» 阅读全文
Submitted by gouki on 2011, November 17, 3:24 PM
Submitted by gouki on 2011, November 17, 10:16 AM
这是乔大妈推荐的插件,在推荐的时候用上了:推荐积德,不推荐积业
好吧,我为了积德推荐一下,当然乔大妈说了,使用的人应该推荐。嗯,我不用Editplus很久了。
原文来自:
首先:
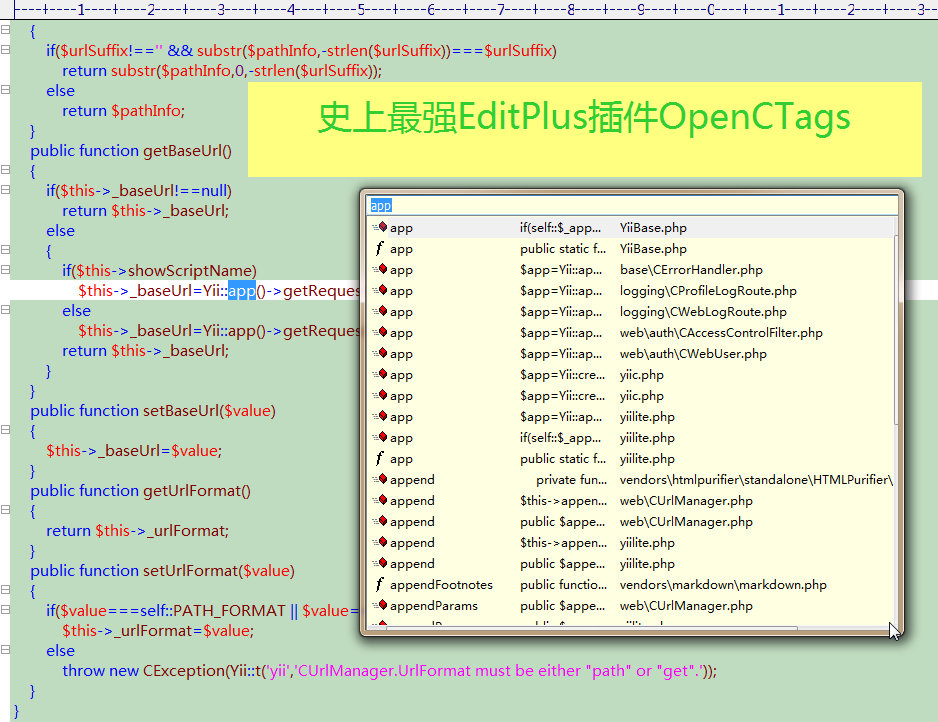
感谢Romeo JunCU的卓绝工作,是他让我们拥有史上最强EditPlus插件OpenCTags,让EditPlus插上了翅膀

使用:
1. 将OpenCTags解压后的所有文件,拷贝到EditPlus\User Tools\ctags\下
2. 在EditPlus的用户工具中,进行如下设置:
a.
菜单名称:CTags Build
命令:......\EditPlus\User Tools\ctags\ctags.exe (请根据实际路径设置)
参数:-R *
初始目录:$(FileDir)
动作:捕捉输出
输出模板:默认
保存:无
b.
菜单名称:OpenCTags
命令:......\EditPlus\User Tools\ctags\OpenCTags.exe (请根据实际路径设置)
参数:-word "$(CurWord)" -editor editplus -sel "$(CurSel)" -file $(FilePath) -line $(CurLine) -one
初始目录:$(FileDir)
动作:退出时关闭窗口
输出模板:默认
保存:无
3. 使用方法:
a. 到项目的根目录,打开一个文件,然后执行“CTags Build”,等待建立ctags完成,在根目录会生成tags文件,注意在svn/git/hg/cvs等中设置忽略该文件
b. 打开项目内任意文件,选中需要查看的关键字(类名或者函数方法名或者任意玩意),执行“OpenCTags”,将会打开OpenCTags提示窗口,提示对应的tags信息
c. 提示窗口中,会给出匹配的名称,原型缩写,以及所在的文件相对路径,鼠标移动上去,会显示完整的原型提示,双击,会自动打开对应的文件并定位到对应的位置
d. 提示窗口中,左则的图标代表不同的类型,包括但不限于:类、方法/函数、常量定义、变量等等

附加:
0. ctags是个什么东东?格纹滚,自己上网查去,这个不知道,等于没有编过程。
1. 该插件,来自于sf的OpenCTags,我只是经过简单完善和给予中文说明后提供;再次感谢Romeo JunCU的卓绝工作。
2. 如果是editplus2,请使用-editor editplus2
3. 也可参考以上设置,为其他编辑工具配备
4. 欢迎推广,欢迎传播至少一人,一旦使用,将自动接收以下锲约:
传播积德,不传播积业!!!
