这是一位叫 Christos Chiotis 的希腊 Web 设计师发表在 CssGlobe 的一篇文章,讲述了黄金分割率在 CSS 中的应用。黄金分割率是一个应用广泛的数学常数,大约为 1.6180339887。黄金分割率用在 Web 设计中,可以为设计带来更多视觉上的和谐。
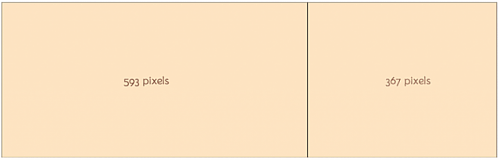
在一个简单的两栏式页面布局中,使用两个容器,第一个容器用来显示主要内容,第二个容器显示侧条。比如,页面宽度为 960 px,使用黄金分割率,主内容容器的宽度应该为 960 / 1.62 = 593 px,而侧条的宽度为 960-593=367 px。
作者建议,在 Web 排版与布局中可以使用以下基本 CSS 设置
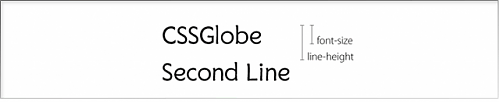
- line-height = font-size * 1.62
- paragraph margin = paragraph line-height * 1.62 / 2
- header’s margin-top = headers line-height * 1.62
不过对中文而言,至少 font-size 和 line-height 之间使用黄金分割率是不适合的,假如中文字体使用 12px 的话,最佳行高是 22px,如果字体使用 14px 的话,行高应该使用 24px - 译者。
另一个例子,在表单中,输入框的宽度应该是标签文字的宽度乘以 1.62。而对于显示在 Web 上矩形来说,它的宽度应该是高度乘以 1.62。
这样一来,Web 设计师同时需要很好的计算能力,至少要在旁边放一台计算器,为了节省时间,作者建议在设计中随时记住一个 62/38 原则,在任何需要分割的地方,都使用 62% 和 38% 作比例。
对于需要分割成三份的场合,可以先按 62%,38%原则分成两份,再将那份大的按 62% 和 38% 的比例分割。
--------
上述文字来自于http://www.newsteng.com/html/2011/web-based_1220/69.html,因为自己不了解设计,所以备份一下。以后除了自己用还可以用来installB之类的
网上闲逛的时候看到两篇文章,有点小意思。一个是mikespook 写的关于Web编程异步模型的白日梦,还有一个是【FarmVille(美版开心农场)谈架构:所有模块都是一个可降级的服务】,都谈到了异步。
贴上上面两篇文章,这样可以做一个比较。
先来:【关于WEB编辑异步模型的白日梦】
在地铁上被前前后后那些特种男女逼到车角,无奈。又想起早上那个白日梦,遂上网搜索了一番。得老赵的佳作一篇《F# 与ASP.NET(1):基于事件的异步模式与异步Action》。之前看过,由于对微软无爱,未能 细品。今日一读,如醍醐灌顶,豁然开朗。
遂整理思路如下,以待后用。
在说异步模型之前,先说说最常见的同步模型吧。例如下面的 PHP 代码:
PHP代码
-
- $userInfo = getUserInfo();
- $newsList = getNewsList();
- $topRateNewsList = getNewsList('DESC `rate`');
-
- $tmp = CreateTemplate();
- $tmp->bind('userInfo', $userInfo);
- $tmp->bind('newsList', $newsList);
- $tmp->bind('topRateNewsList', $topRateNewsList);
-
- $tmp->render();
- echo $tmp;
在这段代码中,所有调用都是顺序的。也就是说,如果 getUserInfo($userId) 没有返回用户信息的话,getNewsList(5) 永远都不会被调用。实际情况,可能是用户信息是从用户库取数据,新闻是从新闻库取数据。假设新闻库运行良好,而由于某种原因用户库宕机了,那么这次请求也 就废掉了。故障也从一个库的宕机扩散到整个站点。
现在,我白日做梦的创建一种新语言 go-php,引入 go-lang 的关键字 go 到 php 中:
PHP代码
-
- $chan = CreateChan();
-
- go getUserInfo($chan);
