这段内容其实是来自于昨天写的文章 jQuery选择器? 中帕兰映像的文章中的部分,主要是因为他很有用,所以就提出来。
再加上,昨天我也就列了一个大纲,没有全部转载,所以,贴出来还是有点必要的。。可以多学习一下这些先进的功能。
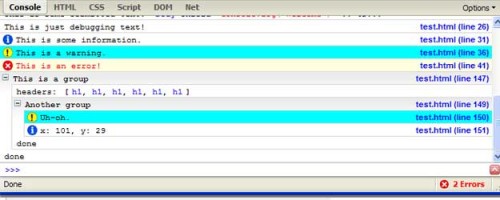
FireBug是我最喜欢用的一个浏览器扩展工具之一,这个工具可以让你快速的在可视化界面中了解当前页面的HTML+CSS+JavaScript,并在该工具下完成即时开发。作为jQuery或JavaScript开发人员,FireFox对于记录你的JavaScript代码也得到支持。
写入FireBug控制台的最简单方式就是:console.log("hello world");
你也可以按照你希望的方式写一些参数:console.log(2,4,6,8,"foo",bar);
你也可以编写一个小扩展来记录jQuery对象到控制台:
- jQuery.fn.log = function (msg) {
- console.log("%s: %o", msg, this);
- return this;
- };
对于这个扩展,你可以直接使用.log()方法来记录当前对象到控制台。
- $('#some_div').find('li.source > input:checkbox')
- .log("sources to uncheck")
- .removeAttr("checked");
---关于这段,很多人有转贴哦。
博客园的dudu在jQuery小组里也贴了:http://space.cnblogs.com/group/topic/34586/
看来有很多人关注这些,虽然我贴了。但我自己还没有测试。。。当然paste结束后,我就马上去测试了 。。。



 #1
#1