5. 如有问题和建议,请致信honestqiao@gmail.com,谢谢
6. 欢迎访问史上最强PHP中文手册--PHP手册中文翻译补完计划 --http://code.google.com/p/phpdoc-zh/
问题:
Q. Could not find install dir for editor editplus?
A. 找不到EditPlus的安装路径,绿色版本的一般会出现该问题;
打开“EditPlus安装路径.reg”,将其中的EditPlus路径修改为你自己的,然后导入即可。
或者打开regedit,在HKEY_CURRENT_USER\Software\ES-Computing\EditPlus 3\Install,设置Path字符串属性,值为EditPlus安装路径,不存在的就建立新的
如果是EditPlus2,记得修改为EditPlus 2
Q. 双机无法打开文件?
A. 请打开“Microsoft Visual Studio Spy++.exe”,点搜索菜单,点查找窗口,然后点那个瞄准器,拖到EditPlus的编辑代码的那个位置(需要预先打开一个文件),然后告诉 我,Spy++的“窗口搜索”的类那个地方显示的信息,例如我的是“AfxFrameOrView90su”,你的呢?

Q. 修改或者增加新的代码后,匹配不到怎么办?
A. 此时,需要及时再来一次:CTags Build
Submitted by gouki on 2011, November 16, 10:12 PM
今天在为ipad上的一个图片加上点击效果,在safari浏览器里一切正常,但到了ipad上,点击效果就死活出不来。
折腾了很久我才发现,我原来的触发的一个效果是写在a标签上的,也就是说,它是一个链接,然后onclick效果就起作用了。
于是我CreateElement了一个a,为它加上了onclick效果,果然,起作用了。。
------------
事实上很多人都和我说,div是有onclick事件的,嗯,我用Safari也测试确实有,但就是在ipad上无法实现。好吧。我承认我烂,可能是。。。。
可是我都一一在代码中测试了。
附上我那恶心至极的代码 (这是其中的一段,纯备份了):
阿强说,是因为div没有宽度和高度,我说是100%,他说100%的话就是0。
好吧,我不是前端,我开始的时候没明白,但我没有时间来处理,我也没有空设定固定宽度,因为要考虑横竖屏。。所以先用临时方法替代了。
Submitted by gouki on 2011, November 16, 2:43 PM
最近很多人提到了《rework》这本书。
嗯,我最早是在劣头翔的博客(黑暗代码界)上看到了这本书的介绍,开始以为是关于网站重构啊或者什么其他的,可是打开了之后才发现这是本关于创业的书。
嗯,其中有些话说的真靠谱:创造一款伟大的产品或者服务的最直接、最简单的方法就是去做你自己想用的。这会让你设计出你所了解的产品,并能立即明白你做的东西是否靠谱。
本来还在慢慢看呢,coolshell上面也有介绍(http://coolshell.cn/articles/5815.html),它是这么说的:好吧,让我再回到创业的话题上来,有一本书叫“Rework”,想创业的朋友可以好好读一读。 “保持 小的公司规模,你不需要加班,你没有必要耗尽你一生的积蓄,承担财务风险。你可以一边继续日常工作,一边开始创业,这样随时都能有现金满足需要。你甚至不 需要办公室。现在可以在家工作,和从未见面离你千里之外的人合作…… ” 这是一本让你可以去思考的书,远比那些名人们的微博有价值地多得多。不要跟随大流,保持住内心的理想,Think it Big, Make it Different。
好吧,既然这样,那为什么不好好看看这本书呢?
