Submitted by gouki on 2010, September 7, 11:00 AM
智能手机现在是越来越被大众接受,即使是诺基亚那可怜的S40,也能将就着算是智能机吧。关键这些智能机里都有一些浏览器了。比如opera mini,opera mobile之类的,再象android那样的话就是Webkit,IOS也算是Webkit核心了(ff也要登录android之类的),opera也在各个平台都有着自己的版本。因此,我们可以假设,只要是智能手机,都能支持一些简单的JS了。但是我怎么知道哪些浏览器支持的JS在其他浏览器上不支持呢?如果只用最简化的功能,那意义就不大了。因此,支持智能手机的JS框架就比较让人心动了。
一、jQuery Mobile
jQueryMobile不像前面SproutCore 或者Sencha Touch,它没有提供一个完整的应用架构。但它是一个新的开始,其也以向移动网站应用提供更多本地化的控制为宗旨。jQuery Mobile项目宣布其要成为“完整的,统一的,移动UI架构”。 jQuery Mobile核心项目也将继续为移动提供优化,但jQuery Mobile更专注于为主流智能手机浏览器提供一种真正的顶级的JS体验和界面。
官方网址:http://jquerymobile.com/
支持列表:http://jquerymobile.com/gbs/
二、Sencha Touch
Sencha前身是Ext JS ,全名是Sencha Touch HTML5 mobile framework.它提供一种可跨平台的架构,目前支持IOS,Android将在不久后得到支持。这种在线摸触摸技术结合了一个UI库的独立解决方 案,触摸项目管理、地理技术支持、离线缓存技术以及特殊的CSS和CSS3功能。
官方网址:http://www.sencha.com/products/touch/
演示地址:http://www.sencha.com/products/touch/demos.php
三、YUI 3.2
雅虎将发布最新的JS实用程序的YUI库。YUI最新版对触摸和移动设备提供更多更好的支持
官方网址:http://yuilibrary.com/
四、iUI
iUI是一个iPhone用户界面架构,其设计目标是像移动网站应用提供更接近iPhone的体验。它的工作原理是结合WEBKIT为基础的设备以及包括一个JS库和CSS及图形。其最早追溯至2007年,但多年以来缓慢地升级以提供更多其他设备,甚至是iPad。
官方网址:http://code.google.com/p/iui/
五、SproutCore
SproutCore是一个HTML5的架构,目标帮助开发者建立桌面口径的web应用,并且支持任何浏览器下无需补丁的运行。其项目带头大哥已经辞去了其原本苹果的职位,专心致志地来完成此项目。
官方网址:http://www.sproutcore.com/
演示地址:http://demo.sproutcore.com/
六、XUI
在开发Phonegap时,XUI团队对应用于移动设备的现存JS库及表现很失望。XUI创建的初衷是跨多个移动浏览器工作,其包括WEBKIT,Fennec,Opera。其目标是为低成本条件下解决传统JS库不适合移动浏览器,提供更多跨兼容的方案。
官方网址:http://xuijs.com/
英文原版:http://mashable.com/2010/08/18/mobile-web-app-frameworks/
内容来自:http://www.biaodianfu.com/make-your-mobile-websites-act-like-apps.html
Tags: 智能手机, js框架
Javascript | 评论:1
| 阅读:26586
Submitted by gouki on 2010, September 6, 5:07 PM
看到cssrain.cn上这篇博客介绍的不错。挺有意思,虽然这个功能在很久以前就有人实现过。。。但现在看来又有不同的感觉
或许大家都记得,在几年前,网页特效中就有一个效果是网页正在下载数据,请稍等。然后是一个进度条,等完毕后,网页就打开了。其实说的就是Cssrain上的效果。不过几年前没有想过要兼容如今这么多的浏览器。所以,还是可以再了解一下(相册网站之类的可能会需要)
----START--
