过架构来弥补,说个我现有用的数据库平台容量:主从数据总量在几百T以上,每天十 多亿 pv的动态页面,还有几个大项目是通过数据接口方式调用未算进pv总数,(其中包括一个大项目因为初期memcached没部署,导致单台数据库每天处理 9千万的查询)。而我的整体数据库服务器平均负载都在0.5-1左右。
文章都不太长,适合着看看就行了。。
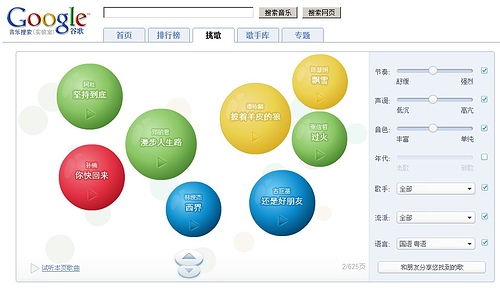
在google reader里闲逛的时候,看到了这个介绍,看界面,如果加上连线的话,就有点象微软那个“人立方”网站了。去了谷歌的网站,并尝试着根据上面的条件搜索了一下,发觉使用起来还是很方便的.
点击试听后会去一个top100.cn的网站,同样是采用了flash,估计是为了播放器可以兼容任何浏览器吧?还可以下载,只是不知道这些歌的版权如何处理(搞得象自己是FQ一样,装的很清高的样子,哈哈),下载的时候,提示来源是:file1.top100.cn,所以,黑黑。。。。
以下内容来自作者的介绍:http://www.awflasher.com/
我有幸在这个项目中扮演了主力ActionScript开发者和部分交互设计师的角色。
这个项目的交互创意、UI设计主要来自于Eicostudio(2004 年我大三的时候曾经膜拜过工作室创始人之一Rokey大牛的作品,他们都是国内最专业的UI设计师)和Google中国的UX团队。Google中国的 UX团队给予了我极大的帮助,在同Google UX团队的合作中,我能非常清楚地感受到他们每一个人对细节的执着追求和对中文搜索事业的敬业精神,每一个颜色,每一个字体样式,每一个UI组件的使用模 式和位置,都经过反复的斟酌才最终敲定。
同时,项目质量控制上面也要感谢J、M、B、T等谷歌Music团队的工程师的帮助。老实说,我从来没有在一个ActionScript项目中被内存回收折磨得不得不重写一个几千行的类 - 感谢诸位工程师的支持和建议。
具体如何使用我觉得就没必要具体介绍了吧,根据右侧的几个筛选条件进行选择,可以找到你想要的一种特定类型的音乐,十分方便,大家使用起来有什么意见和建议也欢迎在我的Blog留言。
本文来自:http://www.awflasher.com/blog/archives/1738
本例子来自博客园,其实关于Autocompleted的例子,用jquery的话,是很多很多,但那都是国外的,难得有国内的例子,看到了就复制回来一份,呵呵
原文:http://www.cnblogs.com/cntlis/archive/2009/03/14/1412144.html
数据采用JSON,格式为{keylist:[{'keyname':关键字1,'keyextend':扩展文字(譬如说结果数目)},{'keyname':关键字2,'keyextend':扩展文字(譬如说结果数目)}]}
JS代码(当成JS代码插入的时候,高亮会超时,所以,用HTML格式了一下)
- /**//*
- * jQuery AutoComplete
- *
- * Author: cntlis
- * http://blog.csdn.net/cntlis
- *
- * Licensed like jQuery, see http://docs.jquery.com/License
- *
- * 作者:cntlis
- * QQ:8112857
- */
- $.fn.AutoComplete = function(url,option){
- var me= this;
- var strKey= $(me).val();
- var strKeyBak= "";
- var isShow = false;
- var doption={
- iwidth: '0px', //下拉框的宽度
- iLengthLower: 1, //当表单的长度大于iLengthLower小于iLengthUpper时才开始执行搜索
- iLengthUpper: 50,
- strPara: "Keyword", //变量名称
- zIndex: 1, //提示框的Z-INDEX值
- hasscroll: 0, //是否出现滚动条0无1有
- hasclose: 1, //是否拥有关闭窗口
- desfun:function(){}
- };
-
- $.extend(doption,option);
- var iLengthLower= doption.iLengthLower;
- var iLengthUpper= doption.iLengthUpper;
- var strPara= doption.strPara;
- if ($("#autocomplete").length<1){$("body").append("<div id='autocomplete' class='autocompletefloor'></div>");}
- $("#autocomplete").hide();
-
- $(me).keyup(function(e){keysearch(e.keyCode);});
- $(me).keydown(function(e){LineSelect(e.keyCode);});
- $(me).bind("blur",function(){
- strKeyBak= $("#autocomplete ul .selected .keyname").text(); //为click事件增加处理
- if (strKeyBak.length>0 && strKeyBak!=$(me).val()){
- $(me).val(strKeyBak);
- doption.desfun();
- };
- floorHide();
- });
-
- var encode=function(v){//如果包含中文就escape,避免重复escape)
- return escape(v).replace(/\+/g, '%2B').replace(/\"/g,'%22').replace(/\'/g, '%27').replace(/\//g,'%2F');
- }
-
- function floorHide(){
- $("#autocomplete").hide().html("");
- strKey= "";
- isShow = false;
- }
-
- function floorShow(){
- var p= $(me).offset();
- var w= (doption.iwidth == "0px") ? $(me).width()+2 : doption.iwidth;
- $("#autocomplete").css({
- 'z-index:':doption.zIndex,
- width:w,
- top:parseInt(p.top+$(me).outerHeight())+"px",
- left:parseInt(p.left)+"px"
- }).show();
- strKey= "";
- isShow = true;
- }
-
- function keysearch(code){
- var strKeyNow=$(me).val();
- if(code == 38 || code == 40 || code == 13 || code == 27 || code == 9) return; //TAB/回车、ESC、向上、向下
- if((strKey == "" || strKeyNow != strKey) && strKeyNow.length >= iLengthLower && strKeyNow.length <= iLengthUpper){
- $.ajax({
- type: "Get",
- dataType: "json",
- url: url,
- data: strPara != "" ? strPara + "=" + encode(strKeyNow) : "",
- success: function(json){
- jsonjson=json.keylist;
- if (json.length>0){
- //获取搜索数据
