gouki这个词对我的影响其实是很大的。
从第一次玩街机游戏《street fighter》开始,就大致了解了SF的人物,也在一些【格斗天书】中发现了gouki(查看百度百科)这个名字。在那个没有拳皇的时代,gouki就是巅峰的代名词,于是乎,那时候就大言不惭的称呼自己为gouki了。
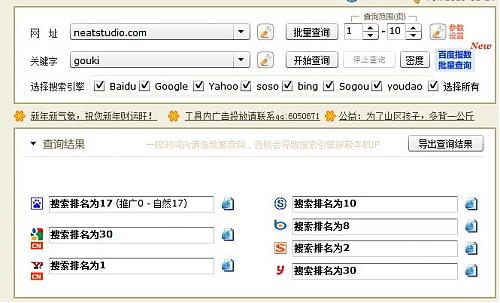
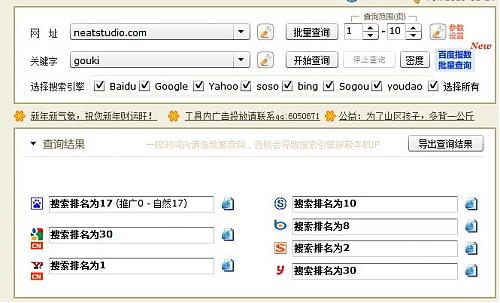
细细算来,以gouki为笔名、网名、其他的呢称等至今也有了15年左右了。其实已经很多年没有玩SF了,只是突然想怀念一下。再加上博客的作者又是以gouki为名,所以查看了一下搜索引擎,看看如果搜索gouki,能否搜到本站。
果然。。。。

这样的数字还是很让我开心的啦。HOHO
从软件的介绍中,我很为之心动,要知道每次电脑重装,除了软件外,浏览器才是我们用的最多的程序之一。目前对我来说常用的是Firefox,chrome,但IE我也在用,因为很多网银只支持这玩意。。。
因此重装后就不得不再次进行设置,比如firefox的插件,IE的收藏夹等等。现在firefox和chrome都有了在线收藏夹,而IE下面,360浏览器、maxthon、世界之窗、搜狗等也开始内置类似功能,但IE却是没有这样的设置,因此收藏夹却是需要自己备份(所幸只是某个目录直接拷出来就行)
所以,当看到软件介绍时,就忍不住想推荐给大家了。【申明一下,我没有用过,只是感觉不错】
以下介绍来自汉化新世纪,点击浏览 FavBackup V2.0.0 绿色版:
FavBackup 是一款适用于 Windows 7/Vista/XP/2000 操作系统的,简单易用的网页浏览器设置与其他数据备份和恢复的免费软件,你甚至不必安装即可使用。
FavBackup 支持 IExplrer、Firefox、Opera、Safari 与 Google Chrome 等各版本的网页浏览器,可以备份包含书签、Cookies、下载纪录、浏览纪录、浏览器设置、储存在浏览器中的密码、搜寻引擎、会话、工具栏设置及其他使 用者个性化设置。透过非常简单的操作介面执行备份、还原等操作,让我们可以快速将原来电脑系统中的浏览器设置快速的搬迁到新的电脑或新的系统中,马上恢復 工作。

可支援的浏览器:
Internet Explorer 8
Internet Explorer 7
Internet Explorer 6
Firefox 3
Firefox 2
Google Chrome 3
Google Chrome 2
Google Chrome 1
Opera 9
Safari 4
Safari 3
注意!由於浏览器版本不断推陈出新,建议及时下载、更新最新版 FavBackup 软件。
中文版的最新资讯与更新,请关注本人博客(www.localier.com) 中的汉化更新。
--EOF--
点击浏览 FavBackup V2.0.0 绿色版
邓榕的笔记,值得一观。
突然发现自己好久没有定下心来看书了。不管是技术类书籍还是文学类,又或者管理类的书籍,真的好久没有定下心来看书了。以前还能做到每天晚上看半小时到一小时呢,现在。。。几个月没翻书了(电子书不算),更别挺看书笔记了。
原文地址为《Don’t make me think》笔记,内容如下
很多年前就看过《Don’t make me think》的第一版,第二版在书架上很久了,这两天才翻看。温故知新,笔记如下:
- 某个东西越是需要投入大量时间(或者看起来会这样),它将来用到的可能性越小。
- 可用性第一定律:别让我思考。