先定义一个图片的数组,然后通过image的onload事件来计算,注意,onload在ie和火狐有所不同。
最后需要一个进度条与之结合即可。
这个脚本在做游戏的地方用得比较多。
http://cssrain.cn/demo/plantsvs/loadImg.html
» 阅读全文
Javascript | 评论:0
| 阅读:18742
Submitted by gouki on 2010, September 3, 9:34 PM
不得不承认,2345是个垃圾站。如果没有今天这个情况的出现,或许我还愿意承认这个站点,但现在,我非常愤恨。
登录自己的博客花了很久,主要原因就是发现在连接时候,居然多了个forward和proxy,因为不明白原因,所以google了一下,找到了这篇文章 :又被ISP劫持了,原来和我有同样问题的人在。
因为我没有仔细研究,也没精力来研究。我连登录都花了将近半小时。。。。所以就COPY上面说的那个链接的内容了。
----------start---------------
最近上网时遇到过几次访问域名跳转到http://221.231.148.195/forward.html?url=XXXXXXXX然后就没反应的情况,多次发生后不由得让人怀疑。今天查理一下221.231.148.195这 个IP地址是南京电信的。我访问的是一个英文博客,不知道是哪国的但肯定不是中国的。一开始以为DNS被劫持了,所以手动查询DNS,用 WireShark查看没有伪造的数据包。通过国外的线路查询得到的结果是一样的,检查返回的IP确实是对方网站的。Ping对方的IP不通,通过国外线 路可以Ping通,看来劫持是在网络层。
使用WireShark记录HTTP会话的内容,发现第一次访问时返回内容如下。
XML/HTML代码
- HTTP/1.1 302 Object moved
- Location: http://221.231.148.195/proxy.html?e=xxxxxxxxxxxxxxxxxxxxxxxxxx
- Content-Length: 20
- Content-Type: text/html
- Connection: close
- Expires: 0
- Cache-control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
-
- <body> ... </body>
浏览器自动请求跳转地址再次返回另一个跳转。
XML/HTML代码
- HTTP/1.1 302 Moved Temporarily
- Server: nginx/0.7.65
- Date: Thu, 12 Aug 2010 00:58:42 GMT
- Content-Type: text/html
- Content-Length: 161
- Connection: close
- Location: http://221.231.148.195/forward.html?url=原来请求的URL
-
- <html>
- <head><title>302 Found</title></head>
- <body bgcolor="white">
- <center><h1>302 Found</h1></center>
- <hr><center>nginx/0.7.65</center>
- </body>
- </html>
但是在我的浏览器里这一次跳转没能再返回任何东西,如果能的话会是以下内容
XML/HTML代码
- <html>
- <head>
- <script type="text/javascript" src="/js/jquery.min.js"></script>
- <script type="text/javascript" src="/js/jquery.cookie.js"></script>
- <script type="text/javascript" src="/js/jquery.query.js"></script>
- <script type="text/javascript">
- $(function(){
- var value=$.cookie('_GB_ADV_STATE');
- if(value==undefined){
- $.cookie('_GB_ADV_STATE',"1",{expires:1});
