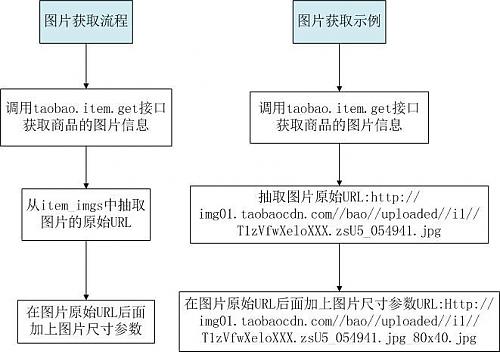
在sablog上看到淘宝客图片的尺寸,还有,在各种各样的网站上都看到了一些尺寸,其实,这些都是大家在摸索
然而,官方早就有了文档,只是我们没有看到罢了。比如在这里:http://www.taobao.com/market/market/mobile/yuanjin.php?spm=0.0.0.0.Zz1B0Y,点击【获取图片】,你会发现,原来官方提供了N个尺寸,
XML/HTML代码
- 淘宝后台的图片尺寸规格如下:
- ZoomAddType _80x40.jpg 84(代表相素为80*40)以下类似
- ZoomAddType _60x30.jpg 63
- ZoomAddType _300.jpg 300
- ZoomAddType _81x65.jpg 81 65
- ZoomAddType _110x90.jpg 110 90
- ZoomAddType _24x24.jpg 24
- ZoomAddType _30x30.jpg 30
- ZoomAddType _40x40.jpg 40
- ZoomAddType _60x60.jpg 60
- ZoomAddType _70x70.jpg 70
- ZoomAddType _80x80.jpg 80
- ZoomAddType _100x100.jpg 100
- ZoomAddType _110x110.jpg 110
- ZoomAddType _120x120.jpg 120
- ZoomAddType _160x160.jpg 160
- ZoomAddType _170x170.jpg 170
- ZoomAddType _250x250.jpg 250
- ZoomAddType _310x310.jpg 310
- ZoomAddType _670x670.jpg 670
- ZoomAddType _620x10000.jpg 620 10000
这时候,你是什么情况?有没有和你的小伙伴一样都惊呆了?嗯,我在网上看到的这些:
XML/HTML代码
- 缩图常见尺寸:
-
- _40x40.jpg
- _70x70.jpg
- _100×100.jpg
- _120x120.jpg
- _160x160.jpg
- _320x320.jpg
- _480x480.jpg
- _600x600.jpg
- _sum.jpg(缩略图专用,其实是80x80)
- _b.jpg(大图专用,220x220)
和上面的尺寸不太一样,不过也差不多了,做一个merge吧。
不算太复杂吧?
今天是所有女性的节日,当然也是我老婆和我妈的节日。祝他们节日快乐
虽然今年的关于38的段子特别多,但我并不想一一转贴,男同胞也好,女同胞也好,都快乐吧。虽然,我们办公室现在一个女同胞都没有了(都放假了。。)
刚才在随便看看的时候,发现有人感慨。其实在互联网上的ifttt,在编程也是这样。
试想从第一行代码开始到编码结束,本身就是在执行着不同的ifttt,无非只不过ifttt的环境是在本地,而不是互联网应用了。
然后此人就想,如果我将每一个ifttt进行了封装处理。那么,软件就会象积木一样,一点点的堆起来。然后剩下的问题就是从第一个ifttt开始,怎么样将每一个结果和条件向下传递。
说了半天,ifttt究竟是什么?IFTTT的全称为:IF This Then That。很容易理解。
而且网上还有人举了个小例子:
http://www.shaduruanjian8.com/20110630_ifttt
- 它事实上就是我们很熟悉的MUD时代就有的Trigger,WOW里面也有,在Office里面叫Macro(当然,这个就复杂了)。简单说,就是把你的整个网络社交圈当作一个巨大的触发器,一旦特定的事件发生,就会触发IFTTT中设置好的Task的Trigger。而一旦Trigger被处罚,IFTTT就会相应地作出Action。
- 比如说:只要在Twitter上有人Mention我,就给我发一条SMS(手机短信)。
- 这个在IFTTT中就表现为:Trigger设置为Twitter的Mention Me,Action设置为SMS。结果就是如果有人在Twitter上Mention了你,你就会收到一条手机短信,内容为“你被@了。”
- 是不是很有意思?还有更有意思的:
- Task1:如果老婆的Twitter上出现“加班了”三个字,就给我的邮箱发一封Email,标题为“你懂的”;
- Task2:如果我收到一份标题为“你懂的”的Email,就自动向EmailList中“吃喝委员会”一栏的所有人发一份EMail,标题为:老地方搓一顿;
- Task3:如果我收到一份标题为“你懂的”的Email,就自动向黄浦江大酒店发一份EMail,标题为“预订”,内容为“今天晚上7点,4人桌,老菜式,你懂的。”
- Task4:如果晚上我的Twitter没有被Mention,自动发送短信到老婆的手机,内容为:今晚加班,安。
- 于是,结果就是,如果你老婆在Twitter上发言说“今天要加班了,真倒霉!”那你自动收到一份Email,然后自动发出一份订餐Email,一系列的邀请聚餐Email,然后晚上你来黄浦江大酒店,饭菜桌位都已经准备齐全了,一帮借口晚上加班的朋友们嬉皮笑脸地过来和你一顿胡吃猛喝,多惬意啊。然后,如果你和朋友们喝多了,没能在自己的Twitter上用一个小号Mention自己一下,IFTTT就会自动发短信给老婆说你其实是在加班,不是在和朋友们乱喝酒。
