Submitted by gouki on 2010, May 10, 9:21 AM
不知道从什么时候起,网页上那烦人的alert,prompt,confirm框都成了很多人讨厌的对象,因为他的样式太丑了。ExtJS中的alert就是适合他自己的样式的弹出,可是其他不是框架的代码中要有漂亮的对话框怎么办?
jQuery Alert 是jQuery的官方插件,Ymprompt是国内开发人员写的,其于jQuery的一个插件,当然是各有所长。
jQuery Alert相对比较简单一点,用法也简单,而Ymprompt就复杂的多了。
这是关于jQuery Alert的介绍:
http://www.cnblogs.com/whitewolf/archive/2010/05/09/1731120.html,介绍请移步左边的链接
- 这个Jquery插件的目的是替代JavaScript的标准函数alert(),confirm(),和 prompt()。这个插件有如下这些特点:
-
- 1:这个插件可以使你可以支持你自己的css制定。使你的网站看起来更专业。
- 2:允许你自定义对话框的标题。
- 3:在IE7中,可以使你避免使用JavaScript 的prompt()函数带来的页面重新加载。
- 4:这些方法都模拟了Windows的模式对话框。在你改变改变浏览器窗口大小时候,它能够自适应用户窗口的调整。
- 5:如果你引入了jQuery UI Draggable plugin插件,那这个插件也可以被自由拖动。
而Ymprompt在这里有一个简单的介绍:http://www.ajaxbbs.net/test/ymPrompt4.0/demo.html,写的很多,但都是document,并非介绍,所以我就不贴了。
jQuery Alert在官方有的下载,我也就不提供啦。可以尝试一下。
在ThinkSNS中,用的是ymprompt,所以我才看了一下这玩意,但并非能够完全满足我的需求,如果仅仅使用简单的alert、prompt、confirm之类的,应该是够用了。
Tags: jquery, jqueryui, alert, ymprompt
Javascript | 评论:0
| 阅读:20410
Submitted by gouki on 2010, April 20, 9:37 PM
最近因为写了点小代码,然后有两个朋友在问我jQuery的代码,但是看的不太舒服,这时候突然有人在群里贴了幅图,于是俺就施施然的把图存为表情,并发给我那两个朋友。

呵呵,当然也是随口说说,只是很多人在使用了jQuery的xpath功能后,却仍然在使用传统的JS方法读取和写入数据等,完全没有应用一些高级方法。比如$(":input:checkbox:checked")这样优雅的代码都不用。还有类似于$("#li :not(:eq(1))"),这样的代码又怎么样呢?
所以,常备着一本手册,经常翻翻是不是明明有现成的功能,却还在不停的重复劳动?
Tags: jquery, 娱乐
Misc | 评论:0
| 阅读:16454
Submitted by gouki on 2010, April 2, 10:06 PM
官方的例子用起来很爽,所以,如果觉得有适用的话,可以尝试一用。当然我不认为这玩意可以真正用在前台上,如果用于后台还是可以接受的。唯一可以尝试用于前台的就是日历控件,长的也不错。压缩后20K还是可以被广大人民群众所接受。如果可以再分拆,或许会更小吧?试了一下,感觉效率不是特别的高?但真的扔在后台还是问题不大的。
样式也不错。。。。
官方在http://www.wbfsaworkstation.com.cn/#,好长的网址啊


Tags: singleedit, jquery
Javascript | 评论:0
| 阅读:16718
Submitted by gouki on 2010, March 28, 8:58 PM
这两天在博客园不停的看到有人在讲这个EasyUI,而且cssrain也在第一期的资讯中介绍了这个UI框架。当然我在资讯前已经看到这个UI框架的介绍了,并有幸下载了一下,才知道这个插件,应该是中国人写的。。。
用起来,整体感觉还行,easyUI的介绍是说轻量级替代extjs框架的UI框架。事实上从应用方面来说,或许是比extjs简单,因为需要写js代码的地方很少,但并不代表BUG不少。例子里就有很多BUG。所以,如果是简单的用,那还是可以接受的。最起码那个login页面还是可以尝试着套用一下。然后就是那个layout。。。
login的demo中,如果按了最小化,窗口都消失了。如果页面上没有open window,那,如何再次打开这个窗口?呵呵。
当然,这个框架看上去很美。也不算特别大。他的一些参数是直接写在html标签中的,也就是说他利用的是html标签,而不象extjs,纯粹是用js代码来实现。
更多的参考可以看这里:http://jquery-easyui.wikidot.com/tutorial
目前不建议在项目中使用,如果是尝试性的项目,而且美工又不好的人,是可以尝试一下,最起码不会象extjsv那样难学。也没有那样耗资源吧。
Tags: easyui, jquery, extjs
Javascript | 评论:0
| 阅读:20570
Submitted by gouki on 2010, March 28, 8:21 AM
jQuery发展到现在,经历过很多版本。大多数用户都是经历过1.2.6,1.3.1,和如今 的1.4.1的,每次每版本发布的时候都会有新功能实现,而且作者还会说,我们改进了XXX功能。
那么,对于一个用户来说,我们当然是不关心这些函数如何实现的。可如果你想学习jQuery的原理和基本的实现方法,阅读源码就显得至关重要了。
源码有上千行。怎么办?为了某一个方法,你不停的看1.2.6和1.3.1以及1.4.1的代码?再分析?
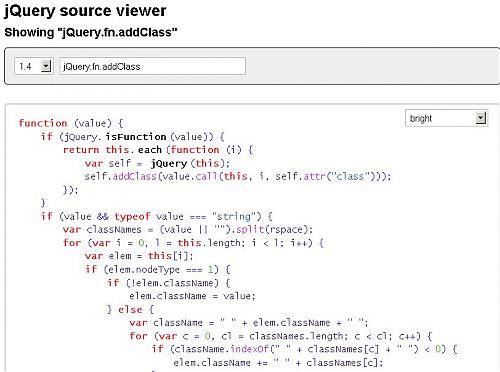
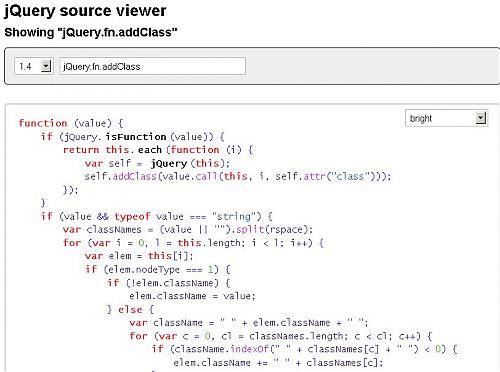
不用这么麻烦的。真的,你看这里:http://james.padolsey.com/jquery/
网站的title直接就写了:jQuery source viewer,呵呵。选择一个版本,输入你想要看的内容。下面就直接显示出来了【oh ,居然还是代码自动完成+ajax?】
代码显示的时候,你还可以选择一个查看样式呢。emacs?vim?各种各样的配色都有。
不过。。好象代码没有注释的。感觉有点遗憾。

Tags: jquery
Javascript | 评论:0
| 阅读:19069