莫笑話,我比較窮,所以單次超過1000的都算大出血了
1、上半年小朋友學英文,17000
2、學車,兩人,9000左右
3、兩個手機,4s,加起來10000左右
4、IPAD官網購買的,4000左右
5、小朋友学电子琴、学画画,1200左右
补充:
6、电子琴,2280
钱啊就象流水一样,哗哗哗的,我要挣钱。。。。苦逼的我啊。一年的工资就这么没了
历数今年以來的大出血
Submitted by gouki on 2012, July 24, 11:38 AM
insertBefore
Submitted by gouki on 2012, April 23, 10:12 PM
有时候发现insertBefore还是很有用的。
在指定的内容前插入指定的元素,果然还是很不错:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- </head>
- <body>
- <div id="test">
- <div class="x1">Node1</div>
- <div class="x1">Node2</div>
- <div class="x1">Node3</div>
- </div>
- <script type="text/javascript">
- var oTest = document.getElementById("test");
- //var x2= document.getElementsByTagName("div");
- var x2 = document.getElementsByClassName("x1");
- var newNode = document.createElement("div");
- newNode.innerHTML = "This is a test";
- oTest.insertBefore(newNode,x2[0]);
- oTest.removeChild(x2[0]);
- </script>
- </body>
- </html>
这段代码的主要来源是http://bbs.blueidea.com/thread-2877763-1-1.html,果然是可以做参考的。比如放在哪个节点前,删除哪个节点。
如果将节点都存储到localStorage中,就能够随时替换节点了。
做个纪录
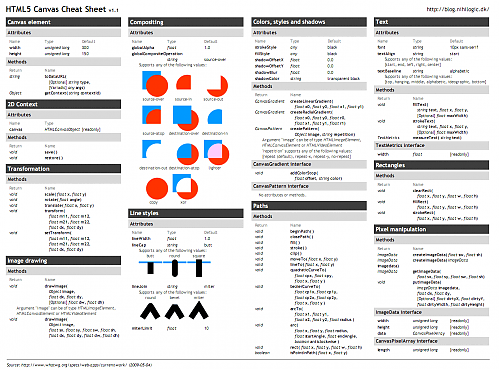
备份:html5 canvas cheat sheet
Submitted by gouki on 2011, December 19, 10:57 PM
郁闷啊,我的PR值
Submitted by gouki on 2011, August 8, 10:33 PM
真TMD纠结,为了这么备案,我现在真是吐血了。
原来的PR5都6、7年了,原来的备案都也6、7年,现在可好,备案突然消失,PR也降了1。
在这个神奇的国度,还有什么不能理解的,想想我也麻木了。
主要还是国外的VPS等不太方便,事实上我的站也几乎都保持着稳定,所以要再等等,如果顺利的话,还是准备迁移了。否则再这么折腾个几次,我是受不了了。
求理解。
jQuery inViewport
Submitted by gouki on 2011, March 4, 11:11 PM
做前端的用户都会想过如何做lazyLoad,其实很多时候都有很多想法,比如占位图片,TEXTAREA后处理,根据滚动条的位置显示图片等。
介绍介绍上面的说法,因为这些名词是我自己想出来的。。。和一些标准的前端讲法可能是不一致的。
1、占位图片,这个用的比较多一点,即在页面还没有全部加载完的时候,涉及到图片的地方,先用占位图片(1X1大小的图片进行放大)占好,不影响整个DOM的加载,等全部加载完后,再慢慢加载图片。这样的方式优点在于,不影响DOM加载,代码修改量也最小,缺点是,其实还是加载了所有的图片。。。
2、teatarea后处理,这个,被用的比较明显的应该算是淘宝的trademark的页面上,当时在抢购活动的时候就用上了这个技巧,trademark这个页面全是图片,如果全部读出来并显示,很可能一下子就下载大约3M左右的图片,如果用第一种办法,那么占用的流量就非常夸张。于是淘宝当时的页面源码里就很明显的内容就是第一屏是正常的HTML代码,第二屏开始,把每一层的内容都放在textarea容器里。当滚动条滚动的时候,即当textarea开始出现在页面中时,就把textarea中的HTML代码转化成DOM,显示在页面上。它的优点是,textarea中的内容在初次加载时,不会被当成DOM被页面所加载。因此事实上首次加载的时候,只有第一屏的内容。缺点是需要写很多JS。(和第三点也有关)
3、根据滚动条的位置显示图片,这个其实是现在很多网站采用的技巧了,即滚动条滚动到哪里,图片就开始加载到哪里。和第二点其实有点象,只是处理的结构不一样而已。
介绍完这个,那就好好介绍一下第三点的技术了,原文从这里来:http://www.zhangjingwei.com/archives/jquery-inviewport/。
晚上在微博上“拔赤”写了个lazyload插件,发现其中用到一个很有意思的方法”div.inViewportRegion()”,字面意思就是在可视区域内。
在网上找了找,发现这是YUI提供的一个组件,觉得很有意思。
http://gillserver.com/yui/api/dom-region.js.html
如果jQ里面也包含类似的方法,可以做很多事,于是GG了一下,发现国外的同学写过这种选择器,代码表现上更直观。
代码如下:
- (function($) {
- $.belowthefold = function(element, settings) {
- var fold = $(window).height() + $(window).scrollTop();
- return fold < = $(element).offset().top - settings.threshold;
- };
- $.abovethetop = function(element, settings) {
- var top = $(window).scrollTop();
- return top >= $(element).offset().top + $(element).height() - settings.threshold;
- };
- $.rightofscreen = function(element, settings) {
- var fold = $(window).width() + $(window).scrollLeft();
- return fold < = $(element).offset().left - settings.threshold;
- };
- $.leftofscreen = function(element, settings) {
- var left = $(window).scrollLeft();
- return left >= $(element).offset().left + $(element).width() - settings.threshold;
- };
- $.inviewport = function(element, settings) {
- return !$.rightofscreen(element, settings) && !$.leftofscreen(element, settings) && !$.belowthefold(element, settings) && !$.abovethetop(element, settings);
- };
- $.extend($.expr[':'], {
- "below-the-fold": function(a, i, m) {
- return $.belowthefold(a, {threshold : 0});
- },
- "above-the-top": function(a, i, m) {
- return $.abovethetop(a, {threshold : 0});
- },
- "left-of-screen": function(a, i, m) {
- return $.leftofscreen(a, {threshold : 0});
- },
- "right-of-screen": function(a, i, m) {
- return $.rightofscreen(a, {threshold : 0});
- },
- "in-viewport": function(a, i, m) {
- return $.inviewport(a, {threshold : 0});
- }
- });
- })(jQuery);
来源:http://www.appelsiini.net/projects/viewport
简单测了下,不错,呵呵~
Demo:http://www.zhangjingwei.com/inviewport.zip
------EOF--
事后测试了一下,加载了这段的JS后,剩下对代码的处理就其实不多了,只需要BIND一个in-viewport就OK了,也算是比较方便。值得推荐,不知道啥时候类似功能可以直接进jQuery类库