对于非美工来说,做一个漂亮的button是件很痛苦的事情。当然,对于一位美工,即使是做个好一点的button,想来也不会太简单。你可以看看这里。。
或许你认为这样的BUTTON很简单:
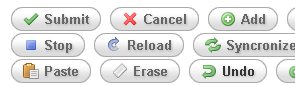
这样自定义图标的呢?
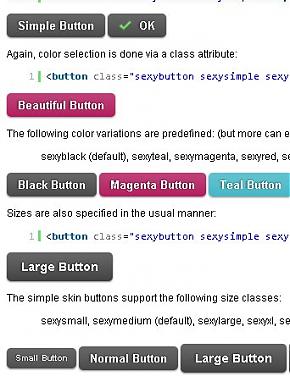
那么,这样的呢?
如果上面都简单,那么还有这么多的样式呢,你认为怎么样?
觉得不错的话。到这里看看:http://sexybuttons.googlecode.com/svn/tags/1.0/index.html
如果觉得真不错,那么到:http://code.google.com/p/sexybuttons/下载吧。一些小图片加上CSS,不需要再利用js做圆角了。看看作者怎么说?
XML/HTML代码
- Sexy Buttons is a HTML/CSS-based framework for creating beautiful web site buttons. These stylish, attention getting buttons can be used for calls to action wherever user interaction is desired. Compare Sexy Buttons with the standard browser buttons:
- The framework is focused on being simple yet flexible and strives to be as easy to implement as possible.
- Button Features
- * The underlying HTML can use either <button> or <a> elements.
- * They are dynamic and shrink/expand to fit their text labels.
- * There are three states: normal, hover, and active.
- * The labels can include icons. Use one of the 1000+ included Silk icons or use your own. Icons are specified via HTML class attribute.
- * They use the sliding doors CSS technique for increased performance.
- * They support different skins by simply changing an HTML class attribute.
- * A layered Photoshop template is provided to assist in creating new skins.
- * Easy to implement.
- * No Javascript required.
这些可是支持所有浏览器的哦