- window.location.href="/index.htm?3007";
- }
- else{
- window.location.href=$.query_reg("url");
- }
- });
- </script>
- </head>
- <body>
- </body>
- </html>
可以看到如果没有_GB_ADV_STATE这个Cookie的设置Cookie并且会跳转到2345网址导航,如果有这个Cookie的就再跳转到原来要访问的地址。Cookie的有效期设置是一天。 另外在我的Cookie里发现了cnzz_eid的东西,2345网址导航里也嵌入了访问统计的脚本,怀疑2345网址导航在利用这种劫持手段骗取独立访问数。
让我们大家一起谴责这种行为
- 对方的服务器默认TTL用的是64,而劫持服务器返回的包到达我这里是2xx所以肯定不是原服务器的。TCP的建立时返回的
SYN ACK包的TTL是5x,但是HTTP响应的第一个包是2xx。
- 从代码判断,劫持设备只劫持短期内的第一次访问。不然会死循环。
- 为什么这两天出问题了,一直死循环跳不到要去的页面了,难道劫持设备出错了?数据包显示在第二次访问时还是被劫持了。所以死循环了。
---OVER--
我没有找到上面的COOKIE,或许消失了(最后稍微正常了,果然发现了这个cookie)。或许有其他情况,反正我是在发现打开网站要很长时间后,我用firebug的net功能查看的,发现多了一个foward.html和proxy.html的记录。才想到用google搜索类似问题的。唉。什么时候有个清静的网络 ?你要做站你就做,你愿意花钱也没啥事,你不能拿普通站长的站来开心吧。我不能代表大多数人,我只能代表我自己谴责一下类似事件的发生。TMD,给我滚
Tags: isp, 劫持, 2345
Misc | 评论:1
| 阅读:26992
Submitted by gouki on 2010, September 3, 11:10 AM
用惯了IDE写PHP,再次回到Editplus的时候总有点不太习惯,比如没有函数提示了(当然也可以自己打造)。不过。。语法检查总还是需要的,总不能自己程序传到服务器上后运行了才知道语法有问题吧?于是利用Editplus的小功能aftersave。改造了一下。
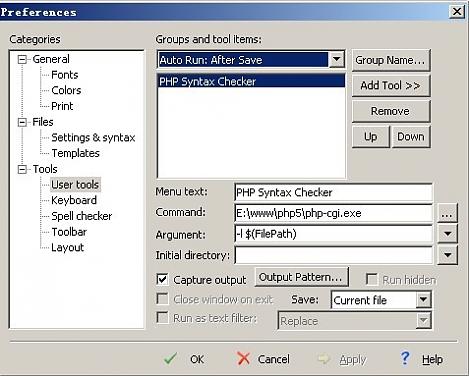
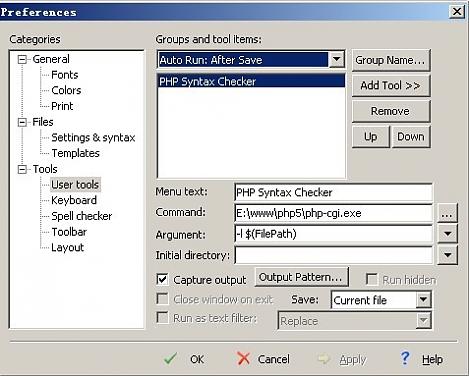
进入editplus的选项设置,点击左侧的User tools菜单,在右侧的Group and Tools下拉框中选择 AutoSave:after save。

在右侧的 add tool里选择 program。然后输入:标题,程序所在位置,以及参数。。
php语法检测是php.exe -l filename,这个可以通过命令行下运行 php -? 了解。然后要catch output,以及针对current file。。
OK,这样就over了。
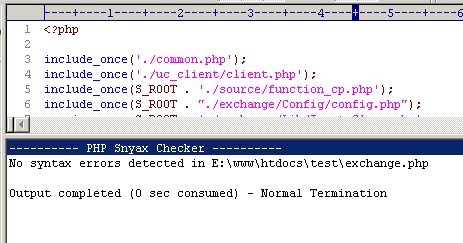
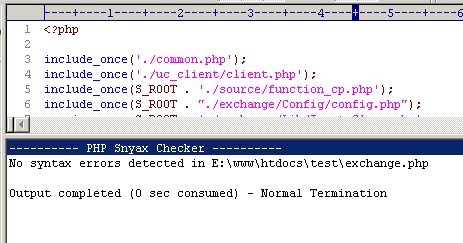
看看效果?

Tags: editplus, php, syntax
PHP | 评论:0
| 阅读:27626
Submitted by gouki on 2010, September 2, 8:54 PM
众所周知,8.8.8.8和4.3.2.1等算是google的public dns。好久以来,我已经不再使用上海热线的公用DNS:202.96.209.6和202.96.209.5了。虽然这两个DNS的速度会比较慢一点。但我还是一直在使用。直到今天晚上
突然不能访问任何网页。我本来以为是我的路由器的问题,于是乎重启路由看什么原因,但结果失败了。但QQ能够正常登录。结果也在QQ里发现有几个人也遇到同样的问题。然后希望打电话给我,也是说这个问题。原来,不是我一个人在纠结。
于是,我心里就乱想了。为什么呢?这是为什么呢?这究竟是为什么呢?不敢乱猜了,在DNS里把202.96.209.6加上,并通过排序放在第一个。然后就可以连接上了。
再ping 8.8.8.8又能ping通了。但愿是我多想了。阿门
Tags: google, dns
Misc | 评论:1
| 阅读:21646