- 我们使用web的第一个事实:我们不是阅读,而是扫描,一般会关注“与手头任务有关的”或者“当前或接下来的个人兴趣”或者“长久的兴趣,如免 费、美女等”这些文字和短语。(老邓注:所以,别老想着在首页上放一大段自吹自擂的话了,那是自恋)
- 我们使用web的第二个事实:我们不作最佳选择,而是满意即可。
- 我们使用web的第三个事实:我们不是追根究底,而是勉强应付,很少有人花时间读说明书,大家总是贸然前进勉强应付,一旦发现某个方法能够用,即 使很难用,也不愿意再主动去找另一种更好的方法,这不是智力问题,而是并不认为这个网站对自己有那么的重要。(老邓注:所以,别老想着用Flash去制作 一个“预订流程说明”了,那是单恋)。
- 让页面不易理解的一个最大原因是视觉噪声,设计的时候可以先假定所有内容都是噪声,除非得到证明它不是。
- 大多数页面上的大部分文字都不过是在占地方,因为没有人打算阅读它们。但它们确实在那儿,所以会暗示你可能需要阅读它们,这样常常使得页面看起来 难度更高了。去掉没有人看的文字能降低页面噪声,从而让有用的内容更突出,人们更加愿意阅读。(老邓注:这就是设计中常说的“少即是多”,加文字的时候需 要反问“是想给客户看的还是只是为了立此为证以便后面和客户理论?”)P34页有一个非常好的精简案例,精简幅度60%。
- 如果你想为我提供选项来调整搜索的范围,在它有用的时候再提供给我——当我到达搜索结果页面,发现搜索全部内容得到的结果太多的时候,这时就需要 缩小搜索范围。
- 共有区域的悲剧(The Tragedy of the Commons)。任何共享的资源(共有区域)都会因为过度使用而遭到破坏。(老邓注:这就是首页上为什么广告越来越多、内容越来越乱的原因)
- 从焦点小组了解到的是你在设计网站之前就应该了解的,别把焦点小组和可用性测试弄混了。详细的区别见P100页。
- 每轮可用性测试只测试三名用户,以保证尽快进行下一轮,多进行几轮。测试对象是谁并不重要,对于大部分网站而言,你只需要懂得上网基本知识的用户 就可以了。
- 推荐屏幕录制软件Camtasia,它是TechSmith公司的产品,和SnagIt出于同一家公司。只需要300美元。再加1000美元,可 以买到该公司的另一个产品Morae,它允许观察者在另一台电脑上看到真实测试情况。
- 测试中有两部分内容:理解测试,看看用户是否理解这个网站;任务测试,看看用户是怎么完成一些任务的。
- P109-P113页是很值得一读的用户测试对话范例。
- P115页,关于Kayak(皮划艇)问题。Kayak问题总是存在,因为有些含混之处总是没有简单的解决办法,比如“港澳台酒店”应该放在“国 内酒店”里还是“国际酒店”里,可能我们会觉得放到两个分类里。笔者的建议是一个项目最好只在一个地方存在,其他位置用链接“参见……”来标出。
- 要抵制添加的冲动。当在测试时清楚地看到人们没有理解某些内容时,大部分人的第一反应是增加一些内容,例如一些注释或一些指导说明。而正确的解决 方案往往是去除某个(一些)让人混淆的内容,而不是增加另一些干扰。
- 隐藏客户服务电话、运费、价格信息,会降低客户好感。隐藏电话的初衷是希望用户不打电话,通常这样做会降低用户的好感程度,而且他们找到号码并拨 打时会更恼火。另一方面,如果电话很容易看到,他们知道在需要的时候可以拨打,会让人们在网站上停留的时间更长,从而增加了他们自己解决问题的可能性。
- 人们喜欢对网站的外观发表意见,但是几乎没有人会因为觉得它不够好看而离开。(老邓注:不过,根据《情感化设计》,更赏心悦目的网站,能增加用户 忍受度,使用户更加愿意探索)
- 向用户询问不必要的信息可能产生三个后果:您得到的表单更少;您常常无法得到真实数据;您的网站形象下降。
--EOF--
因为这些东西涉及到用户体验,所以,我就复制了下来,偶尔看看也行。毕竟看不了书,看笔记也好的。笔记毕竟是读书时记录下来的要点。