Submitted by gouki on 2011, May 13, 11:06 AM
一直在用YAHOO的邮箱,虽然大部分时间 都是采用WEB方式来登录和管理,但还是需要了解一下客户端的设置。
其实从04~05年开始就已经感觉受不了YAHOO了,因为他的POP3的设置与其他的不一样,要走很多弯路。所以记录下来,做个备份。
事实上,自从我设置完之后,已经可以直接用pop.mail.yahoo.com.cn和smtp.mail.yahoo.com.cn就OK了,但是我还是把详细的方法记录一下,一是做备份,二是做一个介绍
------------START---------------------
来自:http://www.sunnyfly.com/blog/post/2007/176_yahoo-email-pop-smtp/
在web邮箱设置好允许pop收信和smtp发信之后!
客户端使用 smtp.mail.yahoo.com 和 pop.mail.yahoo.com 而不要使用官方给出的那个
带”.com.cn”的
如果使用”.com.cn”作为smtp服务器的话!一般情况下发信不成功的…
本方法在 Microsoft Office Outlook, FoxMail, NetMail , 雷鸟 等客户端测试收发信均没有问题
关于yahoo.com.cn邮箱设置POP/SMTP的补充
很多人都说,yahoo.com.cn的新注册的邮箱用户已经不支持POP/SMTP了!
但是我今天尝试了一下!!!发现即便现在注册的yahoo.com.cn的邮箱!也依然是支持POP/SMTP的!不会出现任何问题!!
下面说一下具体的步骤::::
1.登录你的yahoo.com.cn账户邮箱,http://mail.yahoo.com.cn
2.打开 http://edit.my.yahoo.com/config/set_popfwd 什么都别动,直接选“提交”,完成。
3. 在注册一项中选择“是”,然后选择你感兴趣的内容,其它的选项可以根据需要来选择,然后按”完成”按钮。
4. 选择“网上阅读邮件和POP功能”,其它选项可根据自己的需要选择,完成后按“提交”按钮。
5. 此时“网上直投”注册成功,系统会告诉你的“服务器设置”:
接收邮件(POP3)服务器:pop.mail.yahoo.com.cn
发送邮件(SMTP)服务器:smtp.mail.yahoo.com.cn
这是注意:
yahoo接收邮件(POP)服务器:POP.MAIL.YAHOO.COM.CN
yahoo发送邮件(SMTP)服务器:SMTP.MAIL.YAHOO.COM.CN
现SMTP服务器为SMTP.MAIL.YAHOO.COM,不加CN了,这点很重要
在Outlook账户设置好后别忘记勾选“我的服务器要求身份验证”一项
到此,整个设置完成了。现在大家可以试一下,应该就可以用yahoo的邮箱收发邮件了。
不过还有一点要注意,我在测试的过程中,发现,这种设置方式是不能给自己的同名yahoo邮箱发邮件的
(显示的是服务器那边拒绝此邮件地址,给其他的yahoo邮箱发信是没问题的)
以上测试环境:WindowsXP系统,Internet Explorer7.0,Microsoft Office Outlook2003收信,发信测试均通过!!并且是新注册的yahoo.com.cn帐号!(老帐号更支持,因为我一直用的就是 yahoo.com.cn的7年前的ID..)
