Submitted by gouki on 2019, June 2, 4:51 PM
Aliyun oss 报错: One or more of the specified parts could not be found or the specified entity tag might not have matched the part's entity tag.
有点小意外的是。AliOss的文档中有写:oss.put(name, object ),说是第二个参数支持File和Blob对象(嗯,在浏览器中)
- file {String|Buffer|ReadStream|File(only support Browser)|Blob(only support Browser)} object local path, content buffer or ReadStream content instance use in Node, Blob and html5 File
-
然而在实际使用的时候,却是报错:TypeError: Must provide String/Buffer/ReadableStream for put.,这,简直是忽悠人啊。再比如说,multipartUpload,他说:
XML/HTML代码
- file {String|File(only support Browser)|Blob(only support Browser)} file path or HTML5 Web File or web Blob
这回就真实是支持的。
----
难道区别就在于上面写的是:object local path而下面写的是 file path??
不管了。已解决。就是有点渗的慌
Javascript | 评论:0
| 阅读:11275
Submitted by gouki on 2012, June 9, 8:48 PM
QQ输入法是我目前用的最多的输入法。用的很舒服,至少问题不是特别多吧。默认的输入法问题太多了,五笔问题超大。所以就用了这个。。。嗯,从过去到现在就没有用过搜狗。不知道为什么,就是不喜欢。
有人这么介绍这次更新:
QQ输入法 Mac 2.2版更新啦,全新的输入法引擎+全新的词库,给您带来不一样的输入体验。新版输入法依旧坚持以简驭繁的路线,着重对输入法的核心组件:输入法引擎及词库,做了比较充分的优化,提升了输入体验。新版本另一个功能是完善了符号输入功能,根据港台用户使用繁体符号的特点,增加了繁体符号的种类,让输入繁体符号更加符合港台用户的习惯;
很多Mac平台 下的输入法都没有成对标点匹配功能,输入引号、书名号时都比较繁复,在2.2版中QQ输入法加入了成对标点匹配功能,让中文输入在Mac平台上又便捷一 些。
----这次最大的更新居然是大波罗的支持。
在人气网游Diablo3中,有用户反馈2.1版的输入法会不显示候选框,QQ输入法团队的开发同学,经过24小时的下载,瞬间就解决了这个问题,现在在Diablo中已经不用考验大家盲打的技术了,可以放手去击杀Diablo了。
QQ输入法 Mac2.2版新特性:
1. 更新输入法引擎,速度更快;
2. 超大词库,新词更全;
3. 成对标点自动匹配;
4. 解决在diablo3中候选区不显示的问题。
下载地址在这里:http://dl_dir.qq.com/invc/qqpinyin/QQInput_Mac_Setup_2_2_40_400.dmg
Tags: qq输入法
Flutter | 评论:0
| 阅读:15300
Submitted by gouki on 2011, March 30, 11:02 PM
闲在家里居然连博客也写的少了。嗯。是抄的少了。。。
所以记录点东西吧。。。
1、Yii的语言包。参考官网GUIDE中i18N的说明。如果要最方便的处理,那就是在config里设置language为zh_cn,这样所有的出错信息都是中文了(让我郁闷的是,好象主框架里的文件是GBK的?)如果中途需要变更语言,则直接在URL里加入?language=en_us之类的。关于localID,在i18N一章有介绍。如果是自己的程序中的语言包,那就是直接在/protected/messages目录下建立localID的目录,同时写入你的语言包分类的名称,比如我建了一个system.php,那么我在Yii里的调用就可能是如下的: Yii::t("system","要翻译的内容");第一个参数对应了文件,第二个就是语言包中的名字,可以有参数,可以很多。。。请查看手册