- go getNewsList($chan);
- $params = array('DESC `rate`');
- go getNewsList($chan, $params);
-
- $tmp = CreateTemplate();
-
- while($d = $chan->read()) {
- if ($d['error']) {
-
- } else {
- $tmp->bind($d['key'], $d['data']);
- }
- }
-
- $tmp->render();
- echo $tmp;
好了,这其实不是什么新奇创造,这只是一个二段式异步调用(Begin/End)。这有点像大宗采购,采购商并 不一件一件的商品进行采购,而是拿着清单说:“好了,兄弟,这是我要的货,你们帮我找齐,放到码头406号仓库去……”,然后他就在 406 号仓库等着点货了。这段代码还可以改进,就像采购清单一样,将这个清单推到数据层,数据层把数据返回到数据通道上去。恩,应该不少人在自己的应用中使用 MQ,Memcache 甚至 pipe 实现了这种异步了吧。
再来看另外一段 go-php 代码:
PHP代码
-
-
-
-
-
- function callbackBind($tmp, $d) {
- if ($d['error']) {
-
- } else {
- $tmp->bind($d['key'], $d['data']);
- }
- }
-
- $tmp = CreateTemplate();
-
- go getUserInfo(callbackBind, $tmp);
- go getNewsList(callbackBind, $tmp);
- $params = array('DESC `rate`');
- go getNewsList(callbackBind, $tmp, $params);
-
- $tmp->wait();
-
- $tmp->render();
- echo $tmp;
这就是老赵的事件回调的异步处理的 go-php 版本。这有点像渠道商订货(或者淘宝上的无货代理?):“我需要XXXX,你帮我送到XXXX去”。然后坐等,所有的内容都送到了,就收钱走人。
对于数据读取的错误,只要处理得当也不是致命的。最多在渲染页面的时候,少某块数据,用户只会奇怪:“这次怎么打开没有新闻那部分的内容了呢……刷 新一下看看……”。而不会说:“烂网站,又打不开了……”用户体验直线上升啊!
好了,梦就做到这里。相信这两种方式其实已经有实际案例了。我比较孤陋寡闻一些,了解的不多。而且有的东西,未经许可也不好多说……大家私下打听 吧。
总之呢,两种异步模型各自有各自的好处。并行的数据存取,提高 I/O 利用率是其本质。王道啊……
-----------------------------------------------------------------------------------------
开始【FarmVille(美版开心农场)谈架构:所有模块都是一个可降级的服务】
所有模块都是一个可降级的服务
For any web application, high latency kills your app and highly variable latency eventually kills your app.
由于大型的网络应用需要依赖各种底层及内部服务,但是服务调用的高延迟是各种应用的最大问题,在竞争激烈的SNS app领域更是如此。解决此问题的方法是将所有的模块设计成一种可降级的服务,包括Memcache, Database, REST API等。将所有可能会发生大延迟的服务进行隔离。这可以通过控制调用超时时间来控制,另外还可以通过应用中的一些开关来关闭某些某些功能避免服务降级造 成的影响。
上面这点我也有一些教训,曾碰到过由于依赖的一些模块阻塞造成服务不稳定的现象。
1. 某Socket Server使用了ThreadPool来处理所有核心业务。
2. 不少业务需要访问内网的一个远程的User Service(RPC)来获取用户信息。
3. User Service需要访问数据库。
4. 数据库有时候会变慢,一些大查询需要10秒以上才能完成。