- var strContent= "<ul>";
- $.each(json, function(i, n){
- if(n.keyname.length>0){ //如果
- //alert(n.keyname);
- strContent+= '<li class="keyinfo"><span class="keyname">'+n.keyname+'</span>';
- try{
- if (n.keyextend.length>0){strContent+='<span class="keyextend">'+n.keyextend+'</span>';}
- }catch(E){};
- strContent+= '</li>';
- };
- });
- if (doption.hasclose==1){
- strContent+= '<li class="close"><span>关闭</span></li>';
- }
- strContent+='</ul>';
- $("#autocomplete").html(strContent);
- $("#autocomplete .keyinfo").mouseover(function(){$("#autocomplete .selected").removeClass("selected");$(this).removeClass("unselected").addClass("selected");}).mouseout(function(){$(this).removeClass("selected").addClass("unselected");}).click(function(){if(strKeyBak.length()>0){$(me).val(strKeyBak);}});
- floorShow();
- }else{
- //没有搜索数据
- floorHide();
- return;
- }
- }
- });
- strKey=$(me).val();
- }
- if(strKey.length == 0 || strKey.length <= iLengthLower || strKey.length >= iLengthUpper) floorHide();
- }
-
- function LineSelect(code){
- if(code == 27){floorHide();};//回车键、ESC键
- if(code == 13){floorHide();doption.desfun();};
- if(!isShow) return;
- ObjSelected=$("#autocomplete ul .selected");
- if (ObjSelected.length>0){ //如果已经有选定
- //alert('dasfdas');
- if(code == 38){ //向上键
- if(ObjSelected.prev().text() != ""){ //如果不是第一个数据
- ObjSelected.removeClass("selected").addClass("unselected").prev().removeClass("unselected").addClass("selected");
- $(me).val($("#autocomplete ul .selected .keyname").text());
- }else{
- ObjSelected.removeClass("selected").addClass("unselected");
- $("#autocomplete .keyinfo:last").removeClass("unselected").addClass("selected");
- $(me).val($("#autocomplete ul .selected .keyname").text());
- }
- }else if (code == 40){ //向下键
- if(ObjSelected.next().text() != ""){ //如果不是第一个数据
- ObjSelected.removeClass("selected").addClass("unselected").next().removeClass("unselected").addClass("selected");
- $(me).val($("#autocomplete ul .selected .keyname").text());
- }else{
- ObjSelected.removeClass("selected").addClass("unselected");
- $("#autocomplete .keyinfo:first").removeClass("unselected").addClass("selected");
- $(me).val($("#autocomplete ul .selected .keyname").text());
- }
- }
- }else if(code == 38){
- $("#autocomplete .keyinfo:last").removeClass("unselected").addClass("selected");
- $(me).val($("#autocomplete .keyinfo:last .keyname").text());
- }else if(code == 40){
- $("#autocomplete .keyinfo:first").removeClass("unselected").addClass("selected");
- $(me).val($("#autocomplete .keyinfo:first .keyname").text());
- }
- }
- }
CSS代码
- #autocomplete{}{ border: 1px solid #000; position: absolute; }
- /**//*每行的格式*/
- #autocomplete li{}{ display: block; text-align: left; height: 20px; line-height: 20px; background-color: #fff; cursor: default; padding: 0 5px; clear: both; }
- /**//*鼠标选中时的格式*/
- #autocomplete .selected{}{ background-color: #565da9; color: #fff; overflow: hidden; }
- /**//*鼠标离开时代格式*/
- #autocomplete .unselected{}{ background-color: #fff; color: #666; }
- /**//*关键字信息*/
- #autocomplete .keyname{}{ display: block; float: left; }
- /**//*关键字扩展信息*/
- #autocomplete .keyextend{}{ display: block; float: right; color: green; }
- #autocomplete .unselected .keyextend{}{ color: green; }
- #autocomplete .selected .keyextend{}{ color: #fff; }
- /**//*关闭*/
- #autocomplete .close{}{ text-align: right; }
- #autocomplete .close span{}{ color: blue; cursor: pointer; text-decoration: underline; }
调用范例
$("#Keyword").AutoComplete("search.asp");
是不是很简单的?只是search.asp返回的数据要是上面所提供的格式,对于PHP来说就太方便了,只要生成相应的数组,然后json_encode一下就全出来了,呵呵