2、学着做PPT,发现WPS的模版库还是不错的,然后看到这个博客:http://blog.sina.com.cn/changshappt,觉得哇,好厉害啊。。。
3、前两天说我收藏了一些做WEB的小工具,其中就有配色方案的,如果需要可以去下载。当然现在我说的是在线版的,地址在这里:http://www.mb5u.com/tool/peise/。其实可以把它COPY到本地的,但我目前还是想着算了。。
4、做PPT的时候参考的文章之一:浅谈各浏览器的Javascript引擎。来自于http://blog.csdn.net/maco_wang/archive/2009/11/02/4758573.aspx,主要借鉴了以下的内容:
1、Chrome浏览器的V8 Javascript引擎,使包含大量Javascript的网页装载速度提高30%。
2、Opera宣布新JS引擎"Carakan" 速度提升2.5倍。
3、Firefox 3.5拥有一个全新的JavaScript引擎,叫做TraceMonkey,在该引擎上跑JS应用要比Firefox 3快到3-4倍。
4、safari浏览器新的js引擎squirrelfish非常快。
5、傲游浏览器3.0.3.3 alpha JS引擎升级,脚本执行速度提高9%。
Misc | 评论:0
| 阅读:17585
Submitted by gouki on 2010, February 22, 1:18 PM
一大早到单位,终于摒不住。还是安装了win7,成了地板人物,家里的正版win7还是留给我的笔记本吧。
现在说说安装的感觉吧。
与以前的windows 2008比起来,外观很像。安装的过程也差不多。安装速度也挺快,基本上半小时就解决了。
安装完毕后,基本上所有的硬件都能认出来,Except显卡。然后装了一个“驱动人生”软件,基本上所有的驱动也认出来了。本来是装的“驱动精灵”,但是显卡还是认不出,所以才换成了“驱动人生”。
当然安装之前,我也做了很多工作,不然我也不敢安装系统。毕竟我原来的一些配置文件还是很重要的,在那么多重要的环节中,我保留了几样最重要的工具的配置信息:
- cuteftp的站点信息,filezilla的站点信息
- firefox的全配置
- netbeans的配置
这几个是工作中必备的东西,FTP嘛,就不用说了,还有我自己的一些信息;firefox是我最常用的浏览器,也有一大堆的插件。如果每次都重装,很可能会有遗漏。所以找资料,做了一个profile启动的版本【当然,事先我还是用profile manager and synchronizer插件把profile信息备份了下来】;netbeans嘛就不用说了,这是开发工具,工作必备。
当然由于一些其他软件是可以装在D盘的,所以我就没有备份,如editplus之类的【可以设置信息留在安装目录里,当然还要留着keygen】。
总体来说,安装完后,基本上能够很快恢复正常工作。
不过,如果您要安装的话,建议还是先把网卡驱动备份一下,以防万一。【驱动精灵好象有一个版本是带了N多网卡驱动的】这样,即使没有驱动还能上网找,不然就全完了。。
Tags: win7, firefox, portable
Misc | 评论:0
| 阅读:20231
Submitted by gouki on 2009, June 29, 9:34 PM
时间过的真快啊。
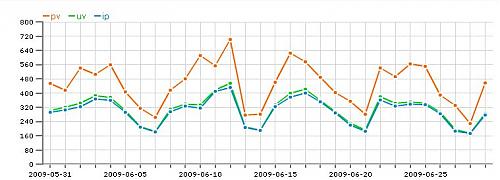
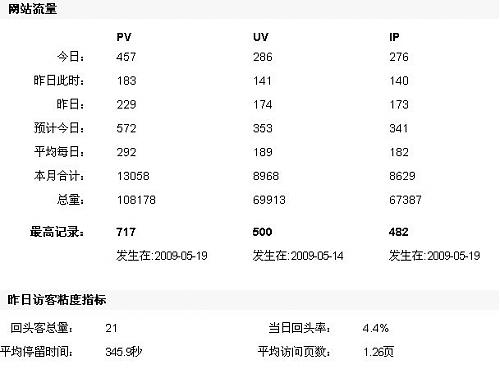
一转眼,网站过了一年多了,用上统计也一年了。
本来想在365天的时候,截个屏做个纪念的。结果也忘了
今天已经370天了。
在这里再套用一下至尊宝的话:以前你叫雅虎统计,现在你叫量子统计了(原话:以前你叫人家小甜甜,现在你叫人家牛夫人。。。)
不过,还是做个纪念吧。。
三张图。。。
Tags: 统计, 量子, yahoo
Misc | 评论:0
| 阅读:19889