结果4造成3很多调用很久才能执行完,3造成2的RPC调用阻塞,2造成1的ThreadPool堵塞,ThreadPool不断有新任务 加入,但是老的任务迟迟不能完成。因此对于最终用户的表现是很多请求没有响应。部分用户认为是网络原因会手工重复提交请求,这样会造成状况并进一步恶化。上 面的问题根本是没有意识到远程服务可能会超时或失败,把远程服务RPC调用当成一个本地调用来执行。
解决思路一:RPC增加Timeout
解决思路二:将RPC改成异步调用。
另一分布式大牛James Hamilton谈 到(2)上面这种做法就是他论文Designing and Deploying Internet-Scale Services中的graceful degradation mode(优雅降级)。
FarmVille其他数据
FarmVille基于LAMP架构,运行在EC2上。读写比例是3:1。使用开源工具来做运维监控,如 nagios报警,munin监控,puppet配置。另外还开发了很多内部的程序来监控Facebook DB, Memcache等。到Facebook接口的流量峰值达到3Gb/s,同时内部的cache还承担了1.5Gb/s。另外可动态调整到Facebook 与Cache之间的流量,Facebook接口变慢时,可以利用cache数据直接返回,终极目的是不管发生了那个环节的故障,能够让用户继续游戏。
小结
尽管FarmVille公布了上面一些技术资料,凭借上面这些资料无法全部了解FarmVille的架构。但是所有模块都是一个可降级服务 的概念值得设计大规模应用的同行参考。
-------------------OVER-----------------
上面两篇都讲到了一个顺序执行所导致的问题,所以才想到是采用异步,瀑布型的网页架构事实上本来就会造成当一小部分没正常取出或堵塞时,影响整个网站的运行,异步是否真的必要?如果真有必要,我们的PHP在没有线程、没有进程等的处理状态下,是否能够完美实现?我这只是记录一点资料,请不要尝试与我讨论。我自己也处于迷惘中
小记录,一般情况而言,默认安装好的lamp中,时间都是标准GMT时间,基本上,我们中国时间都应该是+8才对,但很多人往往不设置。
因此,为了时间正确,建议你还是设置一下默认时区,否则出现这8小时的误差也很郁闷的。
那么如何知道自己的时区是否正确呢?在不知道一些系统函数的情况下,直接输出 date('Y-m-d H:i:s', now()) ,就可以了解了。。
那么,我在知道这样的问题后,怎么能够知道当前设定的时区是哪里呢?这时可以通过:date_default_timezone_get()函数来获取,理所当然,设置时区就是date_default_timezone_set()了。
手册上也说明,在PHP 5.1之后,如果时区不正确,那每次在调用Date或者time函数时,都会有一个warning 或者 notice出现:
XML/HTML代码
- Note: Since PHP 5.1.0 (when the date/time functions were rewritten), every call to a date/time function will generate a E_NOTICE if the timezone isn't valid, and/or a E_STRICT message if using the system settings or the TZ environment variable.
当然,如果你觉得这样设置很麻烦,你可以更改php.ini文件中的 ;date.timezone = ,添加自己需要的时区,例如 date.timezone = Asia/Chongqing,然后重启服务器就可以了。PHP支持的 timezone 的字符串在手册中能够查到。
手册中的:Appendix J. List of Supported Timezones,可以查看所有支持的时区。
Note: The latest version of the timezone database can be installed via PECL's timezonedb. For Windows users, a pre-compiled DLL can be downloaded from the PECL4Win site: php_timezonedb.dll.
