CS是很久以前的游戏了。mac上最小支持的就是1.6.....在steam里能下载到的最小版本也只有1.6。
CS1.6 Server的架设
Submitted by gouki on 2017, April 17, 5:32 PM
PhpStorm中因为JS版本低而提示错误的解决
Submitted by gouki on 2017, February 9, 10:45 AM
开发项目的时候,发现:
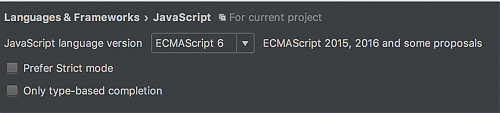
这是提示我,当前Javascript版本不支持
打开phpstorm的设置,进行语言和框架设置,选中Javascript,将版本设置为ECMAScript6。
PhpStorm with Laravel Plugin
Submitted by gouki on 2016, August 29, 12:00 AM
有时候,有一个好的IDE其实也没有用的。就象PhpStorm ,明明有Laravel Plugin,但你会发现,你安装了这个插件,在使用Laravel进行开发的时候,还是什么用都没有,仿佛这个插件就象没有安装似的。
确实,如果不是看到官方的介绍,我就真以为这个插件是弄来玩的。
在要使用LaravelPlugin前,你得做好几个准备工作
1、安装 laravel-ide-helper,这是一个 composer 的库:composer require "barryvdh/laravel-ide-helper":"v2.2.0"
2、在config/app.php中加入:Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class,
3、重建索引,点击菜单:File | Invalidate Crashes / Restart ...,系统会认为你原来是因为出错而重启,重启后会自动重建索引
4、artisan clear-compiled 清除编译缓存
5、artisan ide-helper:generate ,会在项目目录下生成一个_ide_helper.php文件。
然后就完成了所有的配置,你在routes.php中输入Route::get('/test','H'); 你会发现:get方法认到了,输入H的时候,会将你所有的H开头的Controller都认出来。而且会自动将其中的方法形成一个列表,方便你引用。
至此,Laravel的整体插件才算完成(如果你需要自动编译less等,还要安装FileWatch插件)
更详细的教程和图文,详看官方:
1、https://blog.jetbrains.com/phpstorm/2015/01/laravel-development-using-phpstorm/
2、https://confluence.jetbrains.com/display/PhpStorm/Laravel+Development+using+PhpStorm
3、https://github.com/koomai/phpstorm-laravel-live-templates
使用syncthing来同步资料
Submitted by gouki on 2016, July 9, 1:41 PM
自从快盘再也连接不上后,总感觉少了点什么,所以,只能使用第三方工具来进行同步,在H.C.的介绍下,我使用syncthing来进行同步。
首先在我的局域网的机器上(mac min + 128SSD + 500G 组的fusion),安装syncthing。方法参考:http://bao3.org/14623502546429.html,它是使用了brew cask,所以就得有以下的方法:
- brew tap caskroom/cask
- brew tap caskroom/versions
- brew cask install syncthing
很妖异的是,我笔记本在最后一步一直无法下载syncthing,而mac mini就成功了。不知道是否因为mini装的是优胜美地,而笔记本是EI Capitan的原因(Capitan总有各种小问题)。
原文中的第一行:cd $(pbpaste),无法直接运行,所以我还是手工进入那个目录,然后运行下面的内容了。
- cd $(pbpaste)
- sed -i .bak "s/USERNAME/$(whoami)/g" ./syncthing.plist
- sed -i .bak "s/\Users\/$(whoami)\/bin/usr\/local\/bin/g" ./syncthing.plist
- sed -n '/Users/p' ./syncthing.plist
- sed -n '/local/p' ./syncthing.plist
这个执行完后,就是launchctl的load了。load完后就会自动启动浏览器,打开127.0.0.1:8384端口。进行互加设备,同步同一个目录,就完成了
详细教程请看:https://docs.syncthing.net/,如果你不做什么特别的需求,WEBGUI界面,你可以完成所有的操作(最主要的就是共享目录的工作名要一样,才会同步!)
图文教程:
- http://www.appinn.com/syncthing/
- http://toutiao.com/i6236917708575736321/
找了很多,只有这两个看上去比较详细 ,其他的实在太简单或者就是一句话了
[转]手游开发者福音 Unity官方中文用户手册免费发布
Submitted by gouki on 2014, February 14, 2:29 PM
转一个小小的新闻,来自于unity的官网:http://edu.china.unity3d.com/news/view/id/27,内容不算长,但是很让人振奋,原文如下;
新年伊始,Unity最近大动作连连!在今年1月Unity宣布了2014年Unity 官方认证考试将在3月22日正式开启,同时上线Unity Education 教育联盟官网,随后更是揭开了 “2014 Unity Awards(Unity 全球游戏及应用大赛)大中华区大赛”的帷幕。而现在,一个有利于广大游戏制作者的项目正式上线Unity教育联盟官网,那就是中文版Unity 用户手册和参考手册的免费发布。Unity 官方中文用户手册和参考手册是Unity 目前最权威、最官方、最全面的中文用户手册和参考手册,并且完全免费,只需要注册及登录Unity 大中华区账号即可浏览和学习。该手册的发布一举解决了之前众多开发者们只能依靠翻译来了解Unity引擎的窘境,相信会给游戏和应用程序的开发带来更大的帮助。
本次发布的中文版Unity用户手册和参考手册旨在帮助开发者和对Unity感兴趣的人更轻松有效率的学习 Unity ,其中涵盖从基础到高级的各种技术。手册分为三个部分,其内容也从浅到深,Unity Education建议首次使用Unity的用户从第一部分的“Unity基础”开始阅读。第一部分的“用户指南”里同时包括针对iOS和安卓平台的主题论述。手册的第二部分致力于回答常见问题,对那些寻求普通任务解法的用户十分适用。而第三部分则难度加深,从游戏优化,着色器,文件大小等不同方面讨论对高级技术的应用。
此前,Unity Education早已承诺为了解决广大开发者在学习Unity过程中的语言、资源、全面性、权威性等障碍,将基于网站提供各种市场需求的教学资源,并将在后续的运营过程中逐步增加各种本地化的Unity 教学资源,以解决广大开发者在Unity 学习过程中所面临的资源不充分,缺乏权威性,语言有障碍,知识点不全面等现存问题。这一文档的发布无疑正是承诺的兑现形式之一,让我们期待更多官方资源优势和在线信息吧。
关于Unity Education 教育联盟:
Unity Education 教育联盟是公司于2013年成立的Unity 中国官方教育机构,联合行业专家、行业协会、教育专家、技术专家,面向国内游戏、虚拟现实、增强现实等Unity 应用领域,致力于Unity 引擎在中国市场的应用教育。
----EOF
原文中的图片我就不转了。保持这个链接。有兴趣的朋友可以学了。不过用昨天大卫的话来说。这是指针对使用c#的人啊。。话说,当年向老顾学习C#的时候,已经是10年前了。没学好就什么都忘了