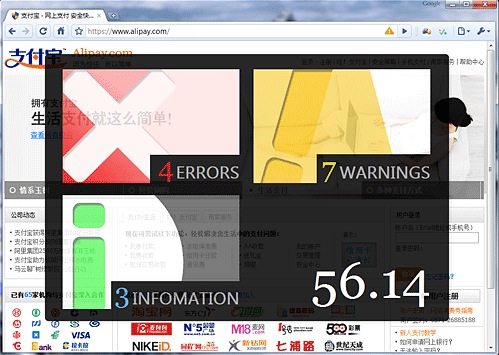
一直以来,我都是使用着firefox而不是chrome,虽然chrome的速度明显要比firefox快很多,但我还是使用着firefox,那是因为ff上面有很多插件是chrome没有的,比如firebug,yslow,scrapbook,readitlater,searchstatus等。但alipay uED居然推出了一款chrome上的插件,类似于yslow,让人感觉很意外,从图片上看,感觉不错:
Monster 是 Alipay UED 推出的网站代码分析、质量检测及评分的浏览器扩展,它能智能分析CSS、JS、HTML内容并生动形象展示网页得分情况(类似YSlow)。它是一个开源 项目,您可以在GoogleCode中心检出MonsterForChrome项目源代码。不久会推出Firefox版扩展。
Monster主要检测规则:
- 检测是否有重复ID的标签;
- 检测是否使用内联标签嵌套块级标签,如a嵌套div;
- 检测https协议页面,是否使用了http协议的图片、JS、CSS等;
- 检测compatMode、doctype是否出错;
- 检测是否使用了HTML5不再支持的标记,如font,s,u等;
- 检测标签是否正确关闭;
- 检测CSS、JS、background-image文件是否为404;
- 检测CSS、JS文件是否重复调用;
- 检测是否引用过多外部JS、CSS文件;
- 检测CSS、JS、HTML是否压缩;
- 检测CSS样式表是否使用了CSS expression;
- 检测Cookie是否超过30KB;
- 检测是否有form标签嵌套form标签;
- 检测是否直接在标签里定义JS事件,如<a href=http://www.google.org.cn/posts/”#” onclick=”…”>link</a>;
- 检测<meta charset=”utf-8″ />是否为<head>第一个子标签;
- 检测一个<form>标签内部是否出现二个input[type=submit]标签;
- 检测是否在<form>标签中使用了 id=”submit” 的标签;
- 检测是否将<style>块放置在</head>前面;
- 检测是否将<script>块放置在</body>前面;
- 检测<img>标签是否指定alt属性;
- 检测是否为input[text]指定label;
- 检测网页编码是否为gbk或utf-8;
- 检测是否使用了@import导入样式表;
- 如果CSS、JS指定 类似于“?t=20100405”时间戳,则自动输出最后修改时间,方便对比;
- 如果background-image超过6个,则提示所有背景图片及大小,超过30KB,标红显示;
Monster评分规则:
Monster是根据问题解决难易程度、性能提升程度、可用性提升程度以及维护性提升程度来综合评分的。具体,请下载 Monster评分算法.xls
我没有试用过,不知道具体如何,我只能说,看上去真的很不错。而且,用上面的话来说,他们很快就会推出firefox版本,我又何必试呢?



 #1
#1