节日快乐,今年好象是第一次端午节放假。
清明当然不能说快乐了。。呵呵
既然是这么重要的节日,总要说说他的由来吧。对于我这样的人来说,一般就认为是屈大爷跳江这个故事。但google了一下,居然说有四种说法,贴上来与诸君分享。
1、源于纪念屈原
据《史记》“屈原贾生列传”记载,屈原,是春秋时期楚怀王的大臣。他倡导举贤授能,富国强兵,力主联齐抗秦,遭到贵族子兰等人的强烈反对,屈原遭馋去 职,被赶出都城,流放到沅、湘流域。他在流放中,写下了忧国忧民的《离骚》、《天问》、《九歌》等不朽诗篇,独具风貌,影响深远(因而,端午节也称诗人 节)。公元前278年,秦军攻破楚国京都。屈原眼看自己的祖国被侵略,心如刀割,但是始终不忍舍弃自己的祖国,于五月五日,在写下了绝笔作《怀沙》之后, 抱石投汨罗江身死,以自己的生命谱写了一曲壮丽的爱国主义乐章。
传说屈原死后,楚国百姓哀痛异常,纷纷涌到汨罗江边去凭吊屈原。渔夫们划起船只,在江上来回打捞他的真身。有位渔夫拿出为屈原准备的饭团、鸡蛋等食 物,“扑通、扑通”地丢进江里,说是让鱼龙虾蟹吃饱了,就不会去咬屈大夫的身体了。人们见后纷纷仿效。一位老医师则拿来一坛雄黄酒倒进江里,说是要药晕蛟 龙水兽,以免伤害屈大夫。后来为怕饭团为蛟龙所食,人们想出用楝树叶包饭,外缠彩丝,发展成棕子。
以后,在每年的五月初五,就有了龙舟竞渡、吃粽子、喝雄黄酒的风俗;以此来纪念爱国诗人屈原。
2、源于纪念伍子胥
端午节的第二个传说,在江浙一带流传很广,是纪念春秋时期(公元前770--前476年)的伍子胥。伍子胥名员,楚国人,父兄均为楚王所杀,后来子胥 弃暗投明,奔向吴国,助吴伐楚,五战而入楚都郢城。当时楚平王已死,子胥掘墓鞭尸三百,以报杀父兄之仇。吴王阖庐死后,其子夫差继位,吴军士气高昂,百战 百胜,越国大败,越王勾践请和,夫差许之。子胥建议,应彻底消灭越国,夫差不听,吴国大宰,受越国贿赂,谗言陷害子胥,夫差信之,赐子胥宝剑,子胥以此 死。子胥本为忠良,视死如归,在死前对邻舍人说:“我死后,将我眼睛挖出悬挂在吴京之东门上,以看越国军队入城灭吴”,便自刎而死,夫差闻言大怒,令取子 胥之尸体装在皮革里于五月五日投入大江,因此相传端午节亦为纪念伍子胥之日。
3、源于纪念孝女曹娥
端午节的第三个传说,是为纪念东汉(公元23--220年)孝女曹娥救父投江。曹娥是东汉上虞人,父亲溺于江中,数日不见尸体,当时孝女曹娥年仅十四 岁,昼夜沿江号哭。过了十七天,在五月五日也投江,五日后抱出父尸。就此传为神话,继而相传至县府知事,令度尚为之立碑,让他的弟子邯郸淳作诔辞颂扬。
孝女曹娥之墓,在今浙江绍兴,后传曹娥碑为晋王义所书。后人为纪念曹娥的孝节,在曹娥投江之处兴建曹娥庙,她所居住的村镇改名为曹娥镇,曹娥殉父之处定名为曹娥江。
4、源于古越民族图腾祭
近代大量出土文物和考古研究证实:长江中下游广大地区,在新石器时代,有一种几何印纹陶为特征的文化遗存。该遗存的族属,据专家推断是一个崇拜龙的图 腾的部族----史称百越族。出土陶器上的纹饰和历史传说示明,他们有断发纹身的习俗,生活于水乡,自比是龙的子孙。其生产工具,大量的还是石器,也有 铲、凿等小件的青铜器。作为生活用品的坛坛罐罐中,烧煮食物的印纹陶鼎是他们所特有的,是他们族群的标志之一。直到秦汉时代尚有百越人,端午节就是他们创 立用于祭祖的节日。在数千年的历史发展中,大部分百越人已经融合到汉族中去了,其余部分则演变为南方许多少数民族,因此,端午节成了全中华民族的节日。
谈完了由来,就不由得谈谈伤心事了。05年,某些国家居然把端午申请为自己国家的世界性遗产,而不可思议的是,他们居然成功了。原始新闻来自新浪:http://news.sina.com.cn/c/2004-05-16/02192539812s.shtml,唉。。。。