- 多么自动化智能化。
- 绝对是以后老婆管老公的首选利器啊!
- 当然,你也可以建立如下Task:
- IF:凌晨04:01,Then:偷菜。(假定偷菜开放时间是凌晨四点)
- 所以,IFTTT是偷菜利器,神码半夜起床,都是浮云……
ifttt上其实有网站,上面的创意其实就是根据 ifttt的网站上的内容来实现的。不过我在想,大量的trigger,对系统的性能影响怎么样?
那么我开始说的那件事情,你觉得能成吗?将代码写成积木式,不停的堆?我是觉得玄,咱先不谈效率,效率在强大的CPU下面都暂时可以忽略。真的可以将所有的ifttt都能写出来吗?依赖环境怎么办?
我还是随便扯扯吧。不过,简单的还是可以考虑一下下的
生日一直是过阴历的,所以老婆也不知道我具体是哪一天。
反而,一大早老爸电话过来说生日快乐 .一下子心情感到激动又羞愧,他们生日的时候,我却也只是一个电话过去而已。
本来约定要吃穷某人的,结果因为老丈人、丈母娘发烧,小朋友拉肚子,老婆身体不舒服,所以放弃了这个伟大的计划,回家带小孩了。当然,照顾完小孩睡觉后。去楼下的小摊上叫了瓶啤酒,点了两个菜。算是过了生日。
然而,令人震精的事情发生了。。某些人居然在微博上炫耀:
-
最后的海豹:我们的目标,吃穷@颓废小魔,喝穷@膘叔,膘叔,你的牛肉在我这里,欢迎自提,啊哈哈哈,btw,生日快乐
转发(3)| 收藏| 评论 5分钟前 来自小米手机
-
颓废小魔 : @膘叔 看! 我在:http://t.cn/zll6jsA
: @膘叔 看! 我在:http://t.cn/zll6jsA
上海市,闵行区,姚虹路 - 显示地图
转发| 收藏| 评论 44分钟前 来自iPhone客户端
-
颓废小魔 : @膘叔 看 我在:http://t.cn/zll6WlO
: @膘叔 看 我在:http://t.cn/zll6WlO
转发| 收藏| 评论 45分钟前 来自iPhone客户端
你说说看, 这个素质 .。。。真不厚道
在jQuery的插件库里面,有一个imageLazyLoader,是专门用来进行延迟加载图片的。这次看到这个对于JS,CSS,IMAGE三者都能进行延迟加载的代码,当然是用来查看一下的。代码很小,大约只有3K左右,100多行代码,却实现了这么多的效果,看来jQuery的功能是被挖掘的越来越多了。
JavaScript代码
-
-
-
-
-
-
-
-
-
- ;(function($){
- $.xLazyLoader = function ( method, options ) {
- if (typeof method == 'object') {
- options = method;
- method = 'load';
- };
- xLazyLoader[method]( options );
- };
-
- var xLazyLoader = new function ()
- {
- var head = document.getElementsByTagName("head")[0];
- this.load = function ( options )
- {
-
- var d = {
- js: [],
- css: [],
- image: [],
- name: null,
- load: function(){}
- };
- $.extend(d, options);
-
- var self = this,
- ready = false,
- loaded = {
- js: [],
- css: [],
- image: []
- }
- ;
-
- each('js', d.js);
- each('css', d.css);
- each('image', d.image);
-
- function each (type, urls)
- {
- if ( $.isArray(urls) && urls.length>0 )
- $.each( urls, function(i, url){
- load(type, url);
- });
- else if (typeof urls == 'string')
- load(type, urls);
- };
- function load (type, url)
- {
- self[type](url, function() {
- $.isArray(d[type]) ? loaded[type].push(url) : loaded[type] = url;
- d.js.length == loaded.js.length
- && d.css.length == loaded.css.length
- && d.image.length == loaded.image.length
- && d.load.apply(loaded, []);
- return;
- }, d.name ?'lazy-loaded-'+ d.name : 'lazy-loaded-'+new Date().getTime());