http://www.v2ex.com/rework,这里有在线版,v2ex,这个站,你们总熟悉的吧,曾经国内一直被墙的站点之一。套用一句老话,判断一个站是否知名,就看它有没有被墙过。
我的站从未被墙过,所以,它是不知名的。这点,我确认
Submitted by gouki on 2011, November 15, 1:37 PM
其实关于产品驱动和技术驱动,历来就有很大的讲法。产品驱动最大的隐患就是时间,技术驱动的话,一个原型很有可能就能够拿来卖钱,产品驱动,从原型到可运行,其中的时间也是很长的。
第二个就是产品驱动和技术驱动中,技术人员的地位问题,在国内的很多公司时,技术人员的地位其实是很低的,产品驱动在国内还算是好的,更多都是业务驱动。 业务驱动比产品驱动又狠一点,业务可能时时会变,甚至连一个产品线的时间都一定准确。国内很多小公司都是这样的,其实很多大公司也差不多是这样处理的,也 就造成了技术人员在疲于奔命,如果你硬要解释,领导的话可能就是,这么一个改动能给公司带来几十万的收益,你改不改?哭泣中。。。。。。
OK,下面是转来的内容:
公司的运行方式有两种:“产品驱动”和“技术驱动”。
国内甚至国际上绝大部分的公司都是“产品驱动”型,它的运作方式是这样的:公司高层负责“战略布局”,只提出需求“我要个什么东西,能实现 什么功能”,然后给出一个时间点,要抢在什么什么时间点上线这个项目。如果有现成的团队,那么由这个团队去完成,如果没有,那么招人或内部调整组织起来这 么个队伍。队伍里会有产品经理和项目经理,产品经理负责设计工作的把控和对产品的收益负责,也就是说,由他来对这个产品的经济效益扛KPI。项目经理负责 开发团队的日常进度管理,协调资源分配开发任务什么的。产品经理和项目经理虽然同称为“经理”,但事实上,产品经理是公司高层和开发团队的扭带,公司高层 并不会关心开发工作的细节,他们只会跟产品经理衔接,对于开发团队来说,产品经理是公司高层的代表,是项目需求方,而且他对产品的经济效益扛KPI,所以 产品经理其实权力非常大!
但产品经理通常都没有技术背景,他们不懂技术,也不懂工程师文化,不知道工程师对什么在意,他的思想集中在“商业”和“产品设计”上。项目经理的职责是对 项目的进度进行把控,他其实是很需要“软件工程”方面的知识的,如果项目经理靠谱的话,事情也好办,但往往项目经理大多数对“软件工程”其实并不太了解, 项目经理往往是“技而优则仕”提拔起来的,也许“开发”能力过得了关,但“开发”和“管理”是两码事,“软件工程”之所以能独立成为一个方向,正是因为其 重要程度已经达到了一个不可忽视的地步——上世纪六、七十年代的软件危机,就是因为缺少“软件工程”方面知识的指导而暴发的。
项目经理对“软件工程”的知识欠缺导致的问题就是:公司高层习惯了指定一个粗略的项目需求和一个时间点,而产品经理接受这个任务,一方面对项目需求进行进 一步的详细设计并定时向高层反馈项目进展,另一方面对开发团队提出详细的产品需求。开发团队接受开发需求,在项目经理的带领上进行实际的项目开发。这里有 两个问题需要重点关注:“时间点”和“产品需求的详细度”。“时间点”是由公司高层决定的,他们习惯了这样的方式,而“产品需求的详细度”是由产品经理控 制的。我们知道软件开发的几个步骤应该是“提出需求-->概要设计-->详细设计-->编码-->测试-->发布”,理论 上在工程师“编码”之前,产品人员应该把“详细设计”的工作做完,“项目需求的详细度”应该非常高,项目进入编码阶段,需求就不应该再改动了。但稍有经验 的工程师都知识,产品人员不会也不可能会在项目进入编码阶段前完成详细的设计,他们总是会不停地进行修改。理想情况下,项目经理应该会很懂“软件工程”, 为了保证项目进度,他们会对开发团队做出一些保护,阻止产品人员在项目开发过程中修改需求,就算无法完全阻止,至少会做一些措施,提高产品人员修改需求的 门槛——比如说,修改可以,但时间点要重新预估。也就是说,“时间点”确定的前提下,“需求的修改”就不能那么随意,必须有一套合理的游戏规则平衡“高层 管理”、“产品经理”、“项目经理”、“开发团队”各种角色的责任和权利。但实际情况是,产品经理权利过大,项目经理往往无法保护开发团队,更有些甚至不 懂去保护开发团队,只会“拿鞭子抽”,成了一个监工的角色。开发团队于是成了埋头干活,却几乎完全没有话语权的编码机器人。时间点确定了,需求不停地改, 监工不停地催,代码在一次次修改中越变越腐坏,只好不停地加班,期望通过延长工作时间这种原始的办法来按时完成开发任务。结果就如大家所熟悉的那样:开发 人员抱怨产品人员需求老在变,代码越变越糟糕满是bug,产品人员抱怨开发团队不能按时交付高质量没bug的产品,开发团队加班严重,人员流失严重,项目 组成员不停地更替,交接工作不可能完美,新人且对历史遗留代码头疼不已,项目开发前快后慢,维护成本越来越大直到某一天,某人实在受不了了,大喊一声“重 构吧”。。。