-----------------EOF--------------------
嗯横 。我的邮件地址也是差不多7年前的。只是我更早的一个邮箱地址不记得了。。。。
Tags: yahoo, mail, pop3
Misc | 评论:2
| 阅读:90307
Submitted by gouki on 2010, November 22, 10:13 PM
我一直想要苹果,但是,家里的财政大权不是我能管的。又想买一个黑苹果吧,但财政大臣那边还是不同意,认为买一个假玩意没意思。
虽然我一直想搞台笔记本,但目前好象还没有准备好,上级领导不批啊,所以看到素包子这篇文章就鸡动了一下。。。
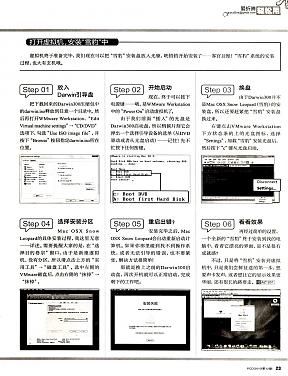
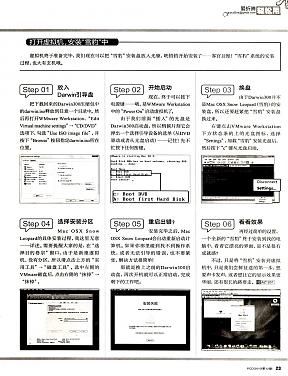
素包子找了一些资料,大多不是介绍的最新的vmware7装最新的macos x,搜到了一个不错的安装介绍,参考着做完全没问题,而且很简单,感谢作者刘洪志和电脑报。5分钟搞定配置过程,接下来就是等待自动安装和重启了。
貌似可以升级到10.6.4,做了个snapshot,更新去了,一共700M左右。
(其中使用darwin.iso启动进行安装的步骤可以省略,可以直接使用OSXPCBETA_ArcticFox.10.6.3.iso启动安装。)
想偷懒并且对版本要求不高的同学可以下premade的vmware镜像,直接使用,大小10G,见BT种子,用迅雷离线下载瞬间完成,满水管下载。
Mac OS X 10.6.2
原文在:http://baoz.net/install-macos-x-snow-leopard-10-6-3-in-vmware-7/
好象主要是那两张图:


Tags: apple, macos, vmware
苹果相关 | 评论:1
| 阅读:23697
Submitted by gouki on 2010, March 4, 9:58 AM
花了半小时左右写了这个小东西。没有封装成插件。因为我觉得性能不好。主要就是想试一下$('xxx').data()这个方法。
在页面不大的时候,其实真的可以用这个方法来缓存ajax的数据。
JavaScript代码
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
- <html>
- <head>
- <title> New Document </title>
- <meta name="Generator" content="EditPlus">
- <meta name="Author" content="">
- <meta name="Keywords" content="">
- <meta name="Description" content="">
- <script src="http://localhost/jquery.js"></script>
- <style>
- .mytab{border:1px solid #888;cursor:pointer;}
- .showdiv{border:1px solid #888;cursor:pointer;}
- </style>
- </head>
-
- <body>
- <div>
- <span class="mytab">Tab1</span>
- <span class="mytab">Tab2</span>
- </div>
- <div id='tab-1' style="display:none" rel="http://localhost/test.php" class="showdiv">
- </div>
- <div id='tab-2' style="display:none" class="showdiv">
- ddssasdflkjasdflkjalsdkfj
- </div>
-
- <input type='button' value="click" id='clickid'>
- <script language="JavaScript">
- <!--
- $(document).ready(function(){
- $('body').append("<div id='testData' />");
-
- $('.mytab').each(function(i){
- $(this).click(function(){
- var j = i+1;
- var id = 'tab-' + j;
- var src = $('#'+id).attr('rel');
- if( src ){
- if($('testData').data('data_'+id)){
- return ;
- }else{
- $.get( src ,function(data){
- if(data){
- $('testData').data('data_'+id,data);
- $('#'+id).html(data);
- }
- });
- }
- }
- var len = $('.mytab').length;
- for (var s=1;s<=len ; s++){
- s == j ? $('#'+id).show() : $('#tab-'+s).hide();
- }
-
- });
- });
- });
-
- </script>
- </body>
- </html>
纯实现,无性能无效果。只是可以运行而己
目前我就在tab的切换和Div的显示方面没有想到更好的。。。其实如果显示内容的div不用ID也可以这样写:
JavaScript代码
- $('.test').hide();
- $('.test').eq(i).show();
避免了循环
随便写写。。。也请随便看看
Javascript | 评论:0
| 阅读:17981
Submitted by gouki on 2009, July 20, 5:07 PM
说实话,我没有用过这种方法,也不知道是否非常有用。但总体来说,它的效率肯定不如直接target="_blank"好吧?