- };
- };
-
- this.js = function (src, callback, name)
- {
- if ($('script[src*="'+src+'"]').length>0) {
- callback();
- return;
- };
- var script = document.createElement('script');
- script.setAttribute("type","text/javascript");
- script.setAttribute("src", src);
- script.setAttribute('id', name);
- if ($.browser.msie)
- script.onreadystatechange = function () {
- /loaded|complete/.test(script.readyState) && callback();
- }
- else
-
- script.onload = callback;
- head.appendChild(script);
- };
-
- this.css = function (href, callback, name)
- {
- if ($('link[href*="'+href+'"]').length>0) {
- callback();
- return;
- };
-
- var link = $('<link rel="stylesheet" type="text/css" media="all" href="'+href+'" id="'+name+'"></link>')[0];
- if ($.browser.msie)
- link.onreadystatechange = function () {
- /loaded|complete/.test(link.readyState) && callback();
- }
- else if ($.browser.opera)
- link.onload = callback;
- else
-
- (function(){
- try {
- link.sheet.cssRule;
- } catch(e){
- setTimeout(arguments.callee, 20);
- return;
- };
- callback();
- })();
- head.appendChild(link);
- };
-
- this.image = function (src, callback)
- {
- var img = new Image();
- img.onload = callback;
- img.src = src;
- };
-
- this.disable = function ( name )
- {
- $('#lazy-loaded-'+name, head).attr('disabled', 'disabled');
- };
- this.enable = function ( name )
- {
- $('#lazy-loaded-'+name, head).removeAttr('disabled');
- };
-
- this.destroy = function ( name )
- {
- $('#lazy-loaded-'+name, head).remove();
- };
- };
- })(jQuery);
使用方法也很方便 :
Load some files
$.xLazyLoader({
js: 'jquery.ui.all.js',
css: 'ui.allplugins.css',
image: 'your_image.jpg',
load: function(){
alert('All files are loaded');
}
});
Load multiple files of each type
$.xLazyLoader({
js: ['ui.core.js','ui.dialog.js'],
css: ['ui.core.css', 'ui.dialog.css'],
image: ['your_image.jpg', 'your_image1.jpg', 'your_image2.jpg'],
name: 'dialog',
load: function(){
alert('All files are loaded');
}
});
Remove tags from head (javascript is still working, but css is completely destroyed )
$.xLazyLoader('destroy','dialog');
Disable css.
$.xLazyLoader('disable','dialog');
Enable css.
$.xLazyLoader('enable','dialog');
项目存在于GOOGLECODE上,网址为:http://code.google.com/p/ajaxsoft/
估计还是会有BUG,不过相信作者应该会更新的