上面提到的画面大家一定很熟悉吧,没错,这是“产品导向”的公司的基本行态。产品经理权利过大,产品的原型完全是由产品人员和公司高层决定的,开发团队完 全是棋子,编码机器人,开发压力大,加班严重,生产的代码质量差,很难在预计时间点交付高质量产品。所谓“兵熊熊一个,将熊熊一窝”,在这种体制下,整个 产品线完全围绕产品经理转,再牛B的工程师也扛不住不靠谱的产品经理,产品经理是如此之重要,以至于一个不靠谱的产品经理很可能会毁了一整支团队。“产品 驱动”的体制大体上分产生两类问题:1)产品创意来自非技术人员 2)软件开发管理混乱。 对于第2点,通过推行好的软件开发方法(比如scrum)可以解决,当然,推行起来会有它的困难,但这不是这篇博客想要探讨的,后面有时间会再另写一博文 探讨。对于第1点,完全无解,“产品驱动”的机制先天就无法解决这个问题。“创意”应该来自两个层面,一个是脱离技术的纯应用层面的创意,这是产品人员的 长处,他们的灵感主要来自于用户需求,发掘用户所需,提供用户所想但IT圈里还没有做的产品,比如团购、sns都是;另一个层面应该来自技术层面的创意, 比如说技术上出现了什么新的技术,这种技术如何合理应用,发挥一些创意,可以用它来做成什么的产品,它的灵感来自于各种技术api的创意用法,比如 gmail的ajax,比如google地图,这些都不可能由非技术人员去创意出来,他们压根就不知道这能否实现,对这种类型的“创意”他们并不敏感。虽 然任何产品最终最会落实到具体的技术实现上,但非技术人员对技术层面不了解,这是他们的短板,哪怕他们再也创造力,技术上的创意他们无能为力。
“技术驱动”型的运作模式非常罕见,google应该算是。如果在产品驱动型的公司,工程师们想到什么创意其实很难去实施,很难去启动一个项目——大多数 公司面对工程师的创意会去问“有其他公司在应用这个技术吗?”,如果没有,那么很难得到高层的支持去做。所以你可以看到国内大多数公司只会去抄一个国外的 创意项目,迅速将其山寨化,拼的是山寨的速度,而不是创意。在技术驱动型的公司里,可以很好地发挥工程师们的创意,启动一个项目的并不是公司高层,而是工 程师自己,工程师自己有什么创意就可以动手去跑这个项目,项目没有一个明确的上线的时间点,甚至不一定被要求要上线。项目开发到相对完善的程度了,可以请 产品经理参与进来,如果产品经理对这个项目感兴趣,可以从产品设计角度提出修改意见,并帮助工程师将项目运作起来向外发布。产品经理的角色权力不会过大, 他们在他们擅长的领域“产品设计”领域里可以发挥所长,但不会对“项目开发过程”有权力——他们并不在行这个,这方面他们没权力反而更好,对技术层面负责 的完全是工程师。产品经理的KPI考核会有别的机制,并不像“产品驱动”型那样,背负过重的压力,导致有过大的权力,导致在他们不擅长的“管理”领域不得 不过分关心。在“技术驱动”型的公司里,工程师有着非常高的权力,有着自由得多的时间,做着自己感兴趣的事,他们的KPI考核机制也和“产品驱动型”公司 完全不同。为什么google是工程师梦想的天堂?不是没有原因的。
“技术驱动”型的公司竟然这么好,那么为什么这么多的公司都不用这种模式?因为他的成本很高,产品的原型完全是工程师去做的,也许他 最终只能成为一个“技术成功”的项目,而无法带来“商业价值”,因为这不是工程师们的兴趣和长处所在。也就是说,也许100个项目里,最后有一个项目获得 了商业上的成功,其他99个也许挣不到钱,甚至有可能夭折。而且技术驱动的公司,对工程师的要求很高,不会让一些能力很弱的工程师来公司混日子,公司相对 很自由但相应的,进入门槛会很高——google和facebook的招聘条件大家都有所耳闻吧?门槛高意味着开出的薪水也会很高,而这些工程师开发的项 目还有可能并不挣钱!“技术驱动”型的公司,必须有玩得起的资本,并不是什么公司都玩得起和有那个胆量去玩的。
-------
上面的原文来自于:http://hi.baidu.com/cly84920/blog/item/741a13ced83ad21093457ea5.html