жңүдәӣдёңиҘҝжҳҜжҲ‘们еңЁеҒҡзҪ‘йЎөзҡ„ж—¶еҖҷйңҖиҰҒжіЁж„Ҹзҡ„пјҢиҷҪ然пјҢдёҚеӨӘеёёз”ЁеҲ°пјҢдҪҶзЁҚжіЁж„ҸдёҖдёӢпјҢеҸҜиғҪдјҡеҮҸиҪ»жңҚеҠЎеҷЁеҫҲеӨҡеҺӢеҠӣ пјҢд»ҘдёӢе°ұжҳҜдёҖзҜҮе°ҸжҠҖе·§зҡ„ж–Үз« пјҢдәҶи§ЈдәҶиҝҷдәӣзҹҘиҜҶпјҢдјҡз»ҷдҪ зҡ„WEBзҪ‘з«ҷеҮҸиҪ»дёҖдәӣIOзҡ„ж¶ҲиҖ—еҗ§гҖӮ
еҶ…е®№еҰӮдёӢпјҡ
зҪ‘йЎөзҡ„зј“еӯҳжҳҜз”ұHTTPж¶ҲжҒҜеӨҙдёӯзҡ„“Cache-control”жқҘжҺ§еҲ¶зҡ„пјҢеёёи§Ғзҡ„еҸ–еҖјжңүprivateгҖҒno-cacheгҖҒmax-ageгҖҒmust-revalidateзӯүпјҢй»ҳи®ӨдёәprivateгҖӮе…¶дҪңз”Ёж №жҚ®дёҚеҗҢзҡ„йҮҚж–°жөҸи§Ҳж–№ејҸеҲҶдёәд»ҘдёӢеҮ з§Қжғ…еҶөпјҡ
пјҲ1пјү жү“ејҖж–°зӘ—еҸЈ
еҰӮжһңжҢҮе®ҡcache-controlзҡ„еҖјдёәprivateгҖҒno-cacheгҖҒmust-revalidateпјҢйӮЈд№Ҳжү“ејҖж–°зӘ—еҸЈи®ҝй—®ж—¶йғҪдјҡйҮҚж–°и®ҝй—®жңҚеҠЎеҷЁгҖӮиҖҢеҰӮжһңжҢҮе®ҡдәҶmax-ageеҖјпјҢйӮЈд№ҲеңЁжӯӨеҖјеҶ…зҡ„ж—¶й—ҙйҮҢе°ұдёҚдјҡйҮҚж–°и®ҝй—®жңҚеҠЎеҷЁпјҢдҫӢеҰӮпјҡ
Cache-control: max-age=5
иЎЁзӨәеҪ“и®ҝй—®жӯӨзҪ‘йЎөеҗҺзҡ„5з§’еҶ…еҶҚж¬Ўи®ҝй—®дёҚдјҡеҺ»жңҚеҠЎеҷЁ
пјҲ2пјү еңЁең°еқҖж ҸеӣһиҪҰ
еҰӮжһңеҖјдёәprivateжҲ–must-revalidateпјҲе’ҢзҪ‘дёҠиҜҙзҡ„дёҚдёҖж ·пјүпјҢеҲҷеҸӘжңү第дёҖж¬Ўи®ҝй—®ж—¶дјҡи®ҝй—®жңҚеҠЎеҷЁпјҢд»ҘеҗҺе°ұдёҚеҶҚи®ҝй—®гҖӮеҰӮжһңеҖјдёәno-cacheпјҢйӮЈд№ҲжҜҸж¬ЎйғҪдјҡи®ҝй—®гҖӮеҰӮжһңеҖјдёәmax-ageпјҢеҲҷеңЁиҝҮжңҹд№ӢеүҚдёҚдјҡйҮҚеӨҚи®ҝй—®гҖӮ
пјҲ3пјү жҢүеҗҺйҖҖжҢүжүӯ
