新入职时,对于公司的业务不熟悉,这时候,你在干什么?看所谓的数据字典?熟悉老的程序?一行行的看代码?还是先熟悉一些程序员应该了解的后台操作?
虽然好象都应该这么做,但是在测试机上,你尝试性的做了一步操作,怎么查看他的结果?有多少数据表进行关联?除了看程序,还有没有其他办法 ?
下面就是一淘宝QA的技巧,值得推广。事实上,我是通过看程序了解的(看其中所涉及的SQL,但事实上,如果业务封装的很好,为了看这些所谓的SQL,可能需要查看很多程序文件,当然也可以通过debug模式,将这些受影响的SQL打印出来,这其实是最佳的。)
那么淘宝QA是怎么做的呢?他们不可能修改程序,否则就成了程序员而不是QA了。请看:
淘宝是一家业务驱动型的公司,想必每位小二都曾跟我一样,进来淘宝后,熟悉些基本的测试工具以后,就开始一头扎入茫茫的业务学习中去了。。。
每条线的业务都是错综复杂的,如何在千丝万缕中找到切入点,或许很多人曾经跟我一样迷茫,来吧,新人们可以踩着我的尸体上去了。好吧,为了纪念一下考级时候所用的英语模板,重新拿出来蹂躏一下,以作发泄。。。
当你做一个业务动作的时候,或许你最想知道的是,你的这个动作到底影响了哪几张表?OK,你有2个方法可以去寻找答案:问你的师兄师姐,看他们的沉淀、 tc,or自己去看数据库。这里,向后面的人推荐一下我个人比较笨拙的查数据库的方法,此方法只适用于清晨幽静无人之时:
一般,我会在清晨8点前来到公司,然后开始偷偷摸摸的干起来。
Firstly,把你所在线的表名都给导出来(找到数据库,在Tables下会显示这个库中的所有表,系统的表可以不用复制出来),如果是分表的话,看是 否是根据日期,user_id或是什么别的来分的,只要根据你操作的日期或者你的user_id等等来选择一张就行了;然后制作.sql的文件,内容如 下:
set heading off
set feedback off
spool d:\sb.sql(你的sql路径)
select count(*), ‘表名(刚才复制出来的)’ from 表名(刚才复制出来的) ;
(有多少表就写多少表,这个sql其实就是统计这个表现在有多少条记录)
spool off
set heading on
set feedback on
制作完成后,打开command window,输入刚才制作的.sql文件的路径:![]()
我是保存在d盘下的
点击回车,就开始运行了,将你现在表中的记录数都打出来,
Started spooling to d:\sb.sql
14 xx_xxx_xxx ;
1 xx_xxx_xxx;
108 xx_xxx_xxx ;
Stopped spooling to d:\bss.sql
可以做一下ctrl+c,然后在ctrl+v,将这个东东保存在一个1.txt的文件中。
Secondly,开始你的业务操作,动作完成以后,再次输入.sql文件的路径,点回车,将新的记录数保存在另一个2.txt文件中。
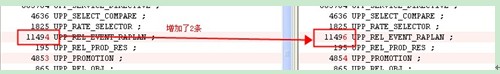
Last but not least,你还需要一个工具来比较这2个文件,我用的是Beyond Compare,效果如下:
你按照上面变红的数据表,对应数据字典去逐个看一下数据库中这些发生变化的表,你就明白你的这个操作为什么带来了这几张表的变化了。
欧拉。。。。。
原文来自:http://qa.taobao.com/?p=8804