如果不用JS,那以后的版本里怎么办才好呢?难道不开新窗了?怎么办?未来该如何操作?
原文如下:
itpob:http://www.cnblogs.com/itpob/archive/2009/07/19/1526700.html
- 现在一般网站打开新窗口采用的是target="_blank",这在过渡型DOCTYPE(xh tml1-transitional. dtd)下是允许的,但也不符合W3C的strict(xhtml1-strict.dtd)标准。
-
- 如果你去验证,会发现有下面的错误提示:
-
- "there is no attribute target for this element(in this HTML version)"
-
- 这是因为W3C认为如果不经过用户同意,没有明确提示就打开一个新窗口是不礼貌的。所以我们只好用下面的rel属性来解决这个问题。rel是 HTML4.0新增加的一个属性,这个属性用来说明链接和包含此链接页面的关系,以及链接打开的目标。rel有许多的属性值,比如next、 previous,、chapter、section等等。
-
- 我们用rel属性的external和一个js脚本来解决问题,代码如下:
-
- <a href=”http://www.kepu8.com“ rel="external"> 打开一个新窗口</a>
-
- * 大量古细菌在海底被发现
- * 英开发致命超级病菌-绿脓杆菌早期检测技术
- * 无需 DNA 细菌也变身
- * 小袋鼠育儿袋内吃奶照片
- * 大白鲨类似连环杀手-捕食方式揭秘
- * 蚂蚁长寿差异之谜:蚁后更长寿的秘诀在于多睡觉
- * 张启发院士:培育绿色超级稻可缓解农业生态问题
- * 广西反季节龙眼新品种挂果枝率达98%以上
- * 日本专家从柚子皮中提取出能抑制过敏的物质
- * 水稻精确定量栽培技术实现新突破
-
-
- 我们把js文件存储为external.js,然后通过<script type="text/javascript" src="external.js"></script>调用
-
- 下面是js文件
-
- function externallinks() {
- if (!document.getElementsByTagName) return;
- var anchors = document.getElementsByTagName("a");
- for (var i=0; i<anchors.length; i++) {
- var anchor = anchors[i];
- if (anchor.getAttribute("href") &&
- anchor.getAttribute("rel") == "external")
- anchor.target = "_blank";
- }
- }
- window.onload = externallinks;
Tags: w3c, strict, rel, _blank
Javascript | 评论:0
| 阅读:19230
Submitted by gouki on 2009, May 11, 4:32 PM
以前一直都在转贴taobaoQA的关于测试类的文章,对于PHP来说,很少有人用到单元测试,毕竟PHP的调试确实很方便 。
但近年来,随着PHP越来越深入于做企业应用,因此对于单元测试的要求也就越来越被人放到台前。PHPUNIT都3.0了,想想看发展了多久了。
这是向东的博客上的一篇文章,不知道对各位有没有用,我是先复制下来看看。
1. 以各种借口拒绝单元测试Unit Test,比较常用的是“你没有足够的时间(进行单元测试)”。
2. 尝试单元测试并且立刻开始在自己的博客商鼓吹单元测试和测试驱动开发Test Driven Development的好处。
3. 单元测试一切。为了能够完成单元测试,而将私有private的方法和属性修改为内部internal;为了达到单元测试覆盖率100%而测试getter() 和 setter() 属性(方法)。
4. 无法忍受脆弱的单元测试,在没有弄明白是什么的时候,就匆忙转向“集成测试" integration test。
5. 发现了一种模拟 mocking 框架,并且乐于使用强制语义(strict semantics)。
6. 模拟mock所有可能模拟mocked的对象。
7. 开始真正有效单元测试。
你也可以参看如下文章:
http://www.xiangdong.org/blog/post/1665/
http://www.xiangdong.org/blog/post/1716/
http://www.xiangdong.org/blog/post/1354/
http://www.xiangdong.org/blog/visit.php?job=viewresult&sid=c642dcc3563a1ce54c5f3885b97b0105
原文在这里:http://www.xiangdong.org/blog/post/1768/
Tags: 单元测试
PHP | 评论:0
| 阅读:22006