еҰӮжһңеҖјдёәprivateгҖҒmust-revalidateгҖҒmax-ageпјҢеҲҷдёҚдјҡйҮҚи®ҝй—®пјҢиҖҢеҰӮжһңдёәno-cacheпјҢеҲҷжҜҸж¬ЎйғҪйҮҚеӨҚи®ҝй—®
пјҲ4пјү жҢүеҲ·ж–°жҢүжүӯ
ж— и®әдёәдҪ•еҖјпјҢйғҪдјҡйҮҚеӨҚи®ҝй—®
еҪ“жҢҮе®ҡCache-controlеҖјдёә“no-cache”ж—¶пјҢи®ҝй—®жӯӨйЎөйқўдёҚдјҡеңЁInternetдёҙж—¶ж–Үз« еӨ№з•ҷдёӢйЎөйқўеӨҮд»ҪгҖӮ
еҸҰеӨ–пјҢйҖҡиҝҮжҢҮе®ҡ“Expires”еҖјд№ҹдјҡеҪұе“ҚеҲ°зј“еӯҳгҖӮдҫӢеҰӮпјҢжҢҮе®ҡExpiresеҖјдёәдёҖдёӘж—©е·ІиҝҮеҺ»зҡ„ж—¶й—ҙпјҢйӮЈд№Ҳи®ҝй—®жӯӨзҪ‘ж—¶иӢҘйҮҚеӨҚеңЁең°еқҖж ҸжҢүеӣһиҪҰпјҢйӮЈд№ҲжҜҸж¬ЎйғҪдјҡйҮҚеӨҚи®ҝй—®пјҡ
Expires: Fri, 31 Dec 1999 16:00:00 GMT
еңЁASPдёӯпјҢеҸҜд»ҘйҖҡиҝҮResponseеҜ№иұЎзҡ„ExpiresгҖҒExpiresAbsoluteеұһжҖ§жҺ§еҲ¶ExpiresеҖјпјӣйҖҡиҝҮResponseеҜ№иұЎзҡ„CacheControlеұһжҖ§жҺ§еҲ¶Cache-controlзҡ„еҖјпјҢдҫӢеҰӮпјҡ
Response.ExpiresAbsolute = #2000-1-1# ' жҢҮе®ҡз»қеҜ№зҡ„иҝҮжңҹж—¶й—ҙпјҢиҝҷдёӘж—¶й—ҙз”Ёзҡ„жҳҜжңҚеҠЎеҷЁеҪ“ең°ж—¶й—ҙпјҢдјҡиў«иҮӘеҠЁиҪ¬жҚўдёәGMTж—¶й—ҙ
Response.Expires = 20 ' жҢҮе®ҡзӣёеҜ№зҡ„иҝҮжңҹж—¶й—ҙпјҢд»ҘеҲҶй’ҹдёәеҚ•дҪҚпјҢиЎЁзӨәд»ҺеҪ“еүҚж—¶й—ҙиө·иҝҮеӨҡе°‘еҲҶй’ҹиҝҮжңҹгҖӮ
Response.CacheControl = "no-cache"
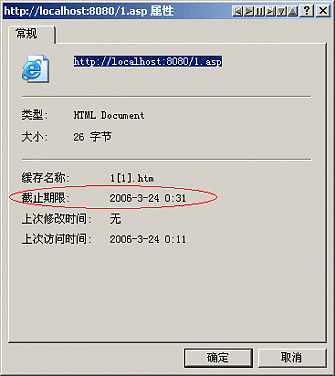
ExpiresеҖјжҳҜеҸҜд»ҘйҖҡиҝҮеңЁInternetдёҙж—¶ж–Ү件еӨ№дёӯжҹҘзңӢдёҙж—¶ж–Ү件зҡ„еұһжҖ§зңӢеҲ°зҡ„пјҢеҰӮпјҡ
- еҮәеӨ„пјҡhttp://kaima.cnblogs.com
- дҪңиҖ…пјҡkai.ma